
Two methods: 1. The "setTimeout(function(){specified object.hide();},5000);" statement achieves the delay effect by setting a timer. 2. Use the "specified object.delay(5000).fadeOut();" statement to achieve the effect by delaying the code execution time.

The operating environment of this tutorial: windows7 system, jquery1.10.2 version, Dell G3 computer.
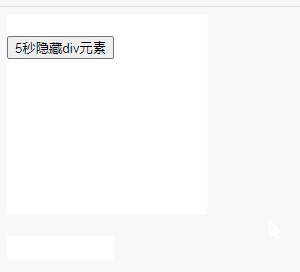
jquery implements automatic hiding for five seconds
1. Use the setTimeout() method
Use the setTimeout() method to set the function() method to be executed after 5 seconds
In the function() method, use the hide() method to implement the specified element.
$(document).ready(function() {
$("button").click(function() {
setTimeout(function() {
$("div").hide();
}, 5000);
});
});Description:
The setTimeout() method is used to call a function or calculate an expression after a specified number of milliseconds Mode.
setTimeout() only executes code once. If you want to call it multiple times, use setInterval() or have the code itself call setTimeout() again.
2. Use delay() to set five seconds to automatically hide elements.
The delay() method sets a delay for the execution of the next item in the queue.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.block {
width: 200px;
height: 200px;
background: brown;
cursor: pointer;
transition: 0.8s;
}
</style>
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("div").delay(5000).fadeOut();
});
});
</script>
</head>
<body>
<div class="block"></div><br>
<button>5秒隐藏div元素</button>
</body>
</html>
[Recommended learning: jQuery video tutorial, web front-end video】
The above is the detailed content of How to implement automatic hiding in five seconds with jquery. For more information, please follow other related articles on the PHP Chinese website!