
バックグラウンドデータをロードする Ajax はそれほど詳細ではありません。
以下のコードを見てください。まず、フロントデスクにコードを配置します
<div id="loadgif" style="width:66px;height:66px;position:absolute;top:50%;left:50%;"> <img alt="加载中..." src="../../Images/loading1.gif"/> </div>
まず、この画像アニメーションをjsスクリプトファイルに隠します
コードは次のとおりです
$(document).ready(function () { $("#loadgif").hide();});
その後、非同期ajax送信リクエストコードは以下の通りです
$(function () {
var find = new Find();
//alert(find.Template);
$.ajaxSetup({
cache: false,
async: true,
global: false,
type: "POST"
});
$("#queryBtn").click(function () { $("#loadgif").show(); find.Get() });
......
注:
async: true,
queryBtnボタンをクリックするとアニメーション表示
$("#loadgif").show();が呼び出されます
その後、リクエストを送信します
リクエストが受信されるまで待ちます
$("#loadgif").hide();
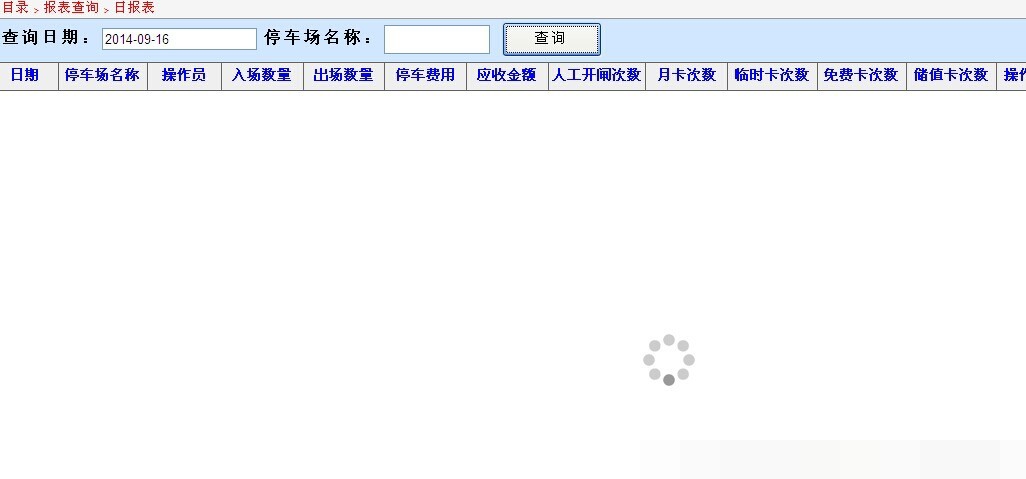
効果は次のとおりです:

上記は、編集者が紹介した jQuery Ajax です。データをロードするときにロードアニメーションを非同期に表示するには、ご質問があればメッセージを残してください。すぐに返信します。また、PHP 中国語 Web サイトをサポートしていただきありがとうございます。
データ読み込み時の jQuery Ajax 非同期表示読み込みアニメーションに関する詳細については、PHP 中国語 Web サイトをご覧ください。