HTML 입력 테두리를 제거하는 방법
HTML에서는 테두리 속성을 사용하여 테두리를 제거할 수 있습니다. 입력 요소에 "테두리: 테두리 너비 값 또는 색상 값" 스타일을 추가하고 테두리 너비 값을 "0"으로 설정하기만 하면 됩니다. 테두리 색상 값을 "투명"으로 설정하면 충분합니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
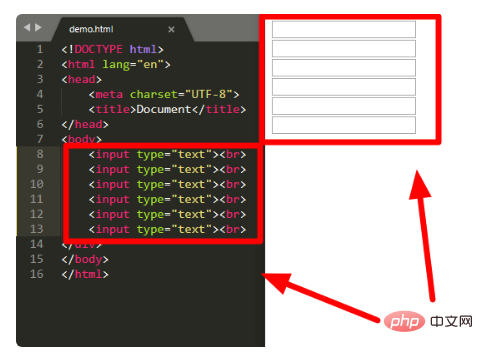
1. 새 HTML 문서를 만들고 body 태그에 입력 태그를 추가합니다. 이때 브라우저의 텍스트 상자에는 기본적으로 1px 테두리가 있습니다.

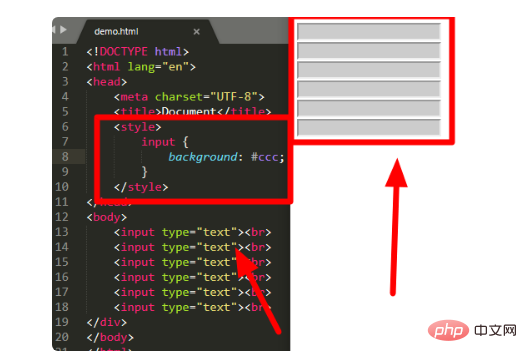
2. 데모의 편의를 위해 여기에서 입력 스타일을 설정하고 텍스트 상자에 회색 배경색을 설정합니다

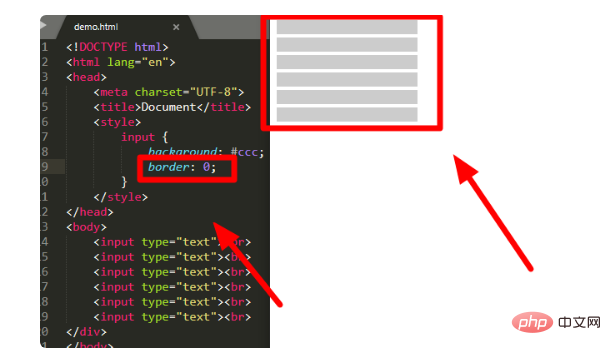
3. 입력 태그의 테두리 "border" 속성을 설정하고 속성 값은 "0"입니다. 웹 페이지의 텍스트 상자 테두리가 제거됩니다.

속성 값을 "투명"으로 설정할 수도 있습니다.
추천 학습: HTML 비디오 튜토리얼
위 내용은 HTML 입력 테두리를 제거하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undress AI Tool
무료로 이미지를 벗다

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Stock Market GPT
더 현명한 결정을 위한 AI 기반 투자 연구

