jQuery EasyUI Chinese Reference Manual
/jEasyUI创建属性网格
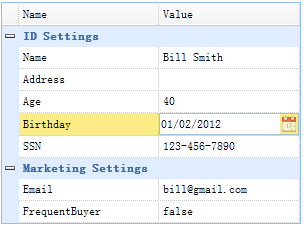
jEasyUI创建属性网格
属性网格(property grid)带有一个内置的 expand(展开)/collapse(合并) 按钮,可以简单地为行分组。您可以简单地创建一个可编辑属性的分层(hierarchical)列表。

设置 HTML
准备 json 数据
[ {"name":"Name","value":"Bill Smith","group":"ID Settings","editor":"text"}, {"name":"Address","value":"","group":"ID Settings","editor":"text"}, {"name":"Age","value":"40","group":"ID Settings","editor":"numberbox"}, {"name":"Birthday","value":"01/02/2012","group":"ID Settings","editor":"datebox"}, {"name":"SSN","value":"123-456-7890","group":"ID Settings","editor":"text"}, {"name":"Email","value":"bill@gmail.com","group":"Marketing Settings","editor":{ "type":"validatebox", "options":{ "validType":"email" } }}, {"name":"FrequentBuyer","value":"false","group":"Marketing Settings","editor":{ "type":"checkbox", "options":{ "on":true, "off":false } }} ]
正如您所看到的,属性网格(property grid)的创建不需要任何的 javascript 代码。您可以简单地继承扩展 editor 类型。
下载 jQuery EasyUI 实例
jeasyui-datagrid-datagrid20.zip

