前回の記事「PS を使用してフリーズ キャラクター エフェクトを作成する方法をステップ バイ ステップで教えます (共有)」では、PS を使用してフリーズ キャラクター エフェクトを作成する方法を紹介しました。次の記事では、PSを使って簡単な球体テキストを作成する方法を紹介しますので、見てみましょう。

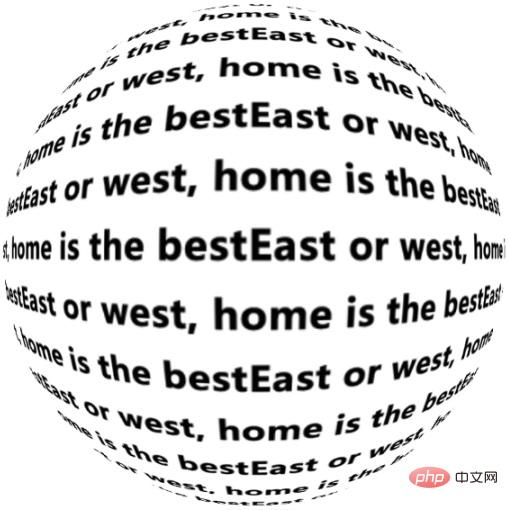
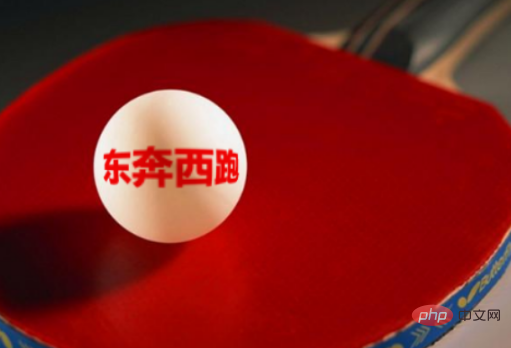
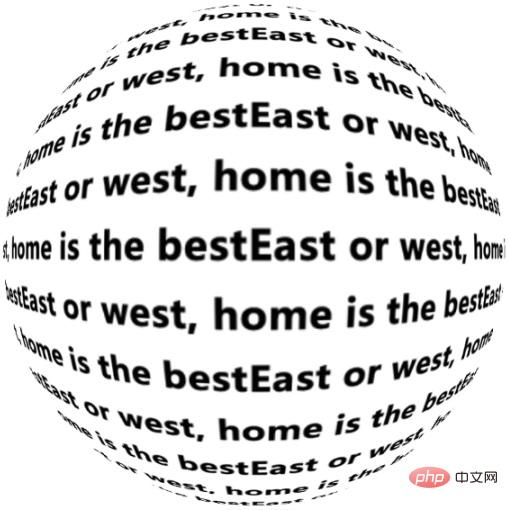
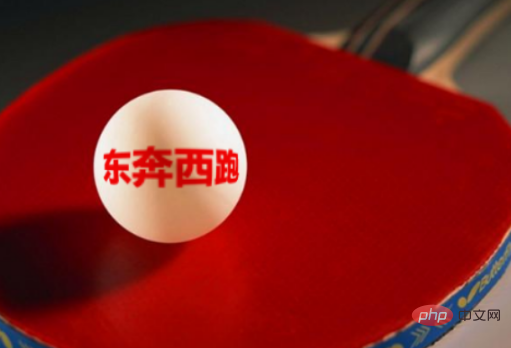
#球状テキストのレンダリングは次のとおりです


