1. 배경 크기 배경 이미지 크기의 여러 설정 방법을 익히십시오.
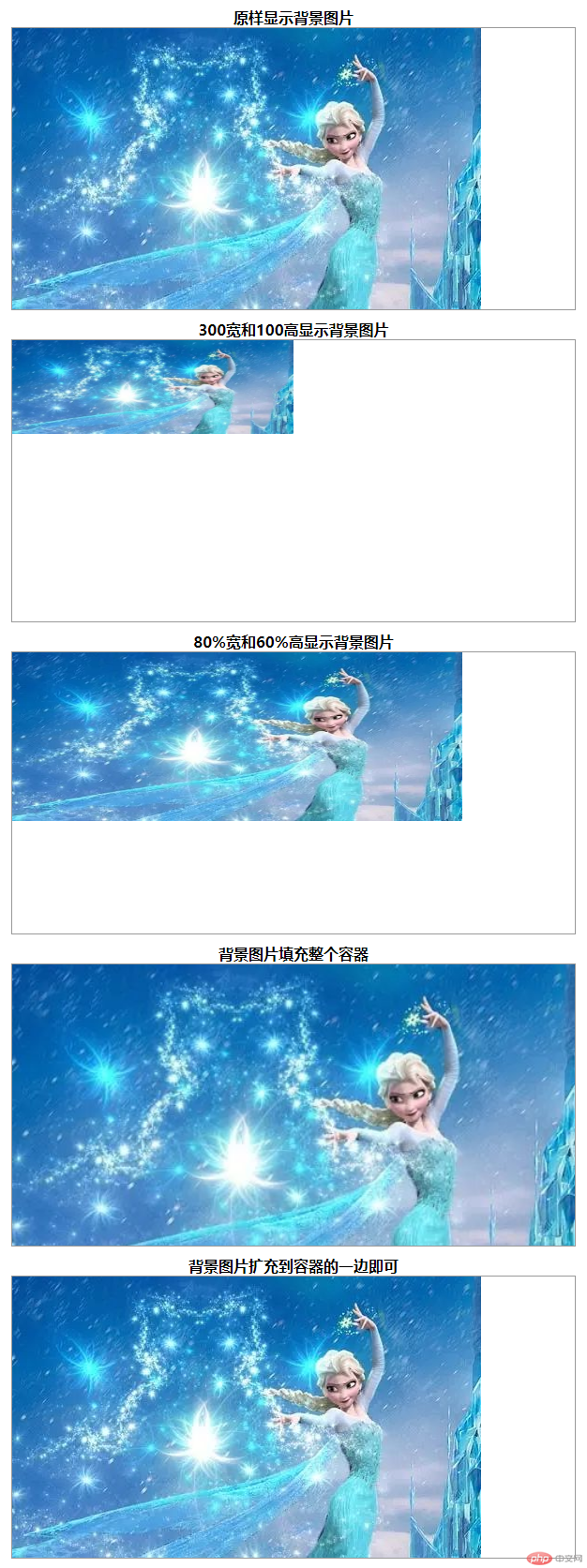
1 순수 DIV+CSS를 사용하여 다음 효과를 얻으려면 배경 크기를 사용해야 합니다

추가 안내 사항 :
1. 배경 이미지 자체의 크기는 500*300
2. div 컨테이너의 너비는 600*300
3 전체를 중앙에 표시해야 합니다. 이제 구체적인 작업을 해보겠습니다
아이디어 분석:
1. 타겟은 5개의 div로 구성되어 있으며, 각 div의 배경 이미지는 동일하지만 배경 이미지가 다르게 표시됩니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>背景图片大小background-size演示</title>
</head>
<body>
<div class="container">
<h4>原样显示背景图片</h4>
<div class="demo bg1"></div>
<h4>300宽和100高显示背景图片</h4>
<div class="demo bg2"></div>
<h4>80%宽和60%高显示背景图片</h4>
<div class="demo bg3"></div>
<h4>背景图片填充整个容器</h4>
<div class="demo bg4"></div>
<h4>背景图片扩充到容器的一边即可</h4>
<div class="demo bg5"></div>
</div>
</body>
</html>1. .container *
분석을 생각해보세요
1. 컨테이너 공개 스타일의 모든 요소를 설정하려면 이러한 공개 코드를 .container * 스타일에 작성할 수 있습니다.
