jQuery EasyUI Chinese Reference Manual
/jEasyUI 创建自定义视图
jEasyUI 创建自定义视图
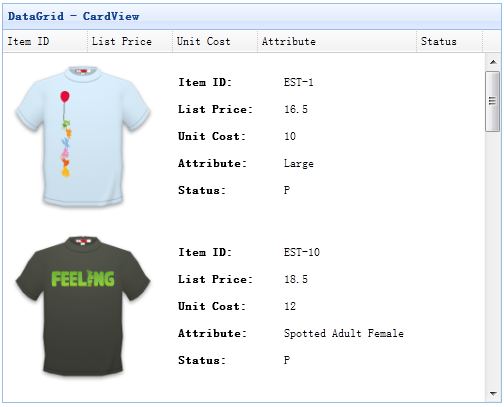
在不同的情况下,您可能需要为数据网格(datagrid)运用更灵活的布局。对于用户来说,卡片视图(Card View)是个不错的选择。这个工具可以在数据网格(datagrid)中迅速获取和显示数据。在数据网格(datagrid)的头部,您可以仅仅通过点击列的头部来排序数据。本教程将向您展示如何创建自定义卡片视图(Card View)。

创建卡片视图(Card View)
从数据网格(datagrid)的默认视图继承,是个创建自定义视图的不错方法。我们将要创建一个卡片视图(Card View)来为每行显示一些信息。
var cardview = $.extend({}, $.fn.datagrid.defaults.view, { renderRow: function(target, fields, frozen, rowIndex, rowData){ var cc = []; cc.push(''); if (!frozen){ var aa = rowData.itemid.split('-'); var img = 'shirt' + aa[1] + '.gif'; cc.push(' '); cc.push(''); for(var i=0; i
'); cc.push(''); for(var i=0; i' + copts.title + ': ' + rowData[fields[i]] + ''); } cc.push(' '); } cc.push(' '); return cc.join(''); } });
创建数据网格(DataGrid)
现在我们使用视图创建数据网格(datagrid)。
| Item ID | List Price | Unit Cost | Attribute | Status |
|---|
$('#tt').datagrid({ view: cardview });
请注意,我们设置 view 属性,且它的值为我们的卡片视图。
下载 jQuery EasyUI 实例
jeasyui-datagrid-datagrid16.zip