psシンプルな球状テキストの作成方法
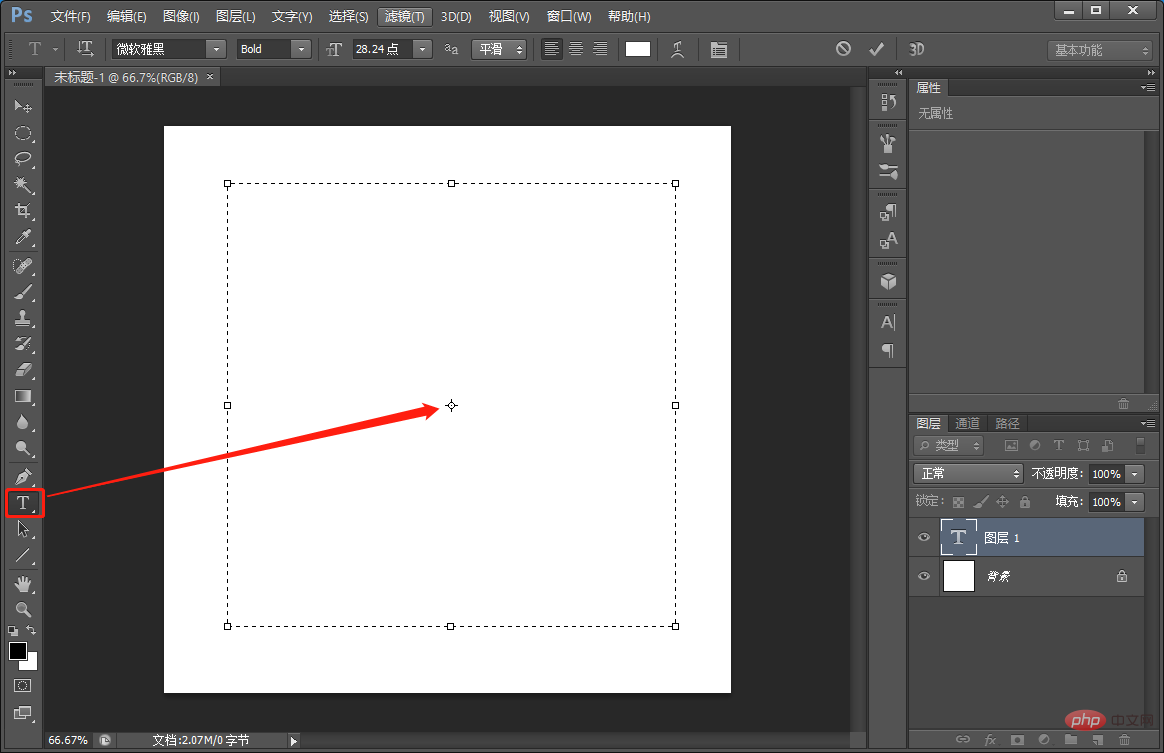
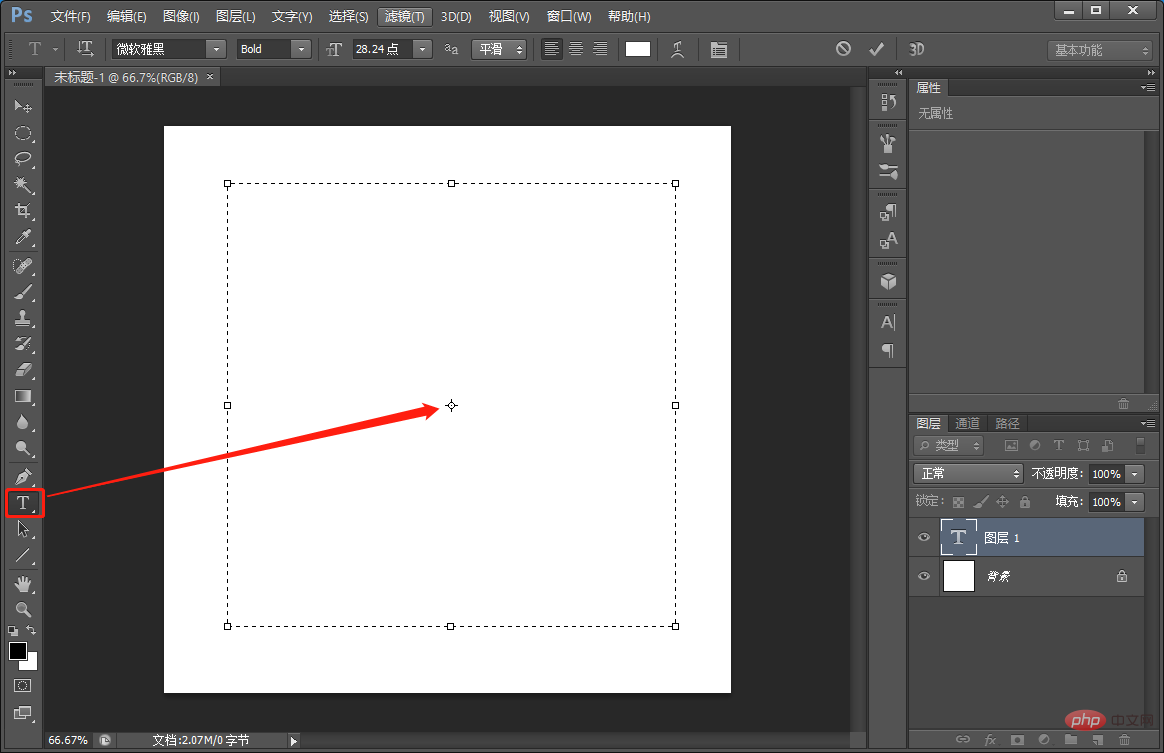
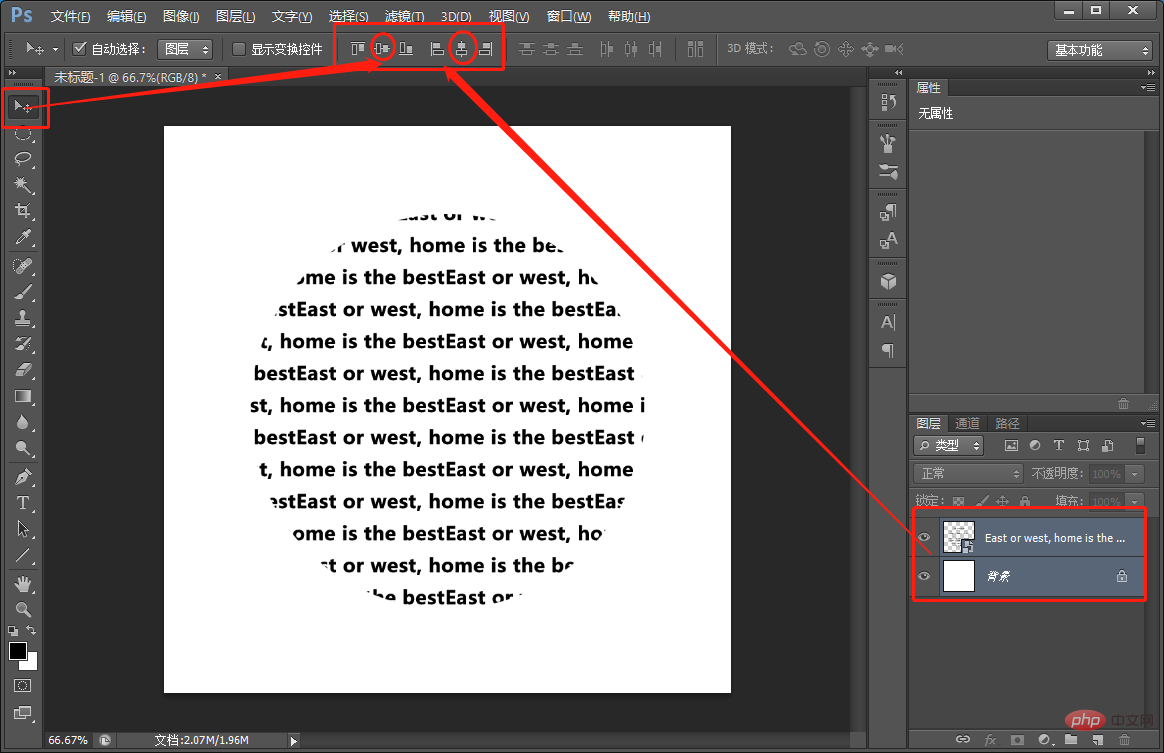
