
この記事の内容は、アニメーションの読み込みとはどういう意味ですか?純粋な CSS で実装された読み込みアニメーションがいくつかありますので、必要な方は参考にしていただければ幸いです。
1: 読み込みアニメーションの意味は何ですか?
多くの人がゲームをプレイすると、読み込み中、またはネットワークが利用できない場合のバッファリングを示すアニメーションが表示されます。 、ゲームが表示されるリンクがあるか、プレーヤーに問題があるため、アニメーションが表示されます。 [推奨読書: 読み込みアニメーション コレクション]
2: いくつかの読み込みアニメーションは純粋な CSS
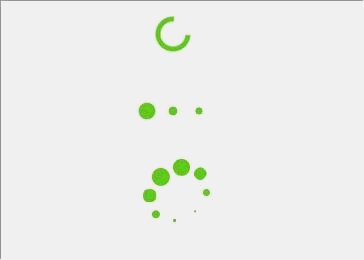
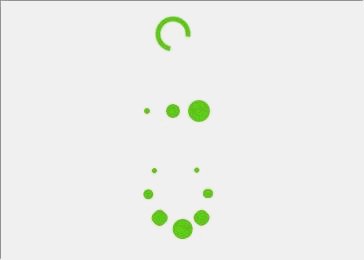
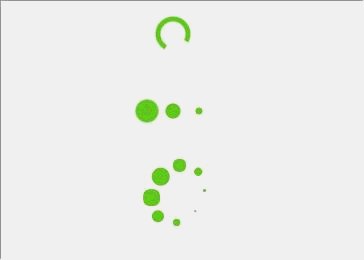
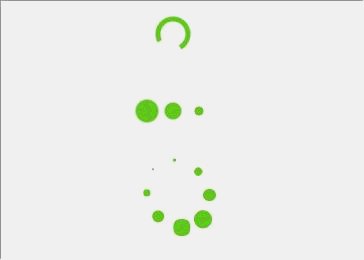
で実装されています。 Web ページのサイズが大きいか、Vue などのフロントエンド ライブラリを使用しているため、Web ページを開くときにしばらくの間白い画面が表示されることがよくあります。通常のアプローチは、ユーザーに前に空白の画面を表示することです。 Web ページの最初の画面レンダリングが完了したら、ページのレンダリング後に読み込みアニメーションを非表示にします。凡例を参照してください。

まず、最初の方法は最も単純です。HTML に必要なのはタグ 1 つだけで、CSS は数行だけです。アイデアについて簡単に説明します。要素の幅と高さに同じ値を設定し、境界半径を 50% に設定して円にし、背景色を透明に設定し、要素に数ピクセルの境界線を追加します。ここでは、片側の境界線を透明に設定して、4 分の 3 だけのリングのように見せてから、アニメーション化して動かす必要があることに注意してください。配置された要素に対してtransform:translate(-50%, -50%)を設定し、上と左の50%と組み合わせると、要素を水平方向と垂直方向の中央に配置できます。 formとtoにtranslate(-50%, -50%)と書く理由は、要素に直接「transform:translate(-50%, -50%)」と書くと「translate:」と書くことになるからです。アニメーション内のtranslate(-50%, -50%)"。transform:rotate(0deg)"は要素のtransform属性を上書きし、要素が中央に配置されないようにします。
2 番目のアイデアは、3 つの円を並べて構築し、一定のアニメーション遅延を設定して、3 つの円が次々に再生されるという感覚を持たせることです。無限とはアニメーションが無限に再生されることを意味し、交互にはアニメーションが再生されることを意味します。アニメーションは最初から最後まで再生され、最後から最初まで再生されます。
3 番目のタイプは、最初の 2 つよりも少し複雑です。ここでは、8 つの絶対位置の円が使用され、transform アトリビュートを使用してそれらを中心から端まで 1 つずつ移動します。 2 であり、円の中心は です。角度は 45 度であるため、45 度の倍数で回転し、特定の距離を変換することによって、結果に対するさまざまな次数の影響がわかります。次に、各円ルールのアニメーション遅延を設定するだけです。transform:scale() によって以前に設定された変換属性が上書きされ、円が広がらないため、ここでのアニメーションではスケールなしで幅と高さの変更が使用されます。
上記は、アニメーションの読み込みとは何を意味するのでしょうか?純粋な CSS で実装されたいくつかの読み込みアニメーションの完全な紹介 CSS3 チュートリアル について詳しく知りたい場合は、PHP 中国語 Web サイトに注目してください。
以上がアニメーションの読み込みとはどういう意味ですか?純粋な CSS で実装されたいくつかの読み込みアニメーションの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



