1. CSS의 구조적 의사 클래스 선택기인 nth-child의 사용법을 숙지하세요.
1 다음 효과를 얻으려면 순수 DIV+CSS를 사용해야 합니다. 구조적 의사 클래스 선택기를 사용하세요. —최초의 유형

아이디어 분석:
1. 목표는 실제로 왼쪽에 테두리가 있는 유명한 인용문을 표시하는 것입니다. 첫 번째 부분은 기능 때문에 이를 달성하기 위해 첫 번째 유형을 사용할 수 있습니다. 지정된 유형의 위치를 첫 번째 하위 요소의 모든 요소에 설정하는 것입니다
좋아, 먼저 분석을 따르고 아이디어를 적어보세요. 그리고 당분간 CSS 구현은 무시하세요
코드는 다음과 같습니다
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>结构性伪类选择器—:first-of-type</title>
</head>
<body>
<div class="container">
<div class="word">
<p>只有自己诚心待人,别人才有可能对自己以诚相待。——路遥《平凡的世界》</p>
</div>
<div class="word">
<p> 什么是人生?人生就是永不休止的奋斗!只有选定了目标并在奋斗中感到自己的努力没有虚掷,这样的生活才是充实的,精神也会永远年轻。——路遥《平凡的世界》</p>
</div>
<div class="word">
<p>生活啊,生活!你有多少苦难,又有多少甘甜!天空不会永远阴暗,当乌云退尽的时候,蓝天上灿烂的阳光就会照亮大地。青草照样会鲜绿无比,花朵仍然会蓬勃开放。——路遥《平凡的世界》</p>
</div>
</div>
</body>
</html>3. 스타일을 작성하고 CSS 폴더를 생성하고, 내부에 새로운 index.css를 생성하고, 내부에 스타일을 작성하는 방법은 다음과 같습니다. 분석 아이디어
생각 분석:
모든 요소의 공통 스타일.container *1. 일부 요소에는 고유한 기본 패딩인 여백이 있어 기억하기 어렵기 때문에 아이디어에 영향을 주지 않기 위해 기본값을 0으로 설정한 다음 무엇이든 설정하고 요소 내부에서 개별적으로 설정합니다
그러므로 index.css에 다음 코드를 추가하세요.
.container *{
padding:0;
margin:0;
}1. 요구 사항에 따라 너비가 500
이므로 index.css에 다음 코드를 추가합니다.
.container{
width:500px;
}1 배경색이 있고 왼쪽 테두리가 있습니다. 다음 텍스트 저장 공백이 있고 글꼴이 필기체입니다
2. 작은 아이콘이 있는 배경 이미지입니다. 배경이 반복되지 않습니다
그러므로 index.css에 다음 코드를 추가하세요.
.word{
background-color: rgb(255,243,212);
border-left: 10px solid rgb(246,183,60);
margin-bottom: 20px;
padding: 25px;
font-family: cursive;
background-image: url(../images/CSS3의 구조적 의사 클래스 선택기—:first-of-type은 유명한 인용 태그를 구현합니다(코드 예).);
background-repeat: no-repeat;
background-size: 15px;
}
1. First-of-type을 사용해야 하며, 그 기능은 첫 번째 .word를 설정하는 것입니다.
2. 특정 요구 사항은 글꼴을 만드는 데 사용할 수 있습니다. 첫 번째 .word red
그래서 index.css에 다음 코드를 추가하세요:
.word:first-of-type{
color:red;
}지금까지 index.css 코드는 다음과 같습니다:
.container *{
padding:0;
margin:0;
}
.container{
width:500px;
}
.word{
background-color: rgb(255,243,212);
border-left: 10px solid rgb(246,183,60);
margin-bottom: 20px;
padding: 25px;
font-family: cursive;
background-image: url(../images/CSS3의 구조적 의사 클래스 선택기—:first-of-type은 유명한 인용 태그를 구현합니다(코드 예).);
background-repeat: no-repeat;
background-size: 15px;
}
.word:first-of-type{
color:red;
}<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>结构性伪类选择器—:first-of-type</title>
<link href="css/index.css" rel="stylesheet" type="text/css">
</head>
<body>
<div class="container">
<div class="word">
<p>只有自己诚心待人,别人才有可能对自己以诚相待。——路遥《平凡的世界》</p>
</div>
<div class="word">
<p> 什么是人生?人生就是永不休止的奋斗!只有选定了目标并在奋斗中感到自己的努力没有虚掷,这样的生活才是充实的,精神也会永远年轻。——路遥《平凡的世界》</p>
</div>
<div class="word">
<p>生活啊,生活!你有多少苦难,又有多少甘甜!天空不会永远阴暗,当乌云退尽的时候,蓝天上灿烂的阳光就会照亮大地。青草照样会鲜绿无比,花朵仍然会蓬勃开放。——路遥《平凡的世界》</p>
</div>
</div>
</body>
</html>에 추가하세요. 실행 효과는 다음과 같습니다.
 CSS 코드 .word:first-of-type이 p:first-of-type으로 변경되면 결과는 어떻게 될까요? 첫 번째 p 태그가 빨간색으로 변합니다
CSS 코드 .word:first-of-type이 p:first-of-type으로 변경되면 결과는 어떻게 될까요? 첫 번째 p 태그가 빨간색으로 변합니다
CSS 코드를 수정하세요:
p:first-of-type{
color:red;
}실행 결과는 다음과 같습니다.