1. まず PS を開き、新しいキャンバスを作成し、テキスト ツールを使用して長方形の枠を描きます。

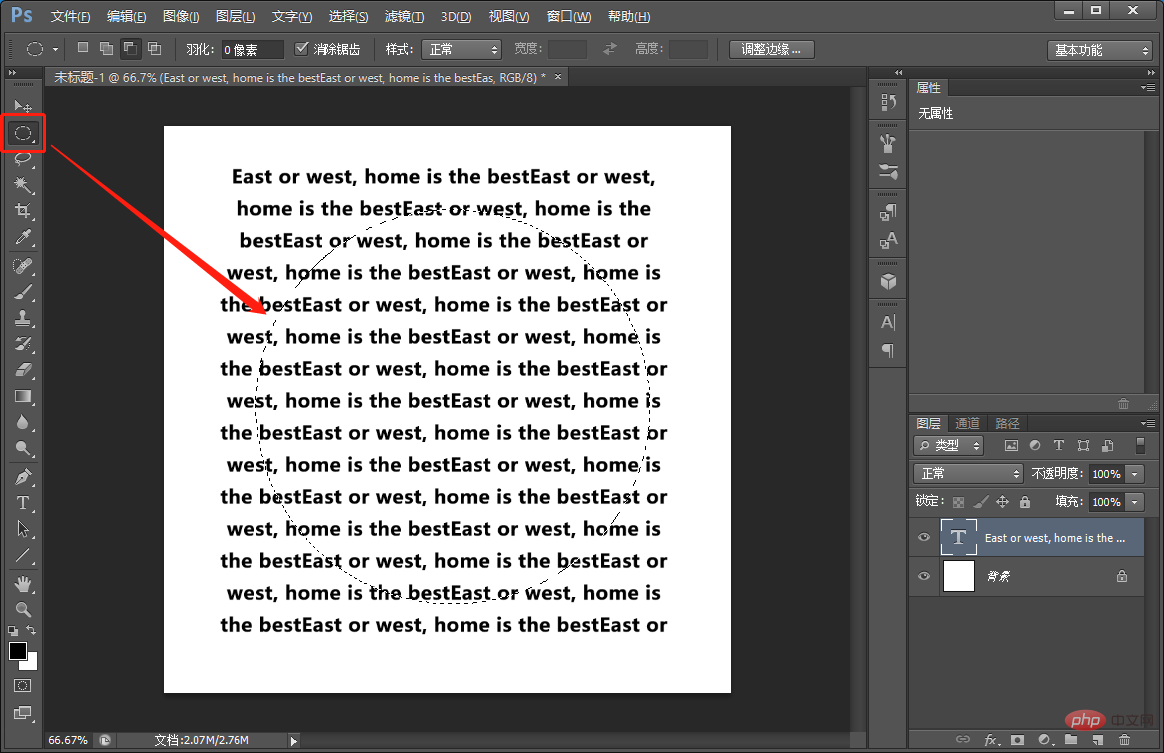
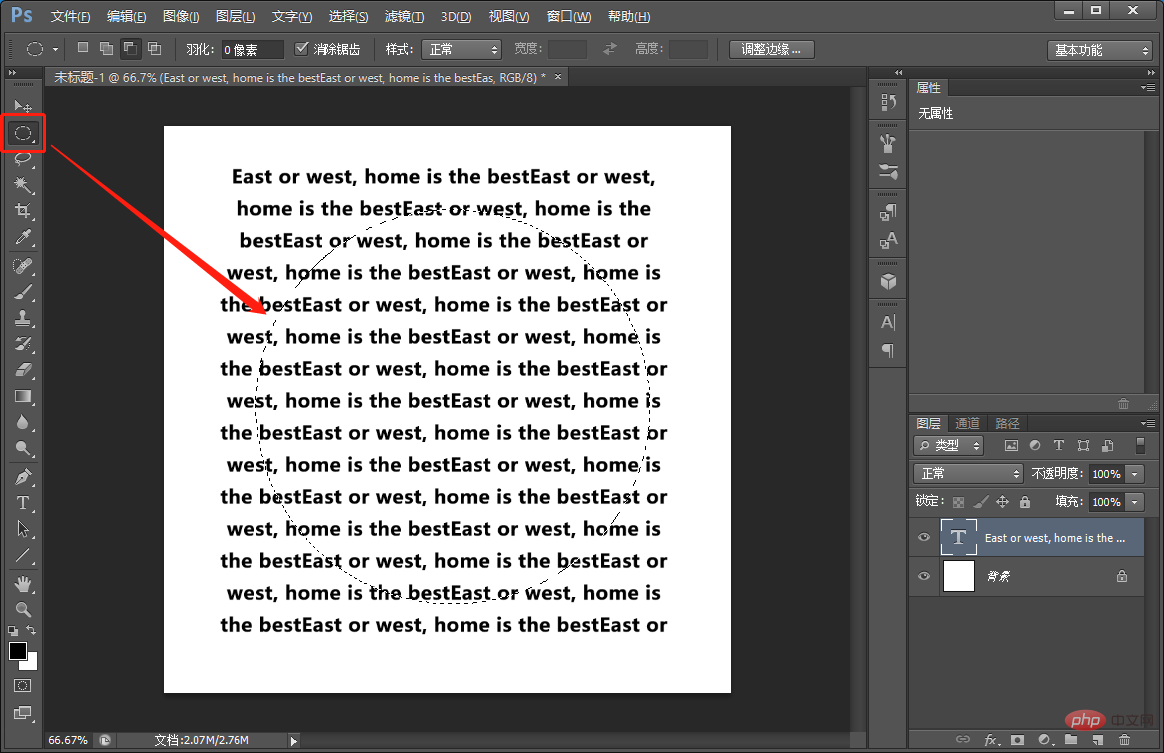
#2. 上部に入力します。何でも書き込めます。さらにテキストをコピーして埋めてから、楕円形マーキー ツールを使用して、丸。

