HTML 이미지의 크기를 설정하는 방법: 1. 너비와 높이를 직접 사용하여 div의 너비와 높이를 제어합니다. 2. [
]의 자체 속성을 통해 이미지 크기를 제어합니다. [배경 크기] 스타일을 통해.

이 튜토리얼의 운영 환경: windows7 시스템, html5 버전, DELL G3 컴퓨터.
HTML 이미지 크기 설정 방법:
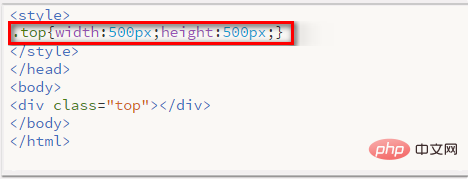
1. 먼저 두 번째 방법을 통해 배경 이미지를 삽입하면 너비와 높이를 직접 사용하여 div의 너비와 높이만 제어할 수 있습니다.

2. 삽입한 사진이태그를 통해 삽입된 경우,
자체 속성을 통해 사진의 크기를 조절할 수 있습니다.
.

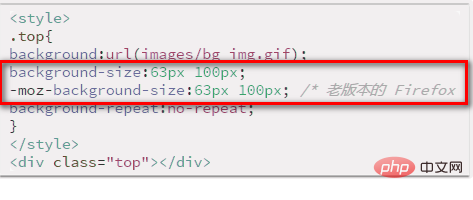
3 CSS를 통해 배경 이미지의 크기를 제어해야 하는 경우 구체적인 CSS 형식은 다음과 같습니다(아래 그림 참조). ).

관련 학습 권장사항:html 비디오 튜토리얼
위 내용은 HTML 이미지의 크기를 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


