HTML5는 Abode Flash와 같은 플러그인을 사용하지 않고 브라우저에서 직접 오디오 및 비디오 파일을 재생할 수 있도록 지원합니다.
1. 비디오 요소 사용
비디오 요소를 사용하여 웹페이지에 비디오 콘텐츠를 삽입할 수 있습니다.
기본 사용법은 다음과 같습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>使用video元素</title>
</head>
<body>
<video width="360" height="240" src="timessquare.webm" autoplay controls preload="none" muted>
Video cannot be displayed
</video>
</body>
</html>이 예제의 표시 효과는 다음과 같습니다.

브라우저가 비디오 요소를 지원하지 않거나 비디오를 재생할 수 없는 경우 대체 콘텐츠(열기 및 닫는 태그 내의 콘텐츠)가 대신 표시됩니다. 이 예에서는 간단한 텍스트 메시지가 표시되지만 일반적인 기술은 이전 브라우저를 지원하기 위해 HTML5 기술(예: Flash)을 사용하여 비디오 재생을 제공하는 것입니다.
video 요소에는 많은 속성이 있으며 다음 표에 해당 속성이 나열되어 있습니다.
1.1 비디오 미리 로드
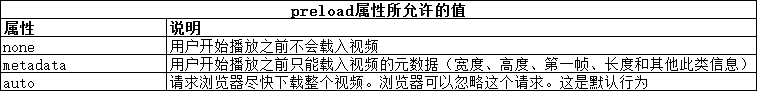
preload 속성은 브라우저: 비디오 요소가 포함된 웹페이지를 로드한 후 적극적으로 비디오를 다운로드해야 합니까? 비디오를 미리 로드하면 사용자가 비디오를 재생할 때 초기 지연이 줄어들지만 사용자가 비디오를 시청하지 않으면 네트워크 대역폭이 낭비됩니다. 다음 표에서는 이 속성에 허용되는 값을 설명합니다.

동영상을 미리 로드할지 여부를 결정할 때 사용자가 동영상을 보고 싶어할 가능성과 동영상 콘텐츠를 자동으로 로드하는 데 필요한 대역폭을 비교 평가해야 합니다. 동영상을 자동으로 로드하면 사용자 환경이 더욱 원활해지지만 운영 비용이 크게 증가할 수 있으며 사용자가 동영상을 시청하지 않고 페이지를 떠나면 낭비가 됩니다.
이 속성의 메타데이터 값을 사용하여 없음 값과 자동 값 사이의 적절한 균형을 설정할 수 있습니다. none 값의 문제점은 비디오 콘텐츠가 화면에 빈 공간으로 표시된다는 것입니다. 메타데이터 값을 사용하면 브라우저는 전체 콘텐츠를 다운로드하지 않고도 사용자에게 비디오의 첫 번째 프레임을 표시하기에 충분한 정보를 얻을 수 있습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>将none和metadata值用于preload属性</title>
</head>
<body>
<video width="360" height="240" src="timessquare.webm" controls preload="none" muted>
Video cannot be displayed
</video>
<video width="360" height="240" src="timessquare.webm" controls preload="metadata" muted>
Video cannot be displayed
</video>
</body>
</html>이 예
PS: 메타데이터 값은 사용자에게 아름다운 미리보기 화면을 제공하지만 약간의 주의가 필요합니다. 네트워크 분석 도구를 사용하여 이 속성을 테스트한 결과, 일부 브라우저에서는 메타데이터만 요청했음에도 불구하고 실제로 전체 비디오를 미리 다운로드하는 것으로 나타났습니다. 공평하게 말하자면, 브라우저는 preload 속성으로 표현된 기본 설정을 무시할지 여부를 자유롭게 선택할 수 있습니다. 그러나 대역폭 소비를 제한해야 하는 경우 포스터 속성이 더 나을 수 있습니다.
은 동일한 문서 내에서 none과 메타데이터 값을 사용하는 모습을 보여줍니다. 표시 효과는 다음과 같습니다. 이러한 값이 사용자에게 표시되는 미리보기 화면에 어떤 영향을 미치는지 확인할 수 있습니다. .