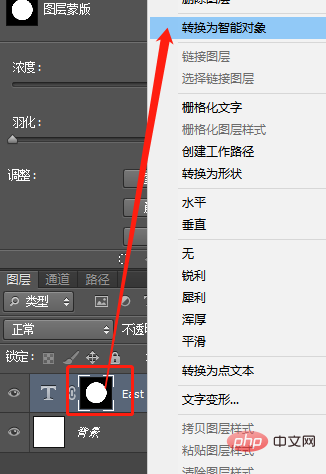
#3. テキスト レイヤーにマスクを追加し、そのレイヤー マスクを作成します。

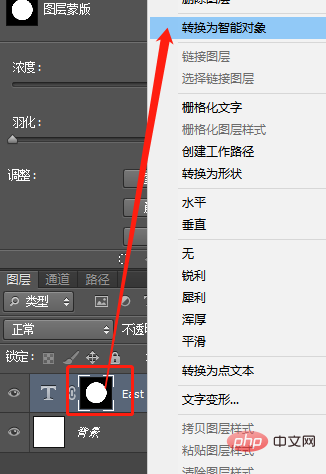
#4. テキストをスマート オブジェクトに変換します。

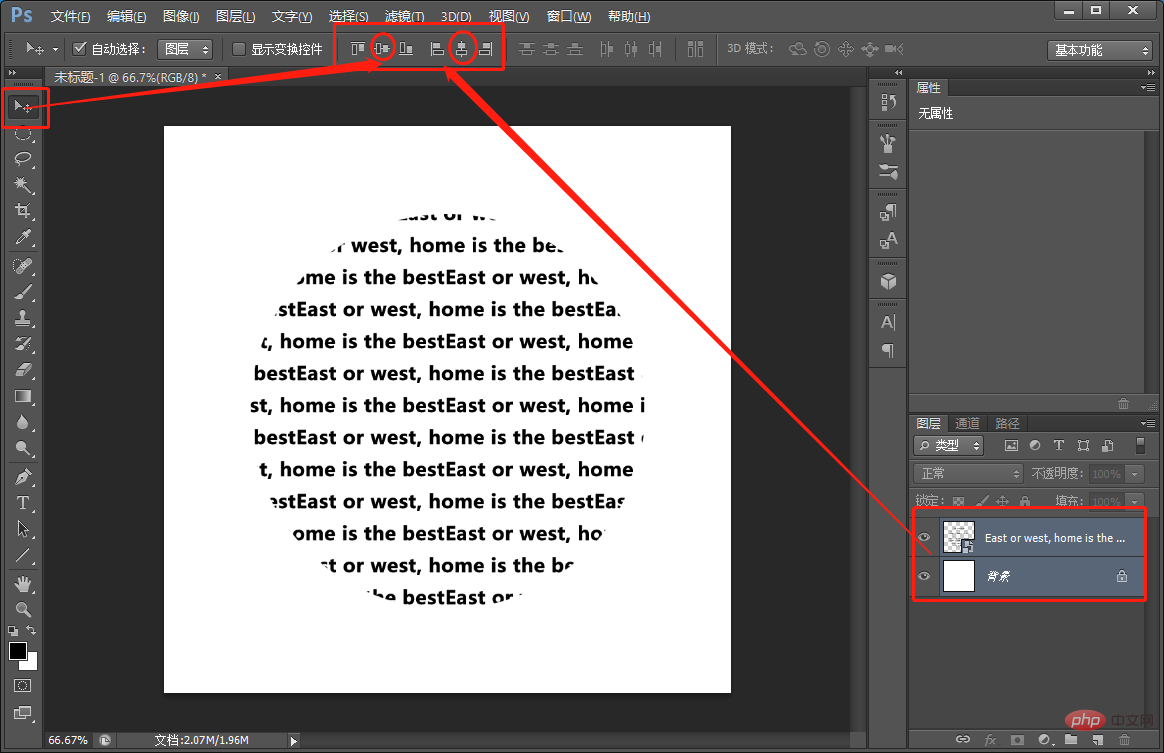
5. 中心位置を調整します。

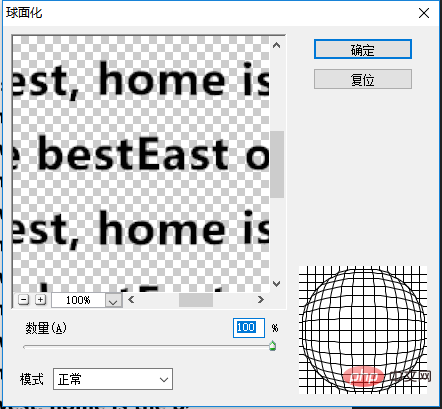
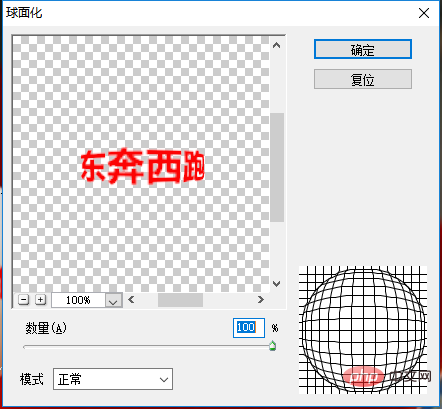
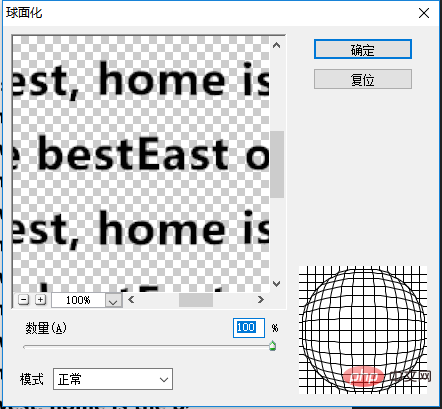
