jQuery EasyUI Chinese Reference Manual
/jEasyUI设置冻结列
jEasyUI设置冻结列
本实例演示如何冻结一些列,当用户在网格上移动水平滚动条时,冻结列不能滚动到视图的外部。

为了冻结列,您需要定义 frozenColumns 属性。frozenColumn 属性和 columns 属性一样。
$('#tt').datagrid({ title:'Frozen Columns', iconCls:'icon-save', width:500, height:250, url:'data/datagrid_data.json', frozenColumns:[[ {field:'itemid',title:'Item ID',width:80}, {field:'productid',title:'Product ID',width:80}, ]], columns:[[ {field:'listprice',title:'List Price',width:80,align:'right'}, {field:'unitcost',title:'Unit Cost',width:80,align:'right'}, {field:'attr1',title:'Attribute',width:100}, {field:'status',title:'Status',width:60} ]] });
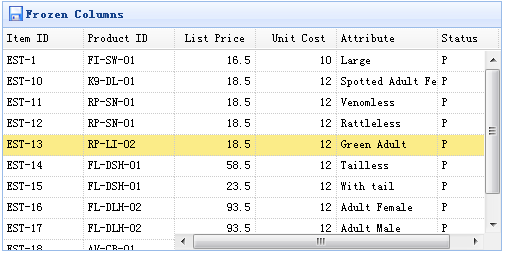
您不需要写任何的 javascript 代码,这样您就能创建一个数据网格(datagrid)组件,如下所示:
| Item ID | Product ID | ||
|---|---|---|---|
| List Price | Unit Cost | Attribute | Stauts |
下载 jQuery EasyUI 实例
jeasyui-datagrid-datagrid5.zip

