合計 10000 件の関連コンテンツが見つかりました

読み込みアニメーションを表示するための WeChat アプレット読み込みコンポーネントの使用法の紹介
記事の紹介:この記事では主に、ロード アニメーションを表示するための WeChat アプレット ロード コンポーネントの使用法を紹介し、ロード アニメーションを表示するための関連イベント操作とロード コンポーネントの属性設定テクニックをサンプルの形で分析します。また、読者がダウンロードして使用できるソース コードも付属しています。必要な友達はそれを参照してください。
2018-06-26
コメント 0
3742

読み込みコンポーネントを使用して WeChat アプレットで読み込みアニメーションを表示する方法
記事の紹介:この記事では主に、ロード アニメーションを表示するための WeChat アプレット ロード コンポーネントの使用法を紹介し、ロード アニメーションを表示するための関連イベント操作とロード コンポーネントの属性設定テクニックをサンプルの形で分析します。また、読者がダウンロードして使用できるソース コードも付属しています。必要な友達はそれを参照してください。
2018-06-21
コメント 0
2350

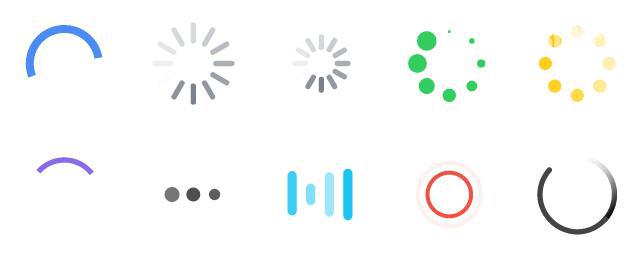
ローディングアニメーションとは何ですか?
記事の紹介:2 日前、Web サイトで、純粋な CSS3 で書かれた優れた読み込みアニメーション効果を見つけたので、その効果に従って自分で書いてみました。始める前に、少し知識を復習しましょう。CSS3 の新しいキーフレーム アニメーションを使用して、多くのアニメーションを実装できます。アニメーション遅延を使用してアニメーションの遅延実行を制御し、豊かな効果を実現できます。アニメーション遅延の値が正の場合、アニメーションは初期状態から遅延します。
2017-07-24
コメント 0
1923

CSS Web ページの読み込みアニメーション: さまざまなクールな読み込みアニメーション効果を作成します。
記事の紹介:ユーザーが Web ページにアクセスするとき、最も待ち遠しいのはページが読み込まれるのを待つことです。ユーザーの不安を軽減するために、多くの Web サイトでは CSS 読み込みアニメーションを使用して、ページの読み込みをより面白くし始めています。この記事では、CSS を使用してさまざまなクールな読み込みアニメーション効果を作成する方法を学び、その実装に役立つ具体的なコード例を示します。 1. 基本的なアニメーション まず、基本的な読み込みアニメーションを作成しましょう。 CSS のアニメーション プロパティを使用して、基本的なアニメーションを作成できます。アニマット
2023-11-18
コメント 0
1740

多彩なローディングアニメーション共有
記事の紹介:CSS3 ローディング ローディング アニメーションのオンライン サンプル デモ: http://liyunpei.xyz/loading.html 以前に 22 個のエフェクトを含む 4 つの記事を投稿しました。今日はさらに 6 個、合計 28 個のエフェクトを共有します。 23. エフェクト 23 最初は 2 つの四角形が左上に配置されます (上: 0; 左: 0;)。完全な動きは 4 つの段階に分割されます。最初の段階では、左上が右上に移動し、90 度回転します。 、2段階目では幅と高さが減少し、右上が右下に移動し、回転します。
2017-07-26
コメント 0
1546

⚡ React Pure Loading: React 用の軽量 CSS ローダー
記事の紹介:React Pure Loading は、純粋に CSS で構築された軽量でパフォーマンス重視の読み込みアニメーションのコレクションを提供する新しい npm パッケージです。シンプルでカスタマイズできるように設計されたこのパッケージは、スムーズな操作を必要とする React 開発者に最適です。
2024-11-01
コメント 0
327

CSS を使用してクールな充電アニメーションを実装する
記事の紹介:この記事では、CSSを使用して課金アニメーションを実現する効果について紹介しますので、CSSを学習する学生の参考になれば幸いです。バッテリーを充電するには、まず CSS を使用してバッテリーを描画し、次にディスプレイスメント アニメーションを使用して充電効果を実現する必要があります。
2019-12-25
コメント 0
3574

