jQuery EasyUI Chinese Reference Manual
/jEasyUI 启用行内编辑
jEasyUI 启用行内编辑
可编辑的功能是最近添加到数据网格(datagrid)的。它可以使用户添加一个新行到数据网格(datagrid)。用户也可以更新一个或多个行。
本教程向您展示如何创建一个数据网格(datagrid)和内联编辑器。

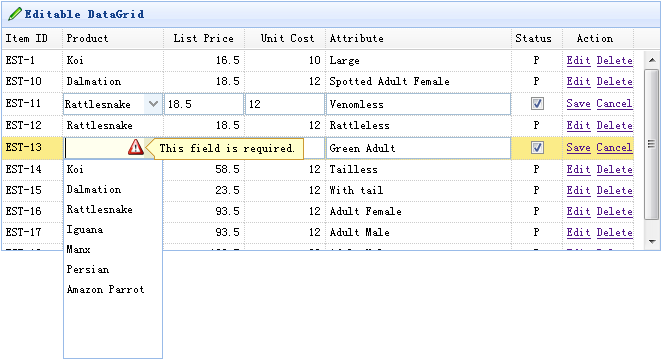
创建数据网格(DataGrid)
$(function(){ $('#tt').datagrid({ title:'Editable DataGrid', iconCls:'icon-edit', width:660, height:250, singleSelect:true, idField:'itemid', url:'datagrid_data.json', columns:[[ {field:'itemid',title:'Item ID',width:60}, {field:'productid',title:'Product',width:100, formatter:function(value){ for(var i=0; i
为了启用数据网格行内编辑,您应该添加一个 editor 属性到列中。编辑器(editor)会告诉数据网格(datagrid)如何编辑字段及如何保存字段值。正如您所看到的,我们定义的三个编辑器(editor):text、combobox 和 checkbox。
function getRowIndex(target){ var tr = $(target).closest('tr.datagrid-row'); return parseInt(tr.attr('datagrid-row-index')); } function editrow(target){ $('#tt').datagrid('beginEdit', getRowIndex(target)); } function deleterow(target){ $.messager.confirm('Confirm','Are you sure?',function(r){ if (r){ $('#tt').datagrid('deleteRow', getRowIndex(target)); } }); } function saverow(target){ $('#tt').datagrid('endEdit', getRowIndex(target)); } function cancelrow(target){ $('#tt').datagrid('cancelEdit', getRowIndex(target)); }
下载 jQuery EasyUI 实例
jeasyui-datagrid-datagrid12.zip

