3种方法:1、用“$("td").width(宽度数值)”语句,设置td元素的宽度。2、用“$("td").css("width","宽度值")”语句,给td元素添加宽度样式。3、用“$("td").css("width","宽度值")”。

本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
jquery中有多种方法可以修改元素的宽度:
width()
css()
attr()
下面给大家介绍一下。
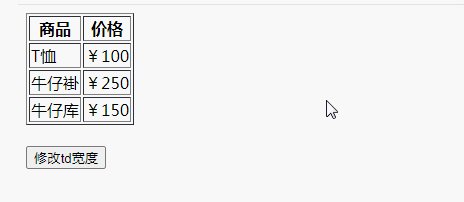
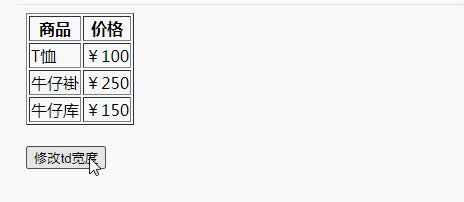
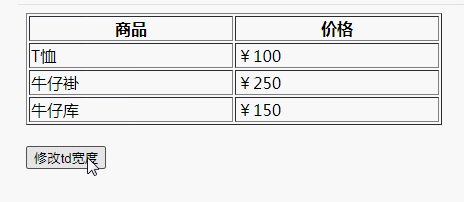
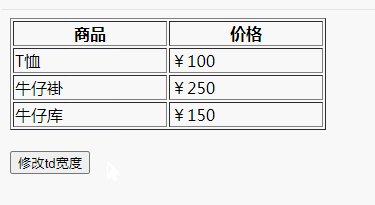
1、使用width()
width() 方法设置匹配元素的宽度。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("td").width(200);
});
});
</script>
</head>
<body class="ancestors">
<table border="1">
<tr>
<th>商品</th>
<th>价格</th>
</tr>
<tr>
<td>T恤</td>
<td>¥100</td>
</tr>
<tr>
<td>牛仔褂</td>
<td>¥250</td>
</tr>
<tr>
<td>牛仔库</td>
<td>¥150</td>
</tr>
</table><br>
<button>修改td宽度</button>
</body>
</html>
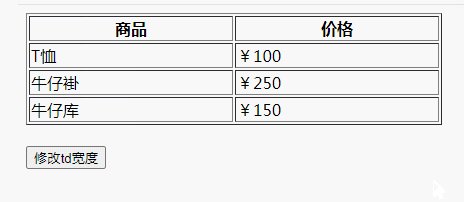
2、使用css()
使用css()给td元素添加width样式
$(document).ready(function() {
$("button").click(function() {
$("td").css("width","100px");
});
});
3、使用attr()
利用attr()控制style属性值,给td元素添加width样式
$(document).ready(function() {
$("button").click(function() {
$("td").attr("style","width:150px");
});
});
【推荐学习:jQuery视频教程、web前端视频】
以上就是jquery怎么修改td宽度的详细内容,更多请关注php中文网其它相关文章!

每个人都需要一台速度更快、更稳定的 PC。随着时间的推移,垃圾文件、旧注册表数据和不必要的后台进程会占用资源并降低性能。幸运的是,许多工具可以让 Windows 保持平稳运行。




Copyright 2014-2025 //m.sbmmt.com/ All Rights Reserved | php.cn | 湘ICP备2023035733号