1. CSS3에서 요소를 회전하는 방법을 익히세요.
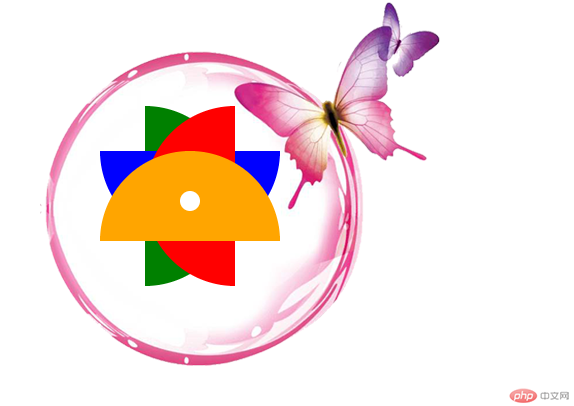
1. 다음 효과를 달성하고 순수 DIV+CSS

추가 지침:
1. with 나비 사진입니다
2. 가운데에 있는 "4색 꽃"은 4개의 반원의 지름이 180px입니다.
1. 현재 사례 중 나비

2. index.html 만들기, 아키텍처 작성, 아키텍처 분석 방법
아이디어 분석:
1. 대상의 외부 레이어는 div입니다. div의 배경 이미지는 나비가 있는 div입니다. 분홍색 원
2. div에는 4색 꽃이 포함되어 있으므로 이 꽃은 꽃잎 4개 + 작은 흰색 구멍 1개로 구성되어 있습니다
좋아요. 먼저 분석하고 아이디어를 적고 지금은 무시하세요. css 구현
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS旋转案例</title>
</head>
<body>
<div class="wrapper">
<div class="bottole">
<div class="leaf leaf2"></div>
<div class="leaf leaf3"></div>
<div class="leaf leaf4"></div>
<div class="leaf"></div>
<div class="smallcircle"></div>
</div>
</div>
</body>
</html>3. 스타일을 작성하고, CSS 폴더를 만들고 그 안에 새 index.css를 만듭니다.
아이디어 분석:
.container * 공개 style
1. 공개 스타일을 정의합니다
.wrapper *{
margin:0;
padding:0;
}.bottlee 외부 div 설정
1. 배경 이미지가 완전히 표시되도록 하려면 배경 이미지보다 커야 합니다
2. 반복할 수 없습니다
.bottole{
width: 640px;
height: 420px;
background-image: url(../images/4색 꽃 사례 분석을 달성하기 위한 CSS3 변형-회전(코드 예));
background-repeat: no-repeat;
background-position-x: 40px;
background-position-y: -35px;
}.leaf 반원 leaf
1. 반원의 지름이 180이므로 높이가 90px이 되어야 합니다. 그러면 border-radius를 통해 반원을 구현할 수 있으며 기본 색상은 주황색으로 정의됩니다. 4개의 반원을 겹치기 위해서는 position:absolute를 사용해야 하며 그런 다음 위치가 표시되도록 margin-left 및 margin-top을 설정해야 합니다(여기서는 지속적인 디버깅을 통해 얻을 수 있습니다)
.wrapper .leaf {
width: 180px;
height: 90px;
border-radius: 180px 180px 0 0;
background-color: orange;
position: absolute;
margin-left: 100px;
margin-top: 150px;
}.leaf2 나뭇잎은 개별적으로 설정됩니다
1 나뭇잎의 색상은 녹색이며 90도 회전해야 합니다
.wrapper .leaf2 {
background: green;
-webkit-transform: rotate(90deg);
transform: rotate(90deg);
}.leaf3 나뭇잎은 개별적으로 설정됩니다
1 나뭇잎의 색상은 파란색이며 필요합니다. 180도 회전
.wrapper .leaf3 {
background: blue;
-webkit-transform: rotate(180deg);
transform: rotate(180deg);
}.leaf4 나뭇잎은 개별적으로 설정됩니다
1. 나뭇잎의 색상은 빨간색이고 회전해야 하는 각도는 270도입니다
.wrapper .leaf4 {
background: red;
-webkit-transform: rotate(270deg);
transform: rotate(270deg);
}작은 둥근 구멍의 꽃 중앙 설정
1 . Small 둥근 구멍의 크기는 20이고, 20의 크기로 div를 만들고, 테두리 반경도 20으로 원을 만듭니다
2. 배경색은 흰색입니다
3. 꽃 중앙에 구멍을 위치시키려면 여백-왼쪽, 여백-상단 설정
.smallcircle{
width: 20px;
height: 20px;
background-color: white;
border-radius: 20px;
position: absolute;
margin-left: 180px;
margin-top: 190px;
}자, 지금까지 우리가 생각한 스타일을 모두 작성했습니다. 세부 사항이 정확하지 않으면 수정하겠습니다. again
지금까지의 모든 CSS 내용은 다음과 같습니다.
.wrapper *{
margin:0;
padding:0;
}
.bottole{
width: 640px;
height: 420px;
border-radius: 400px;
background-image: url(../images/4색 꽃 사례 분석을 달성하기 위한 CSS3 변형-회전(코드 예));
background-repeat: no-repeat;
background-position-x: 40px;
background-position-y: -35px;
}
.wrapper .leaf {
width: 180px;
height: 90px;
border-radius: 180px 180px 0 0;
background-color: orange;
position: absolute;
margin-left: 100px;
margin-top: 150px;
}
.wrapper .leaf2 {
background: green;
-webkit-transform: rotate(90deg);
transform: rotate(90deg);
}
.wrapper .leaf3 {
background: blue;
-webkit-transform: rotate(180deg);
transform: rotate(180deg);
}
.wrapper .leaf4 {
background: red;
-webkit-transform: rotate(270deg);
transform: rotate(270deg);
}
.smallcircle{
width: 20px;
height: 20px;
background-color: white;
border-radius: 20px;
position: absolute;
margin-left: 180px;
margin-top: 190px;
} CSS 소개 index.html의
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS旋转案例</title>
<link href="css/index.css" rel="stylesheet" type="text/css">
</head>
<body>
<div class="wrapper">
<div class="bottole">
<div class="leaf leaf2"></div>
<div class="leaf leaf3"></div>
<div class="leaf leaf4"></div>
<div class="leaf"></div>
<div class="smallcircle"></div>
</div>
</div>
</body>
</html> 작업 효과는 다음과 같습니다.

1. CSS에서 요소를 회전하려면
위 내용은 4색 꽃 사례 분석을 달성하기 위한 CSS3 변형-회전(코드 예)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!