1.2 자리 표시자 이미지 표시
포스터 속성을 사용하여 사용자에게 자리 표시자 이미지를 표시할 수 있습니다. 이 이미지는 사용자가 재생을 시작할 때까지 비디오 대신 표시됩니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>使用poster属性来指定占位图像</title>
</head>
<body>
<video width="360" height="240" src="timessquare.webm" controls preload="none" poster="poster.png">
Video cannot be displayed
</video>
<img src="poster.png" / alt="【HTML5】멀티미디어 사용" >
</body>
</html>여기서 동영상 파일의 첫 번째 프레임을 스크린샷으로 찍은 다음 그 위에 포스터라는 단어를 겹쳐 놓았습니다. 이 이미지에는 이 포스터가 비디오 클립을 나타낸다는 것을 사용자에게 상기시키는 비디오 컨트롤이 포함되어 있습니다. video 요소가 포스터 이미지를 변경하지 않고 표시한다는 것을 보여주기 위해 img 요소도 이 예제에 추가되었습니다.
1.3 비디오 크기 설정
width 및 height 속성이 생략되면 브라우저는 작은 자리 표시자 요소를 표시하고 메타데이터가 있을 때 이를 추가합니다. 사용할 수 있습니다(즉, 사용자가 재생을 시작할 때 또는 preload 속성이 메타데이터로 설정된 경우). 이를 비디오의 원래 크기로 조정합니다. 비디오에 맞게 페이지 레이아웃을 조정해야 하므로 불안한 느낌이 들 수 있습니다.
너비 및 높이 속성을 지정하면 브라우저는 동영상의 가로 세로 비율을 유지합니다(동영상이 어느 방향으로든 늘어나는 것에 대해 걱정하지 마세요).
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>应用width和height属性</title>
<style>
video {background-color: gray;border: medium double green;}
</style>
</head>
<body>
<video width="600" height="240" src="timessquare.webm" controls preload="auto">
Video cannot be displayed
</video>
</body>
</html>이 예시에서 설정한 너비 속성과 높이 속성의 비율이 불균형합니다. 비디오의 길이, 너비, 높이를 유지하기 위해 브라우저가 요소에 할당된 공간의 일부만 사용한다는 점을 강조하기 위해 비디오 요소에도 스타일이 적용됩니다.
1.4 비디오 소스(및 형식) 지정
비디오를 지정하는 가장 쉬운 방법은 src 속성을 사용하고 원하는 비디오의 URL을 제공하는 것입니다. 파일.
이전 예에서는 timessquare.webm 파일이 src 속성으로 지정된 것을 볼 수 있습니다. WebM 형식으로 인코딩된 파일입니다. 현재 보편적으로 지원되는 비디오 형식은 없습니다. 다양한 HTML5 사용자에게 비디오를 홍보하려면 다양한 형식으로 비디오를 인코딩할 준비가 되어 있어야 합니다.
불행한 사실은 모든 주요 브라우저에서 단일 형식이 작동하지 않는다는 것입니다. 따라서 하나의 형식이 나타날 때까지 비디오는 여러 형식으로 인코딩되어야 합니다. 소스 요소를 사용하여 여러 형식을 지정할 수 있습니다.
