1. 배경 클립 배경 자르기의 3가지 구현을 마스터하세요.
질문:
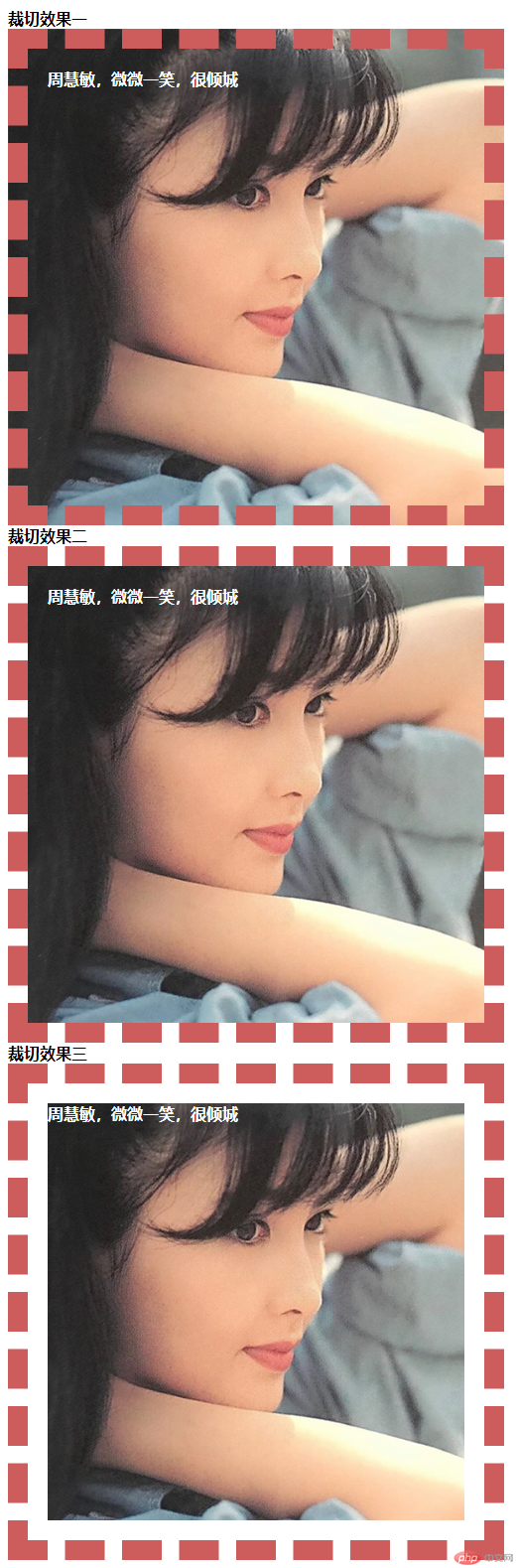
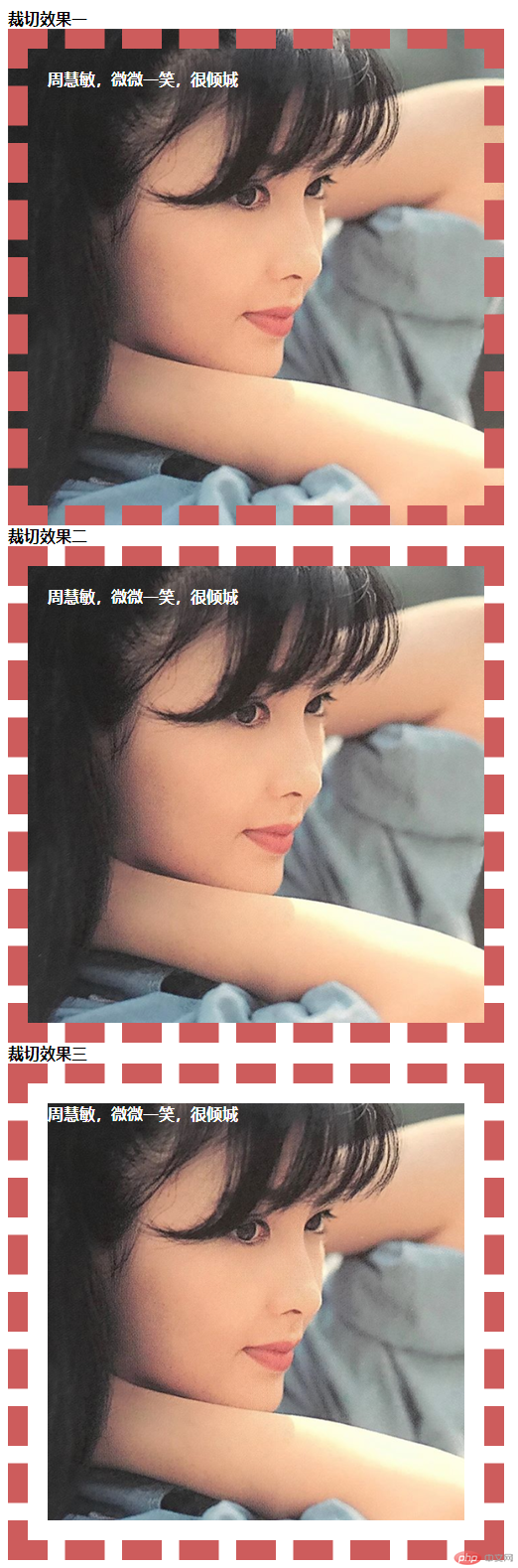
순수 DIV+CSS를 사용하여 다음 효과를 얻으려면 배경 클립을 사용해야 합니다.

추가 참고 사항:
1. 사진 프레임의 너비는 500px이고 높이는 500px이며, 내부 텍스트 패딩은 20px이며, 테두리 크기는 20px입니다. 내부는 div의 배경 이미지로 사용됩니다
이제 구체적인 작업을 해보겠습니다
1. 자료 준비: 루트 디렉터리에 이미지 폴더를 만들고 모든 관련 자료와 그림을 여기에 저장합니다.2. index.html을 만들고 아키텍처를 작성합니다. 아키텍처를 분석하는 방법
 사고 분석:
사고 분석:
1 대상은 실제로 위쪽과 아래쪽의 3개 부분으로 나누어져 있으므로 각 부분은 실제로 동일한 사진을 표시합니다. 첫 번째 사진이 필요에 따라 완료되면 다른 사진도 복사할 수 있습니다. 2. 그러나 주의 깊게 관찰하면 각 사진의 표시가 여전히 첫 번째 사진을 기준으로 잘린 것으로 나타났습니다. 잘린 크기는 테두리 크기와 동일하며, 두 번째 사진은 실제로 첫 번째 사진을 기준으로 잘린 것입니다. 세 장의 사진은 두 번째 사진을 기준으로 잘린 것이며, 잘린 크기는 정확히 그 크기입니다. 즉, 세 번째 사진은 패딩 부분과 테두리가 포함된 콘텐츠 이외의 부분을 제거했습니다
3. 한 부분은 제목, 테두리, 패딩, 콘텐츠 문자열이 있는 블록 요소 div입니다. , 그리고 마지막으로 배경 이미지
분석에 따르면 다음 코드를 얻었습니다
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>背景裁切案例演示</title>
</head>
<body>
<div class="container">
<!-- 裁切效果一 -->
<h4>裁切效果一</h4>
<div class="photo clip1">
<div class="content">周慧敏,微微一笑,很倾城</div>
</div>
<h4>裁切效果二</h4>
<div class="photo clip2">
<div class="content">周慧敏,微微一笑,很倾城</div>
</div>
<h4>裁切效果三</h4>
<div class="photo clip3">
<div class="content">周慧敏,微微一笑,很倾城</div>
</div>
</div>
</body>
</html>Think 분석:
