
Method: 1. Use attr(), the syntax "$("input").attr("Attribute name", "Attribute value")" to add the specified attribute or set the specified attribute to a new value ; 2. Use removeAttr(), the syntax "$("input").removeAttr("attribute name")" to delete the attribute.

The operating environment of this tutorial: windows7 system, jquery1.10.2 version, Dell G3 computer.
In jquery, you can change the attributes of a specified element by modifying the attribute value or removing the attribute. Let’s take a closer look below.
1. Use attr() to modify the attribute value
attr() method can set the attribute value of the selected element.
The specified attribute can be set to a new value
When there is no specified attribute, the attribute can be added
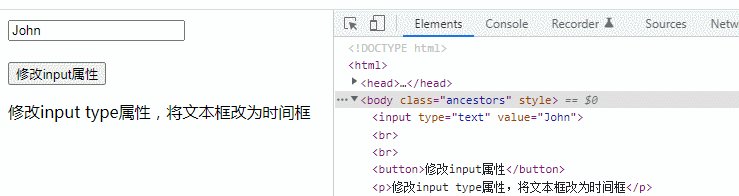
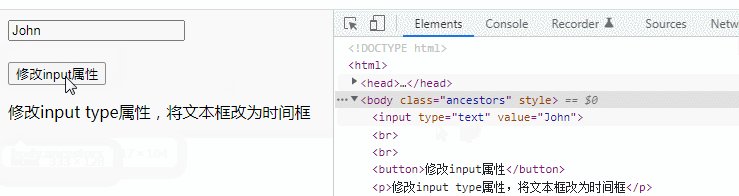
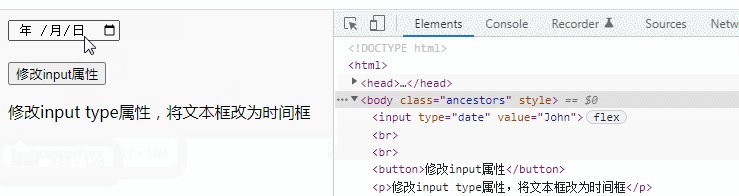
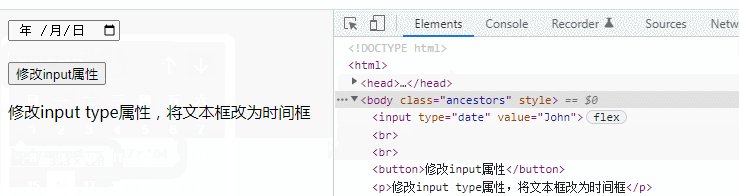
Example: Modify the input type attribute and change the text box to a time box
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("input").attr("type","date");
});
});
</script>
</head>
<body class="ancestors">
<input type="text" value="John">
<br><br>
<button>修改input属性</button>
<p>修改input type属性,将文本框改为时间框</p>
</body>
</html>
2. Use removeAttr() to delete the attribute
removeAttr() method removes attributes from selected elements.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("input").removeAttr("value");
});
});
</script>
</head>
<body class="ancestors">
<input type="text" value="John">
<br><br>
<button>修改input属性</button>
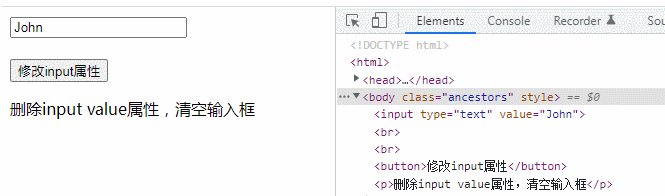
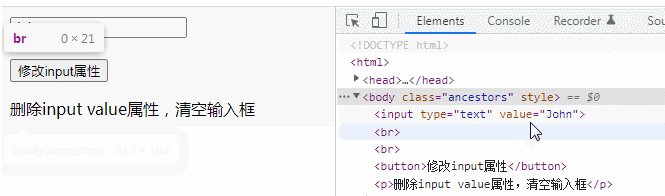
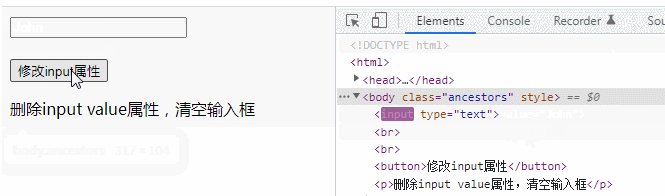
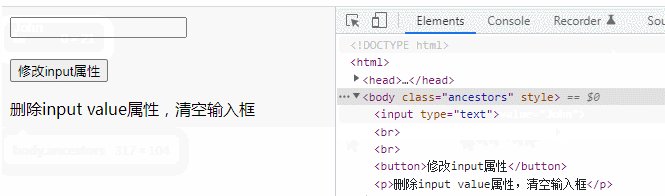
<p>删除input value属性,清空输入框</p>
</body>
</html>
[Recommended learning: jQuery video tutorial, web front-end video】
The above is the detailed content of How to change input attributes in jquery. For more information, please follow other related articles on the PHP Chinese website!