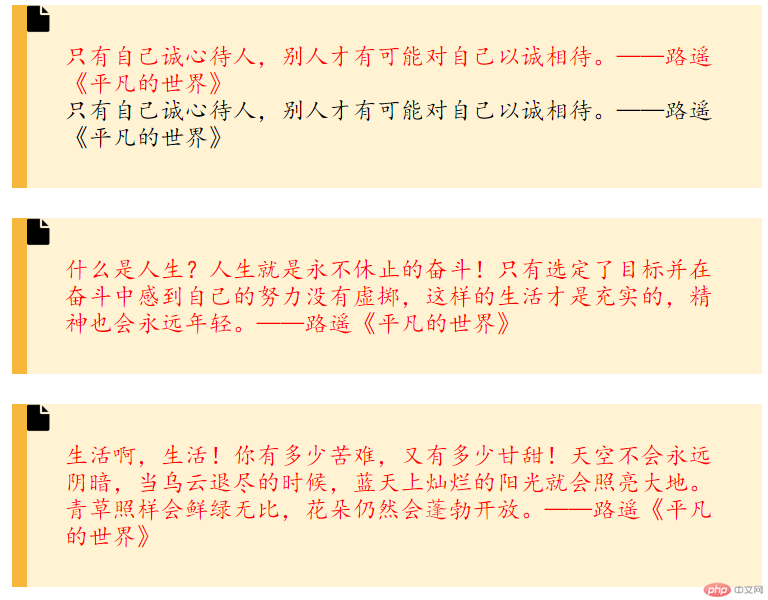
첫 번째 .word 컨테이너에 다른 p를 추가하고 결과를 살펴보겠습니다.
<div class="word">
<p>只有自己诚心待人,别人才有可能对自己以诚相待。——路遥《平凡的世界》</p>
<p>只有自己诚心待人,别人才有可能对自己以诚相待。——路遥《平凡的世界》</p>
</div>실행 결과는 다음과 같습니다.

1. 구조적 의사 클래스 선택기의 사용법을 배웠습니다. 해당 기능은 지정된 유형의 모든 요소와 상위 컨테이너의 첫 번째 하위 요소를 일치시키는 것입니다. 여러개 있어요! ! ! 요약:
위 내용은 CSS3의 구조적 의사 클래스 선택기—:first-of-type은 유명한 인용 태그를 구현합니다(코드 예).의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