1. .container *Think 분석
1. 컨테이너에 있는 모든 요소의 공통 스타일을 설정하기 위해 다음과 같은 공통 코드를 .container에 작성할 수 있습니다. * 스타일
그래서 index.css에 다음 코드를 추가하세요:
.container *{
padding:0;
margin:0;
}2, .photo photo
Idea analyze
1 요구 사항에 따라 테두리는 20px이고, 변환된 코드는 다음과 같습니다. border-width: 20px; border-style: dashed; 내부 텍스트에 간격이 있으므로 padding: 20px, 글꼴은 굵게, 색상은 흰색입니다. 색상: #fff;
전체 너비 는 500이므로 너비=500-(2 테두리 20+20+2 padding20+20)=420이고 높이도 420이므로 너비: 420, 높이: 420 2. 이 사진의 테두리가 어두워서 red, border-color: indianred; 그러면 배경은 아름다운 여성의 사진이고 효과를 보면 점선 사이의 색상이 회색인 #ccc이므로 background: #ccc url (.. /images/CSS3의 배경 클립은 이미지 자르기의 세 가지 효과를 구현합니다(코드 예)) no-repeat;가장 중요한 것은 배경 이미지가 테두리에서 시작한다는 것입니다. 따라서 background-origin: border-box는 각 사진의 자르기 지점이 다르지만 여기서는 여기에 사진의 공통 속성
.photo {
width:420px;
height: 420px;
border-width:20px;
border-style:dashed;
padding:20px;
font-weight:bold;
color:#fff;
background:#ccc url(../images/CSS3의 배경 클립은 이미지 자르기의 세 가지 효과를 구현합니다(코드 예)) no-repeat;
border-color: indianred;
background-origin: border-box;
}2. 두 번째 자르기 방법은 padding을 기점으로 padding이 아닌 부분을 자르는 것이므로 background-clip : padding-box;
3 세 번째 자르기 방법은 content를 시작점으로 하여 내용 밖의 부분을 잘라내는 것이므로 background-clip: content-box;
그러므로 index.css에 다음 코드를 추가하세요.
.clip1{
background-clip: border-box;
}
.clip2{
