jQuery EasyUI Chinese Reference Manual
/jEasyUI树形网格惰性加载节点
jEasyUI树形网格惰性加载节点
有时我们已经得到充分的分层树形网格(TreeGrid)的数据。 我们还想让树形网格(TreeGrid)按层次惰性加载节点。 首先,只加载顶层节点。 然后点击节点的展开图标来加载它的子节点。 本教程展示如何创建带有惰性加载特性的树形网格(TreeGrid)。

创建树形网格(TreeGrid)
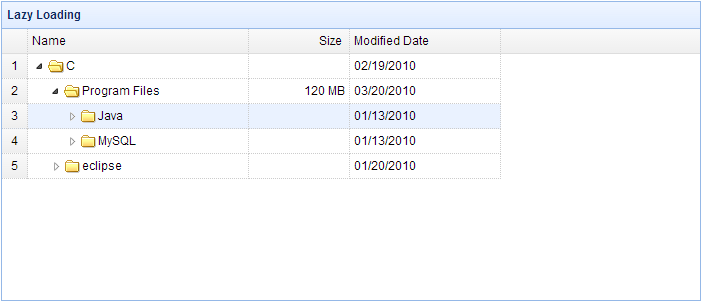
| Name | Size | Modified Date |
|---|
为了放置加载子节点,我们需要为每个节点重命名 'children' 属性。 正如下面的代码所示,'children' 属性重命名为 'children1'。 当展开一个节点时,我们调用 'append' 方法来加载它的子节点数据。
'loadFilter' 代码
function myLoadFilter(data,parentId){ function setData(){ var todo = []; for(var i=0; i
下载 jQuery EasyUI 实例
jeasyui-tree-treegrid5.zip

