
거울 뒤집기를 달성하려면 두 가지 구현 방법이 있습니다.
방법 1: CSS 애니메이션 속성인 회전을 사용하여
특정 코드:
.mirrorRotateLevel {
transform: rotateY(180deg); /* 水平镜像翻转 */
}
.mirrorRotateVertical {
transform: rotateX(180deg); /* 垂直镜像翻转 */
}여기서,rotateY(180deg)여기서 Y는 요소를 나타냅니다. Y축을 거울 이미지로 사용하여 뒤집는 것, 즉 수평으로 뒤집는 것과 마찬가지로,rotateX(180deg)는 X축을 거울 이미지로 뒤집는 것, 즉 수직으로 뒤집는 것을 의미합니다.
(추천 동영상 튜토리얼: css 동영상 튜토리얼)
방법 2: 각 브라우저의 미러 뒤집기 호환 쓰기 방법
.mirrorRotateLevel { /* 水平镜像翻转 */
-moz-transform:scaleX(-1);
-webkit-transform:scaleX(-1);
-o-transform:scaleX(-1);
transform:scaleX(-1);
/*兼容IE*/
filter:FlipH;
}
.mirrorRotateVertical { /* 垂直镜像翻转 */
-moz-transform:scaleY(-1);
-webkit-transform:scaleY(-1);
-o-transform:scaleY(-1);
transform:scaleY(-1);
/*兼容IE*/
filter:FlipV;
}참고: 거울 뒤집기는 일반 회전과 다릅니다. 거울 뒤집기는 축을 거울로 사용합니다. , 정상적인 회전은 점을 반영합니다.
HTML 파트 코드:
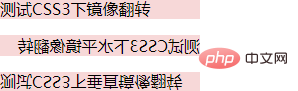
<div id="test">
<p>测试CSS3下镜像翻转</p>
<p class="mirrorRotateLevel">测试CSS3下水平镜像翻转</p>
<p class="mirrorRotateVertical">测试CSS3下垂直镜像翻转</p>
</div>간단한 효과 살펴보기:
(관심 있는 학생들은 텍스트를 그림으로 변경할 수 있습니다.)

추천 튜토리얼: css 빠른 시작
위 내용은 거울 뒤집기를 달성하려면 CSS 애니메이션 속성 회전을 사용하십시오.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!