
1. App()
은 작은 프로그램을 등록하는 데 사용됩니다. 애플릿이 시작될 때 호출되고, 소멸될 때까지 애플릿을 생성합니다. 이는 미니 프로그램의 전체 수명주기 동안 존재합니다. 분명히 그것은 싱글톤이고 글로벌입니다. 따라서
1) app.js에는 한 번만 등록할 수 있습니다.
2) 코드의 어느 곳에서나 getApp()을 통해 이 고유한 작은 프로그램 싱글톤을 얻을 수 있습니다.
예: var appInstance = getApp ();
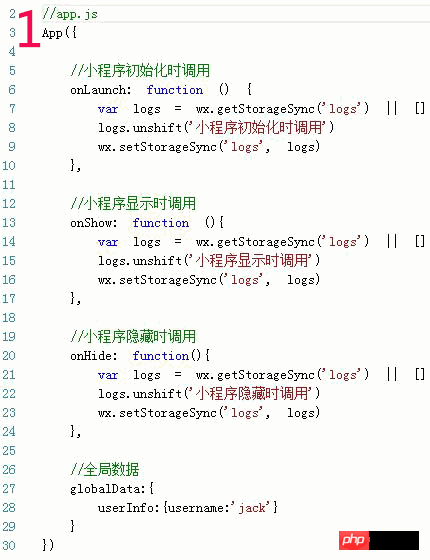
App()의 매개변수는 애플릿의 선언주기 기능을 지정하는 객체 유형 {}입니다.
onLaunch 기능
은 애플릿 초기화를 모니터링합니다.
미니 프로그램 초기화가 완료되면 onLaunch가 실행됩니다(전역적으로 한 번만 실행됨).
onShow 기능
은 미니 프로그램 표시를 모니터링합니다.
미니 프로그램이 시작되거나 배경에서 전경으로 표시될 때 실행됩니다.
onHide 기능
듣기 애플릿이 숨겨져 있습니다.
미니 프로그램이 전경에서 배경으로 들어갈 때 트리거됩니다.
소위 프론트 엔드와 백엔드의 정의는 휴대폰의 앱과 유사합니다. 예를 들어 위챗을 사용하지 않을 때 백엔드에 들어갑니다.
globalData 객체
글로벌 데이터입니다.
다음 애니메이션에 표시된 코드 및 로그 참조:

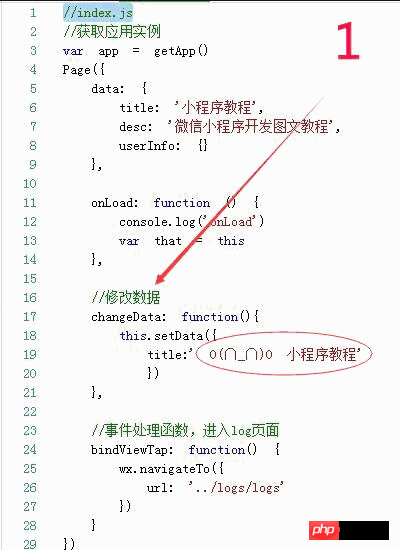
2. Page() 함수
App()을 통해 미니 프로그램을 등록한 후 프레임워크가 시작됩니다. 페이지를 등록합니다. 따라서 페이지가 아직 등록되지 않았으므로 App()의 onLaunch에서 getCurrentPage() 메서드를 호출하지 마세요.
같은 Page()에도 생명주기가 있습니다. 페이지 등록이 완료된 후 page.js 파일의 getCurrentPage() 메서드를 호출하여 현재 페이지 개체를 가져올 수 있습니다.
2.1 Page()의 매개변수도 Object 유형입니다.
onLoad
페이지 로딩 수신
페이지가 처음 로드되기 시작할 때 트리거됩니다. 한 번만 호출됩니다.
onReady
페이지 초기 렌더링 완료 듣기
비슷함 html의 onReady. 한 번만 호출됩니다.
onShow
페이지 표시 수신
다음과 같이 페이지가 표시될 때 트리거됩니다. 페이지 전환
onHide
듣기 페이지 숨기기
는 onShow
onUnload 페이지 언로드 수신
redirectTo 또는 NavigateBack 중에 호출됨
onPullDownRefresh 사용자 풀다운 듣기
1) 구성의 창 옵션에서 EnablePullDownRefresh를 켜야 합니다.
2) 데이터 새로 고침을 처리한 후 wx.stopPullDownRefresh는 현재 페이지의 풀다운 새로 고침을 중지할 수 있습니다.
onReachBottom
페이지 풀다운 이벤트 처리 기능
데이터
페이지 초기 데이터
2.2, Page.prototype.setData()
페이지의 setData() 함수는 페이지의 초기 데이터를 수정하는 데 사용됩니다. 데이터가 뷰 레이어 wxml에 바인딩되어 표시되면 뷰 레이어는 새로 고침 없이 수정 사항을 반영합니다.
데이터 수정은 setData()만 가능하며, this.data를 통해 직접 수정할 수는 없습니다. 데이터 크기는 1024kb로 제한됩니다.
2.3, getCurrentPages()
, 스택 순서대로 배열 형식으로 제공되는 현재 페이지 스택의 인스턴스를 가져옵니다. 첫 번째 요소는 홈페이지이고, 마지막 요소는 현재 페이지입니다.
2.4, 케이스 애니메이션

