HTML에서는 너비 속성과 높이 속성을 사용하여 입력 너비와 높이를 설정할 수 있습니다. 입력 요소에 "너비: 너비 값; 높이: 높이 값;" 스타일만 추가하면 됩니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
html에서 입력 크기를 설정하는 방법(단계)
1. CSS를 사용하여 텍스트 상자의 크기와 최대 수를 설정하는 방법을 설명하기 위해 test.html이라는 새 html 파일을 만듭니다. 입력 단어의.

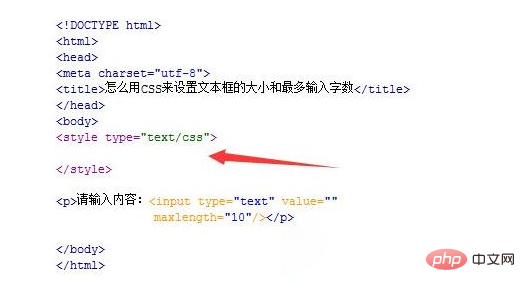
2 test.html 파일에서 입력 태그를 사용하여 텍스트 유형의 텍스트 상자를 만들고 기본값을 공백으로 설정합니다.

코드 효과

3.test.html 파일에서 maxlength 속성을 사용하여 입력 입력란에 최대 10단어만 입력하도록 설정합니다.

4. test.html 파일에 태그를 작성하면 해당 태그에 페이지의 CSS 스타일이 작성됩니다.

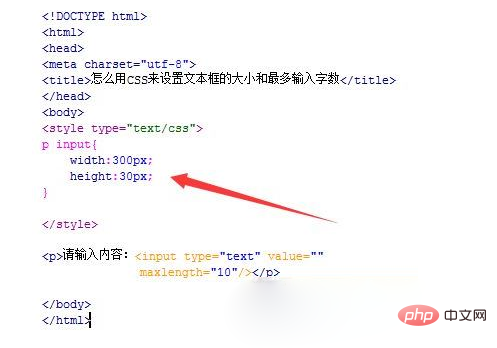
5 CSS 태그에서 이름을 통해 입력 요소의 CSS 스타일을 설정하고, width 속성을 사용하여 입력 너비를 300px로 설정하고, height 속성을 사용하여 입력 높이를 설정합니다. 30px로.

6. 브라우저에서 test.html 파일을 열어서 효과를 확인하세요.

추천 학습: HTML 비디오 튜토리얼
위 내용은 HTML 입력 크기를 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