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 Chrome Browser의 다른 브라우저에서 북마크를 가져 오는 방법 chrome browser_crome 가져 오기 북마크 데이터 운영 안내서
Sep 25, 2025 am 10:18 AM
Chrome Browser의 다른 브라우저에서 북마크를 가져 오는 방법 chrome browser_crome 가져 오기 북마크 데이터 운영 안내서
Sep 25, 2025 am 10:18 AM
먼저 Chrome의 내장 "가져 오기 북마크 및 설정"기능을 통해 다른 브라우저 데이터를 직접 마이그레이션 할 수 있습니다. 둘째, 이미 HTML 형식 북마크 파일이있는 경우 북마크 관리자를 통해 가져올 수 있습니다. 마지막으로 원래 브라우저 북마크 파일을 수동으로 복사하여 HTML로 변환 한 다음 가져올 수 있습니다.
 CSS의 마진과 패딩의 차이점은 무엇입니까?
Sep 26, 2025 am 01:48 AM
CSS의 마진과 패딩의 차이점은 무엇입니까?
Sep 26, 2025 am 01:48 AM
PaddingisSpaceInsideAneLement'Sborder, BackgroundandContentsPacing에 영향을 미치며, whilarginisthetransparentspaceoutSideTheborder, separationswenElements를 작성합니다.
 HTML의 DocType는 무엇입니까?
Sep 26, 2025 am 05:43 AM
HTML의 DocType는 무엇입니까?
Sep 26, 2025 am 05:43 AM
답은 HTML5 문서 유형을 선언하여 브라우저가 페이지를 표준 모드로 렌더링하도록하는 것입니다. 브라우저가 Quirks 모드에 들어가는 것을 방지하고 크로스 브라우저 일관성을 보장합니다. HTML5의 DocType는 간결하고 사례에 민감하며 모든 현대 웹 개발에 적합합니다. DocType의 이전 버전은 구식이며 이전 웹 사이트를 유지 관리 할 때만 사용됩니다. 새로운 프로젝트는 항상 사용해야합니다.
 HTML에서 autocomplete를 비활성화하는 방법은 무엇입니까?
Sep 26, 2025 am 12:08 AM
HTML에서 autocomplete를 비활성화하는 방법은 무엇입니까?
Sep 26, 2025 am 12:08 AM
USEAUTOCEMPLEE = "OFF"ONTHEFORMORINPUTFIELDSTODISABLEAUTOCEMPLEE.2.FORPASSWORDFIELDS, USEAUTOCEMPLEE = "NEW-PASSWORD".3.BROWSERBEHAVIORMAYVARY; TESCCORDILY.
 QQ 브라우저 QQ 브라우저 북마크로 북마크를 내보내는 방법 HTML 파일 작업 자습서
Sep 25, 2025 am 10:27 AM
QQ 브라우저 QQ 브라우저 북마크로 북마크를 내보내는 방법 HTML 파일 작업 자습서
Sep 25, 2025 am 10:27 AM
QQ 브라우저에서 북마크를 다른 브라우저에서 사용하거나 백업을 위해 HTML 파일로 저장하려면 내장 책갈피 관리 기능을 통해 내보내기 작업을 완료 할 수 있습니다. 다음은 특정 작업 단계입니다.이 기사의 운영 환경 : Xiaomi 14, Android 14 1. 북마크 관리 페이지를 통해 북마크 관리 페이지를 내 보냅니다. QQ 브라우저는 북마크 관리 인터페이스를 제공합니다. 이 인터페이스에서 사용자는 모든 북마크를 표준 HTML 형식 파일로 직접 내보내므로 크로스 플랫폼 마이그레이션을 용이하게합니다. 1. QQ 브라우저를 열고 하단의 메뉴 표시 줄에서 북마크 아이콘을 클릭하십시오. 2. 북마크 페이지를 입력 한 후 오른쪽 상단의 3 도트 메뉴 (추가 옵션)를 클릭하십시오. 3. 팝업 메뉴에서 북마크 관리를 선택하십시오. 4. 북마크 관리 페이지에서 상단에서 가져 오기/내보내기를 클릭하십시오.
 CSS에서 텍스트가 감싸지 않도록하는 방법은 무엇입니까?
Sep 26, 2025 am 12:44 AM
CSS에서 텍스트가 감싸지 않도록하는 방법은 무엇입니까?
Sep 26, 2025 am 12:44 AM
WHITE-SPACE : NOWRAPTOPREVENTTEXTWRAPPINGS.APPLYITTOINEMENMENMENTTOKEEPTEXTONASINGILLENLE; COMBINEWITHFLOW : HIDDENANDTEXT-OVERFLOW : ELLIPSISTOHANDLEOVERFLOWGRACE.
 HTML에서 글꼴 크기를 변경하는 방법
Sep 26, 2025 am 01:52 AM
HTML에서 글꼴 크기를 변경하는 방법
Sep 26, 2025 am 01:52 AM
CSS의 글꼴 크기 속성을 사용하여 HTML 글꼴 크기, 인라인 지원, 내부 및 외부 스타일 시트를 유연하게 제어하고 외부 CSS 파일을 사용하여 여러 페이지의 통합 관리를 달성하고 설계 요구에 따라 PX, EM, REM 또는 %와 같은 단위를 선택하는 것이 좋습니다.
 HTML에서 텍스트를 대담하게 만드는 방법은 무엇입니까?
Sep 26, 2025 am 05:18 AM
HTML에서 텍스트를 대담하게 만드는 방법은 무엇입니까?
Sep 26, 2025 am 05:18 AM
AseforImportantTextWithsemanticmeaning, 2.USEFORVISUALBOLDINGWITHOUTIMPORTANCE, 3.USECSSFONT-WIGHTERDESDINGCONTROL; 선택 BASEDONPURPOREA를 선택하십시오.