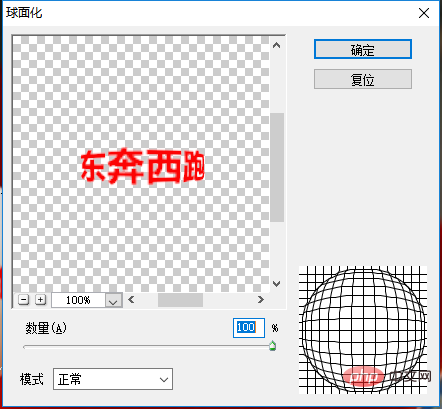
6. [フィルター]-[歪み]-[球状化]を実行し、クリック数を100、モードを通常に設定し、OKをクリックします。

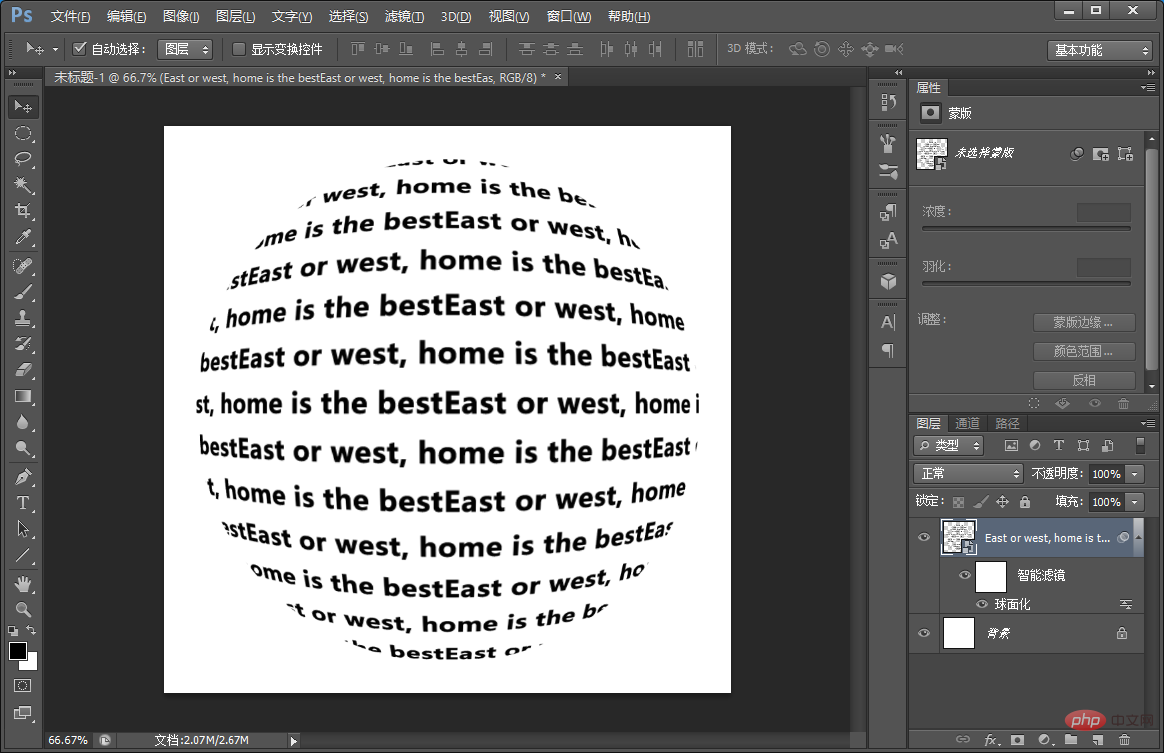
