
この記事では主に、ロード アニメーションを表示するための WeChat アプレット ロード コンポーネントの使用法を紹介し、ロード アニメーションを表示するためのロード コンポーネントの関連イベント操作と属性設定スキルを分析します。また、読者がダウンロードできるソース コードも付属しています。必要な友達は参考にしてください
この記事の例では、WeChat アプレット読み込みコンポーネントを使用して読み込みアニメーションを表示する方法について説明します。参考までに皆さんに共有してください。詳細は次のとおりです:
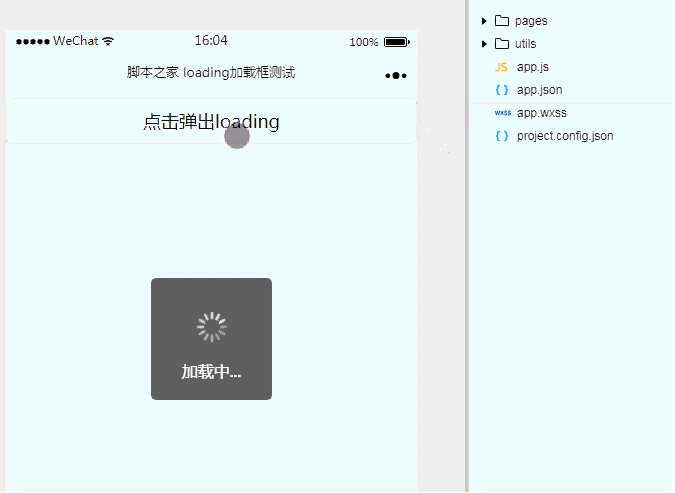
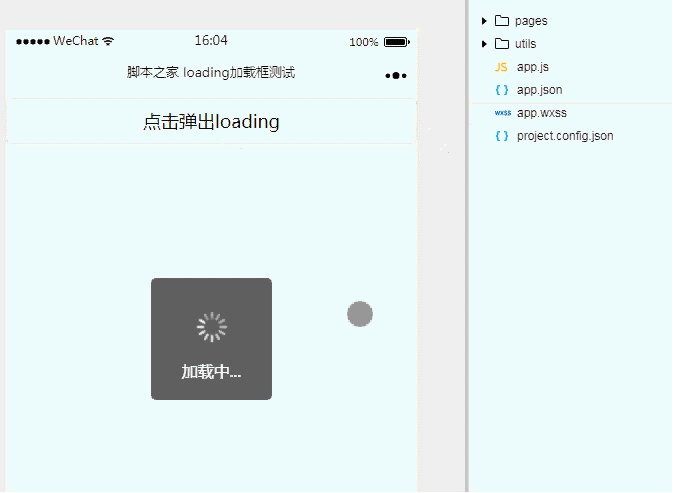
1. エフェクト表示

①index.wxmlrreee
②index.js
<loading hidden="{{loadingHidden}}">
加载中...
</loading>
<button type="default" bindtap="loadingTap">点击弹出loading</button>以上がこの記事の全内容です。その他の関連コンテンツについては、PHP 中国語 Web サイトをご覧ください。
関連する推奨事項:
WeChat ミニ プログラムでのボタン コンポーネントの使用の紹介 WeChat ミニ プログラムでのビデオ コンポーネントの紹介
WeChat ミニ プログラムはチェックボックスを使用して複数の選択ボックス機能を表示します [ソース]コードが添付されています]
以上が読み込みアニメーションを表示するための WeChat アプレット読み込みコンポーネントの使用法の紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。