3. 페이지 스택
프레임워크는 현재 모든 페이지를 스택 형태로 유지합니다. 라우팅 전환이 발생하면 페이지 스택은 다음과 같이 동작합니다.
|
페이지 스택 성능 td> |
||||||||||||
| 초기화 | 새로 추가 페이지를 스택으로 푸시 |
||||||||||||
| 새 페이지 열기 | 스택에 새 페이지 푸시 |
||||||||||||
| 페이지 리디렉션 | 현재 페이지가 스택에서 팝되고, 새 페이지가 스택으로 푸시됩니다 |
||||||||||||
| 페이지가 돌아옵니다 | 대상이 Page를 반환할 때까지 페이지가 스택에서 계속해서 튀어나옵니다. 새 페이지가 스택에 푸시됩니다 |
||||||||||||
| 탭 스위치 | 현재 페이지가 스택에서 팝됩니다. 새 페이지가 스택으로 푸시됩니다 |
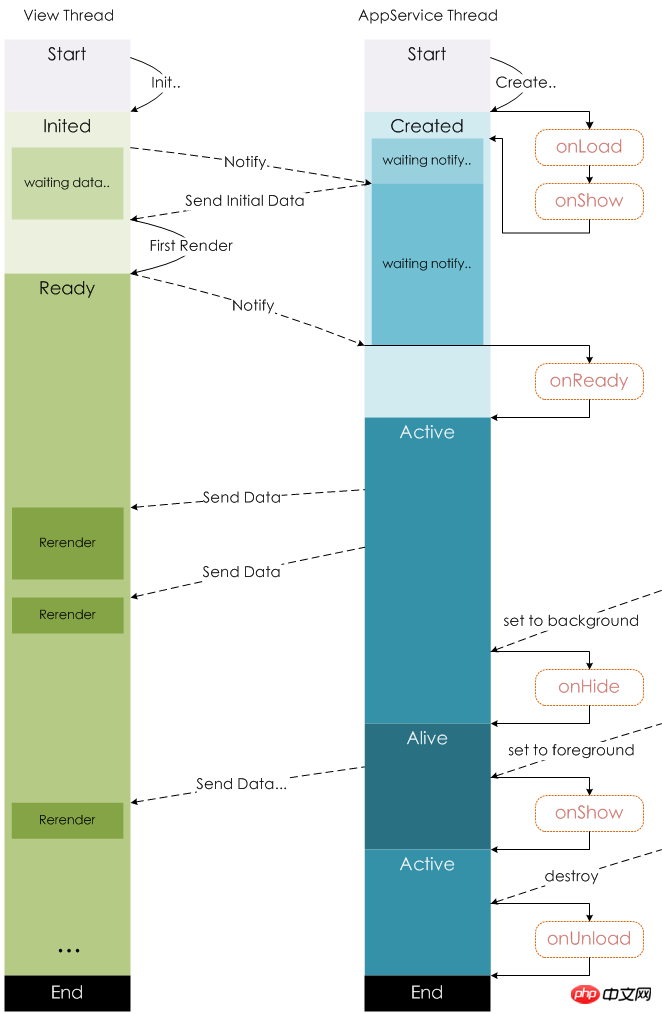
4. Life Cycle
다음 그림은 Page 인스턴스의 Life Cycle을 보여줍니다.

다섯, 페이지 라우팅
| 라우팅 방법 |
라우팅 후 페이지
|
라우팅 전 페이지 | ||||||||||||||||||
| 초기화 | onLoad, onShow |
|||||||||||||||||||
| 새 페이지 열기 | onLoad, onShow |
onHide |
||||||||||||||||||
| 페이지 리디렉션 | onLoad, onShow |
onUnload |
||||||||||||||||||
| 페이지 반환 | onShow |
onUnload(다층 페이지 반환 각 페이지는 onUnload 순서대로 트리거) |
||||||||||||||||||
| 탭 스위치 | 처음으로 열기onLoad, onshow 그렇지 않으면 onShow |
onHide |