그러므로 index.css에 다음과 같이 코드를 추가하세요. :
.container *{
padding:0;
margin:0;
}2.demo
아이디어 분석: 1. 요구 사항에 따라 너비는 600, 높이는 300이므로 변환된 코드는 너비: 600px입니다. Aisha, 그리고 반복되지 않으므로 background: url(../images/CSS3의 배경 크기는 사용자 정의 가능한 배경 이미지 크기로 여러 효과를 구현합니다(코드 예제).) no-repeat; 테두리가 있으므로border: 1px solid #999; 중앙에 배치되어야 하므로 여백: 0 auto 10px auto;
다음 코드를 index.css에 추가하세요:
.demo {
background: url(../images/CSS3의 배경 크기는 사용자 정의 가능한 배경 이미지 크기로 여러 효과를 구현합니다(코드 예제).) no-repeat;
width: 600px;
height: 300px;
border: 1px solid #999;
margin: 0 auto 10px auto;
}3. Title h4
아이디어 분석:
다음 코드를 index.css에 추가하세요:
h4{
text-align: center;
}4. 5가지 다른 표시 방법
아이디어 분석:1. 첫 번째 방법은 기본값입니다. 방법은 배경 이미지를 표시하는 것입니다.
2. 두 번째 방법은 너비와 높이를 고정하여 표시하는 방법으로, 너비 300과 높이 100에 따라 배경 이미지가 표시되도록 하는 것입니다. 3. 방법은 사용자 정의 백분율에 따라 표시하는 것으로, 표시할 배경 이미지 컨테이너 div의 너비 * 80% 및 높이 * 60%가 필요합니다(즉, 배경 이미지의 최종 너비 = 600 * 80 % = 480, 높이 = 300 * 60% = 180)
5. 다섯 번째 방법은 배경 이미지를 특정 측면에 비례하여 한쪽 가장자리까지 채우는 것입니다. , 다른 사진은 조건이 충족될 때까지 배경 이미지를 동일한 비율로 확장하고 확장을 중지합니다
그러므로 index.css에 다음 코드를 추가하세요.
.bg1 {
background-size: auto;
}
.bg2 {
background-size: 300px 100px;
}
.bg3 {
background-size: 80% 60%;
}
.bg4 {
background-size: cover;
}
.bg5 {
background-size: contain;
}.container *{
padding:0;
margin: 0;
}
.demo {
background: url(../images/CSS3의 배경 크기는 사용자 정의 가능한 배경 이미지 크기로 여러 효과를 구현합니다(코드 예제).) no-repeat;
width: 600px;
height: 300px;
border: 1px solid #999;
margin: 0 auto 10px auto;
}
h4{
text-align: center;
}
.bg1 {
background-size: auto;
}
.bg2 {
background-size: 300px 100px;
}
.bg3 {
background-size: 80% 60%;
}
.bg4 {
background-size: cover;
}
.bg5 {
background-size: contain;
}<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>背景图片大小background-size演示</title>
<link rel="stylesheet" href="css/index.css" />
</head>
<body>
<div class="container">
<h4>原样显示背景图片</h4>
<div class="demo bg1"></div>
<h4>300宽和100高显示背景图片</h4>
<div class="demo bg2"></div>
<h4>80%宽和60%高显示背景图片</h4>
<div class="demo bg3"></div>
<h4>背景图片填充整个容器</h4>
<div class="demo bg4"></div>
<h4>背景图片扩充到容器的一边即可</h4>
<div class="demo bg5"></div>
</div>
</body>
</html>
지금까지 우리는 모든 요구 사항을 충족했습니다요약 : 1. background-size는 주로 배경 이미지의 크기를 설정하는 데 사용됩니다. 구문 형식은 다음과 같습니다.
background-size:auto|고정 너비 및 높이|백분율 너비 및 높이|cover|contain
위 내용은 CSS3의 배경 크기는 사용자 정의 가능한 배경 이미지 크기로 여러 효과를 구현합니다(코드 예제).의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!