Vue を使用して読み込みアニメーションとプログレス バーの効果を実装するにはどうすればよいですか?
記事の紹介:Vue は、Web サイトやアプリケーションの開発を大幅に簡素化する人気のフロントエンド フレームワークです。共通機能の 1 つは、インターフェイスをより魅力的でインタラクティブにするために、アニメーションとプログレス バーの効果をロードすることです。この記事では、Vue を使用してこれらの効果を実現する方法を検討します。アニメーション効果の読み込み アニメーション効果の読み込みとは、データが読み込まれるのを待機している間に、データが読み込まれていることを示すアニメーション効果が Web サイトまたはアプリケーションに表示されることを意味します。これにより、待ち時間の概念がユーザーに伝わり、ユーザーが退屈したり興味を失ったりするのを防ぐことができます。以下はロードアクションの実装です。
2023-06-27
コメント 0
6973

Vue でページのスケルトンとアニメーションの読み込みを処理する方法
記事の紹介:Vue でページ スケルトンとアニメーションの読み込みを処理する方法 最新の Web アプリケーションでは、ユーザーはページの高速読み込みエクスペリエンスに大きな期待を抱いています。この需要を満たすために、開発者はいくつかの技術的手段を使用してページの読み込み速度を向上させたり、アニメーション効果を追加してユーザー エクスペリエンスを向上させることができます。人気の JavaScript フレームワークである Vue には、ページ スケルトンの処理とアニメーションの読み込みのための多くのオプションが用意されています。いくつかの一般的なメソッドを以下で詳しく紹介し、具体的なコード例を示します。 1. ページのスケルトンページ
2023-10-15
コメント 0
1328

CSS3-アニメーションによる読み上げ効果の実装
記事の紹介:前回は CSS3 読み込みアニメーションを 4 つ紹介しましたが、今日はその続きを行います (タイトルは前回からの続きです)。オンライン デモ: http://liyunpei.xyz/loading.html (継続的に更新されます) 注: コード内のキーフレーム アニメーションの一部は線形カーブを使用し、その他はイージング カーブを使用します。前者は一定の速度で実行され、アニメーション全体は固定速度で実行されます。後者には加速フェーズと減速フェーズがあり、アニメーションの開始時に加速し、アニメーションが終了しようとすると減速します。アニメーションを50%に設定しましたが、
2017-07-23
コメント 0
1708

Vue でページのスケルトンとアニメーションの読み込みを処理する方法
記事の紹介:Vue でページのスケルトンとアニメーションの読み込みを処理する方法には、具体的なコード例が必要です。Web アプリケーションを開発する場合、ページの読み込み速度は非常に重要な要素です。ページの読み込みが速いと、ユーザー エクスペリエンスが向上するだけでなく、ユーザー維持率も効果的に向上します。 Vue フレームワークでは、ページ スケルトンとアニメーションの読み込みを使用することで、ページ読み込みプロセスを最適化し、ユーザーにより良いエクスペリエンスを提供できます。ページ スケルトンとは、ページ データが読み込まれる前にページの空白領域を埋めるための事前に設計されたインターフェイス フレームワークを提供することを指します。これにより、ユーザーは次のことを行うことができます。
2023-10-15
コメント 0
1132

Xiaomi Civi 3 Disney Limited Edition: ディズニー要素を UI デザインに統合し、堂々デビュー!
記事の紹介:6月8日のニュースによると、Xiaomiは今夜19時30分に新しいXiaomi Civi3 Disney 100th Anniversary Limited Editionスマートフォンを正式にリリースしました。この携帯電話の外観デザインは、ミッキーマウスをオマージュしたディズニー要素に満ちており、ミッキーマウス IP との深い共同ブランドとなっています。編集者の理解によると、Xiaomi Civi3 Disney Limited Edition携帯電話は、本体に関連要素を採用し、テーマ、アプリアイコン、充電アニメーション、着信音などを含む新しいカスタマイズされたUIデザインを備え、ユニークなディズニースタイルを示しています。裏返しです。 Xiaomi Civi3は、6.55インチのわずかに湾曲したスクリーンを搭載し、120Hzの高リフレッシュレートをサポートし、フルリンクP3広色域、C6発光材料、1500nitのピーク輝度などの高度なテクノロジーを備えています。
2023-06-08
コメント 0
1036