1. 기본 텍스트 요소를 사용하여 콘텐츠 표시
먼저 표시 효과 살펴보기:
해당 HTML 코드:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Learn4Font</title>
</head>
<body>
<p> 元素 b —— <b> I am the example.</b></p>
<p> 元素 em —— <em> I am the example.</em></p>
<p> 元素 i —— <i> I am the example.</i></p>
<p> 元素 s —— <s> I am the example.</s></p>
<p> 元素 strong —— <strong> I am the example.</strong></p>
<p> 元素 u —— <u> I am the example.</u></p>
<p> 元素 small —— <small> I am the example.</small></p>
<p> 元素 sub —— <sub> I am the example.</sub></p>
<p> 元素 sup —— <sup> I am the example.</sup></p>
</body>
</html>해당 요소 사용자 정의 스타일:
*一般表示关键词和产品名称*
b{font-weight: bolder;}
*一般表示加以强调*
em {font-style: italic;}
*一般表示外文词语或科技术语*
i {font-style: italic;}
*一般表示不准确或校正*
s {text-decoration: line-through;}
*一般表示重要文字*
strong {font-weight: bolder;}
*一般表示为文字添加下划线*
u {text-decoration: underline;}
*一般表示为添加小号字体内容*
small {font-size: small;}
*一般表示添加上标和下标*
sup {vertical-align: sub; font-size: smaller;}
sub {vertical-align: super; font-size:smaller;}2. 언어 요소
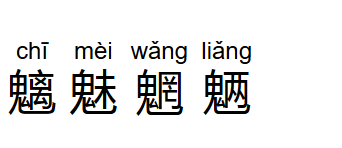
ruby, rt 및 rp 요소 사용, 먼저 효과 확인:

해당 코드:
<p style="max-width:90%">
<ruby>魑<rp>(</rp><rt>chī</rt><rp>)</rp></ruby>
<ruby>魅<rp>(</rp><rt>mèi</rt><rp>)</rp></ruby>
<ruby>魍<rp>(</rp><rt>wǎng</rt><rp>)</rp></ruby>
<ruby>魉<rp>(</rp><rt>liǎng</rt><rp>)</rp></ruby>
</p>3. 미리 형식화된 콘텐츠를 사용하세요.
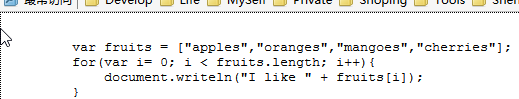
pre 요소는 브라우저가 콘텐츠를 처리하는 방식을 변경하고 공백 문자 병합을 방지할 수 있습니다. 원본 문서의 내용을 허용합니다. 형식이 유지됩니다.

<pre class="brush:php;toolbar:false">
<code>
var fruits = ["apples","oranges","mangoes","cherries"];
for(var i= 0; i < fruits.length; i++){
document.writeln("I like " + fruits[i]);
}
</code>