background-clip: padding-box;
}
.clip3{
background-clip: content-box;
}이렇습니다. 지금까지 index.css의 전체 내용은 다음과 같습니다.
.container *{
padding:0;
margin:0;
}
.photo {
width:420px;
height: 420px;
border-width:20px;
border-style:dashed;
padding:20px;
font-weight:bold;
color:#fff;
background:#ccc url(../images/CSS3의 배경 클립은 이미지 자르기의 세 가지 효과를 구현합니다(코드 예)) no-repeat;
border-color: indianred;
background-origin: border-box;
}
.clip1{
background-clip: border-box;
}
.clip2{
background-clip: padding-box;
}
.clip3{
background-clip: content-box;
}<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>背景裁切案例演示</title>
<link rel="stylesheet" href="css/index.css" />
</head>
<body>
<div class="container">
<!-- 裁切效果一 -->
<h4>裁切效果一</h4>
<div class="photo clip1">
<div class="content">周慧敏,微微一笑,很倾城</div>
</div>
<h4>裁切效果二</h4>
<div class="photo clip2">
<div class="content">周慧敏,微微一笑,很倾城</div>
</div>
<h4>裁切效果三</h4>
<div class="photo clip3">
<div class="content">周慧敏,微微一笑,很倾城</div>
</div>
</div>
</body>
</html> 1. 구문 형식은
1. 구문 형식은
board-box | padding-box | no-clip
padding-box: 패딩을 시작점으로 하고 패딩 바깥 부분을 자르는 것을 의미합니다.
content-box: 내용을 시작점으로 삼아 자르는 것을 의미합니다. 콘텐츠 밖의 일부
위 내용은 CSS3의 배경 클립은 이미지 자르기의 세 가지 효과를 구현합니다(코드 예)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