下面例子展示了如何使用 source元素来向浏览器提供备选视频格式。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>用source元素</title>
</head>
<body>
<video width="360" height="240" controls preload="auto">
<source src="timessquare.webm" />
<source src="timessquare.ogv" />
<source src="timessquare.mp4" />
Video cannot be displayed
</video>
</body>
</html>浏览器会沿着列表顺序寻找它能够播放的视频文件。这可能会引发多个服务器请求以获得每个文件的额外信息。浏览器判断它是否能播放某个视频的依据之一是服务器返回的MIME类型。可以通过给source元素应用type属性来提示用户,方法是在其中指定文件的MIME类型。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>在source元素上应用type属性</title>
</head>
<body>
<video width="360" height="240" controls preload="auto">
<source src="timessquare.webm" type="video/webm" />
<source src="timessquare.ogv" type="video/ogg" />
<source src="timessquare.mp4" type="video/mp4" />
Video cannot be displayed
</video>
</body>
</html>2. 使用 audio 元素
audio 元素允许在HTML文档里嵌入音频内容。
可以看到audio和video元素有许多共同点。下面的例子展示了audio元素的用法。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>使用audio元素</title>
</head>
<body>
<audio controls src="P!NK - Just Give Me a Reason.mp3" autoplay>
Audio content cannot be played
</audio>
</body>
</html>也可以使用source元素来提供多种格式。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>使用audio元素</title>
</head>
<body>
<audio controls autoplay>
<source src="P!NK - Just Give Me a Reason.ogg" />
<source src="P!NK - Just Give Me a Reason.mp3" />
<source src="P!NK - Just Give Me a Reason.wav" />
Audio content cannot be played
</audio>
</body>
</html>这两个例子都使用了controls属性,这样浏览器就会对用户显示默认的播放控件。它们在不同的浏览器中外观各异,下面是在火狐浏览器中的显示效果:
3. 通过 DOM 操作嵌入式媒体
audio 和 video 元素有着很大的相似性,所以HTMLMediaElement对象在DOM里为它们统一定义了核心功能。audio元素在DOM里由HTMLAudioElement对象所代表,但此对象没有定义不同于HTMLMediaElement的额外功能。video元素由HTMLVideoElement对象所代表,而它定义了一些额外的属性。
PS: audio和video元素的相似度是如此之高,以至于它们唯一区别仅仅是在屏幕上占据的空间大小。audio元素不会占用一大块屏幕空间来显示视频图像。事实上,甚至可以用audio元素来播放视频文件(当然,这么做只能听得到配乐),也可以用video元素来播放音频文件(不过视频显示区域会保持空白)。这看起来很奇怪,但其实是可行的。
3.1 获得媒体信息
HTMLMediaElement 对象定义了许多成员,可以用它们来获取和修改元素及其关联媒体的信息。
对象定义了下表中展示的额外属性:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>获取媒体元素的基本信息</title>
<style>
table {border: thin solid orange;border-collapse: collapse;}
th,td {padding: 2px 4px;}
body > * {float: left;margin: 2px;}
</style>
</head>
<body>
<video id="media" width="360" height="240" controls preload="metadata">
<source src="timessquare.webm" type="video/webm" />
<source src="timessquare.ogv" type="video/ogg" />
<source src="timessquare.mp4" type="video/mp4" />
Video cannot be displayed
</video>
<table id="info" border="1">
<tr><th>Property</th><th>Value</th></tr>
</table>
<script type="application/javascript">
var mediaElem = document.getElementById("media");
var tableElem = document.getElementById("info");
var propertyNames = ["autoplay","currentSrc","controls","loop","muted","preload","src","volume"];
for(var i=0;i<propertyNames.length;i++){
tableElem.innerHTML += "<tr><td>"+propertyNames[i]+"</td><td>"+mediaElem[propertyNames[i]]+"</td></tr>";
}
</script>
</body>
</html>此例的脚本在一张表格中显示了许多属性的值,位置就在video元素的旁边,展示了如何使用一些HTMLMediaElement属性来获取媒体元素的基本信息。
3.2 评估回放能力
canPlayType 方法用来了解浏览器是否能够播放特定的媒体格式。这个方法会返回下表里列出的其中一个值:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>使用canPlayType方法</title>
<style>
table {border: thin solid orange;border-collapse: collapse;}
th,td {padding: 2px 4px;}
body > * {float: left;margin: 2px;}
</style>
</head>
<body>
<video id="media" width="360" height="240" controls preload="metadata">
Video cannot be displayed
</video>
<table id="info" border="1">
<tr><th>Property</th><th>Value</th></tr>
</table>
<script type="application/javascript">
var mediaElem = document.getElementById("media");
var tableElem = document.getElementById("info");
var mediaFiles = ["timessquare.webm","timessquare.ogv","timessquare.mp4"];
var mediaTypes = ["video/webm","video/ogv","video/mp4"];
for(var i=0;i<mediaTypes.length;i++){
var playable = mediaElem.canPlayType(mediaTypes[i]);
if(!playable){
playable = "no";
}
tableElem.innerHTML += "<tr><td>" + mediaTypes[i] + "</td><td>"+ playable +"</td></tr>";
if(playable == "probably"){
mediaElem.src = mediaFiles;
}
}
</script>
</body>
</html>此例的脚本中,用canPlayType 方法评估了一组媒体类型。如果收到一个 probably 答复,就会设置video元素的src属性值。通过这种方式,此例在一张表格里记录了三种媒体类型的答复。
用这种方式选择媒体时需要多加小心,因为浏览器评估自身格式播放能力的方法各不相同。
很难评论浏览器在答复中所表现出的不一致性。有太多因素使它们无法给出明确的答案,但它们在评估支持时使用不同方式这一点意味着应当非常谨慎的使用canPlayType方法。
3.3 控制媒体回放
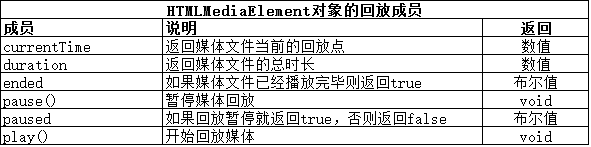
HTMLMediaElement 对象定义了许多成员,它们能够控制回放和获得回放信息。这些属性和方法如下表所示:

下面的例子展示了如何使用表格中的属性来获取回放信息:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>用HTMLMediaElement属性获取媒体回放详情</title>
<style>
table {border: thin solid black;border-collapse: collapse;}
th,td {padding: 2px 4px;}
body > * {float: left;margin: 2px;}
div {clear: both;}
</style>
</head>
<body>
<video id="media" width="360" height="240" controls preload="metadata">
<source src="timessquare.webm" type="video/webm" />
<source src="timessquare.ogv" type="video/ogg" />
<source src="timessquare.mp4" type="video/mp4" />
Video cannot be displayed
</video>
<table id="info" border="1">
<tr><th>Property</th><th>Value</th></tr>
</table>
<div>
<button id="pressme">Press Me</button>
</div>
<script type="application/javascript">
var mediaElem = document.getElementById("media");
var tableElem = document.getElementById("info");
document.getElementById("pressme").onclick = function(){
var propertyNames = ["currentTime","duration","paused","ended"];
tableElem.innerHTML = "";
for(var i=0;i<propertyNames.length;i++){
tableElem.innerHTML += "<tr><td>"+propertyNames[i]+"</td><td>"+mediaElem[propertyNames[i]]+"</td></tr>";
}
}
</script>
</body>
</html>此例包含一个button元素,当它被按下后会使表格显示出currentTime、duration、paused 和 ended 属性的当前值。
可以使用回放方法代替默认的媒体空间,演示例子如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>替换默认的媒体控件</title>
</head>
<body>
<video id="media" width="360" height="240" preload="metadata">
<source src="timessquare.webm" type="video/webm" />
<source src="timessquare.ogv" type="video/ogg" />
<source src="timessquare.mp4" type="video/mp4" />
Video cannot be displayed
</video>
<div>
<button>Play</button>
<button>Pause</button>
</div>
<script type="application/javascript">
var mediaElem = document.getElementById("media");
var buttons = document.getElementsByTagName("button");
for (var i=0;i<buttons.length;i++){
buttons[i].onclick = handleButtonPress;
}
function handleButtonPress(e){
switch(e.target.innerHTML){
case 'Play':
mediaElem.play();
break;
case 'Pause':
mediaElem.pause();
}
}
</script>
</body>
</html>此例中,省略了video元素的controls属性,并用点击button元素触发的play和pause方法来启动和停止媒体回放。