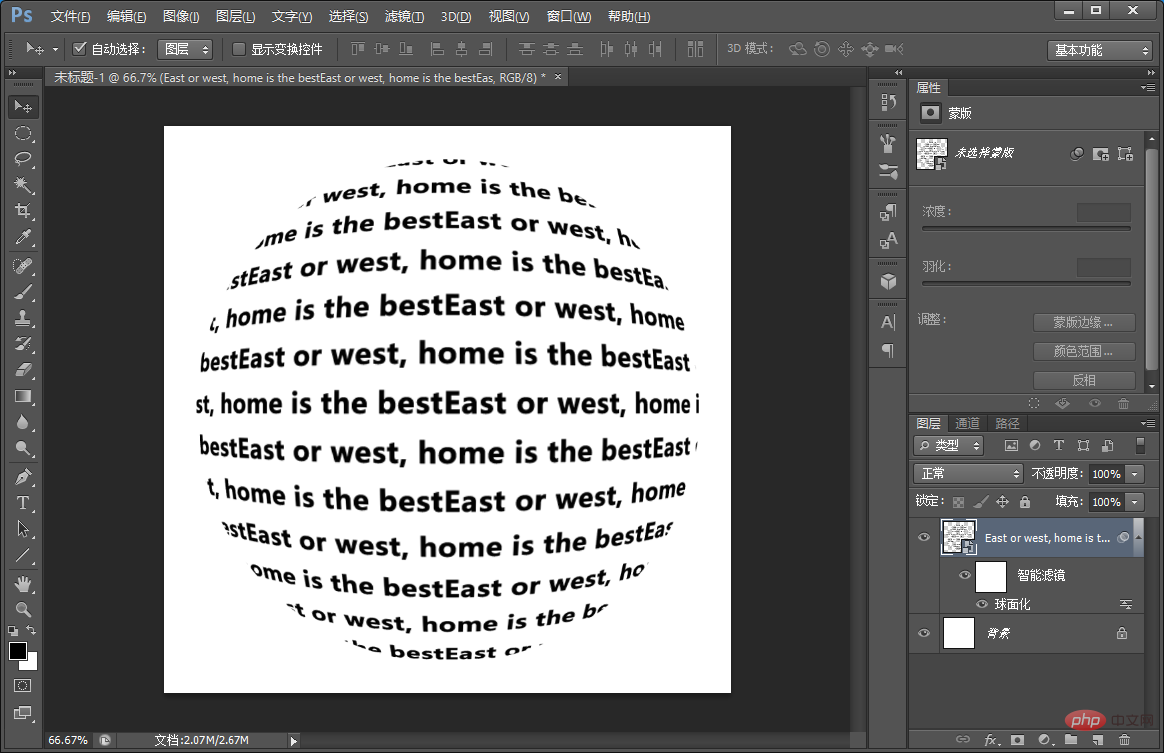
#7. 前回と同じ操作を行うと、ショートカットキー[Ctrl F]の効果が表示されます。

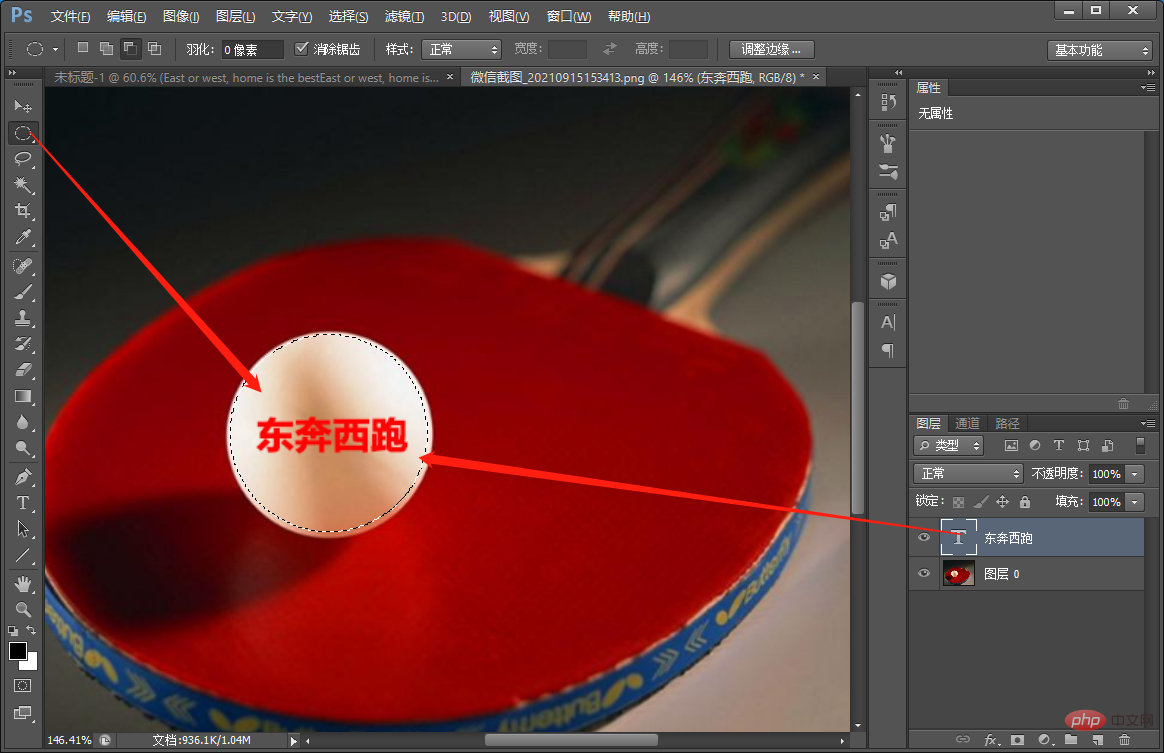
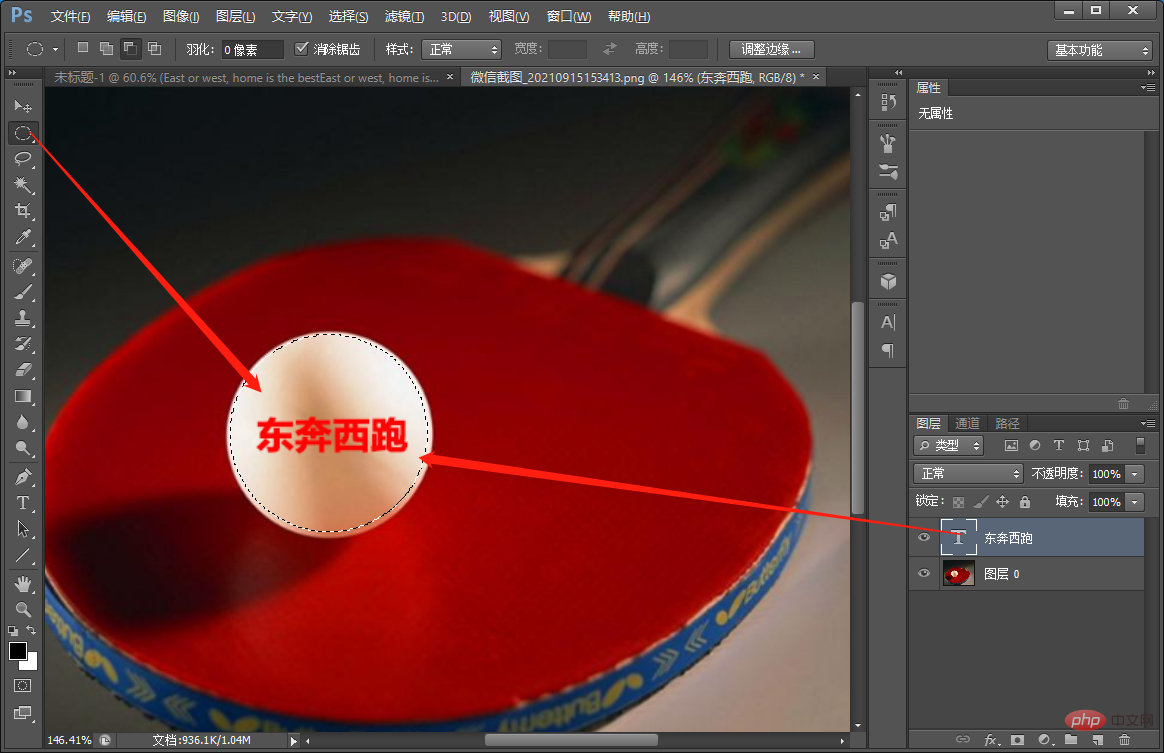
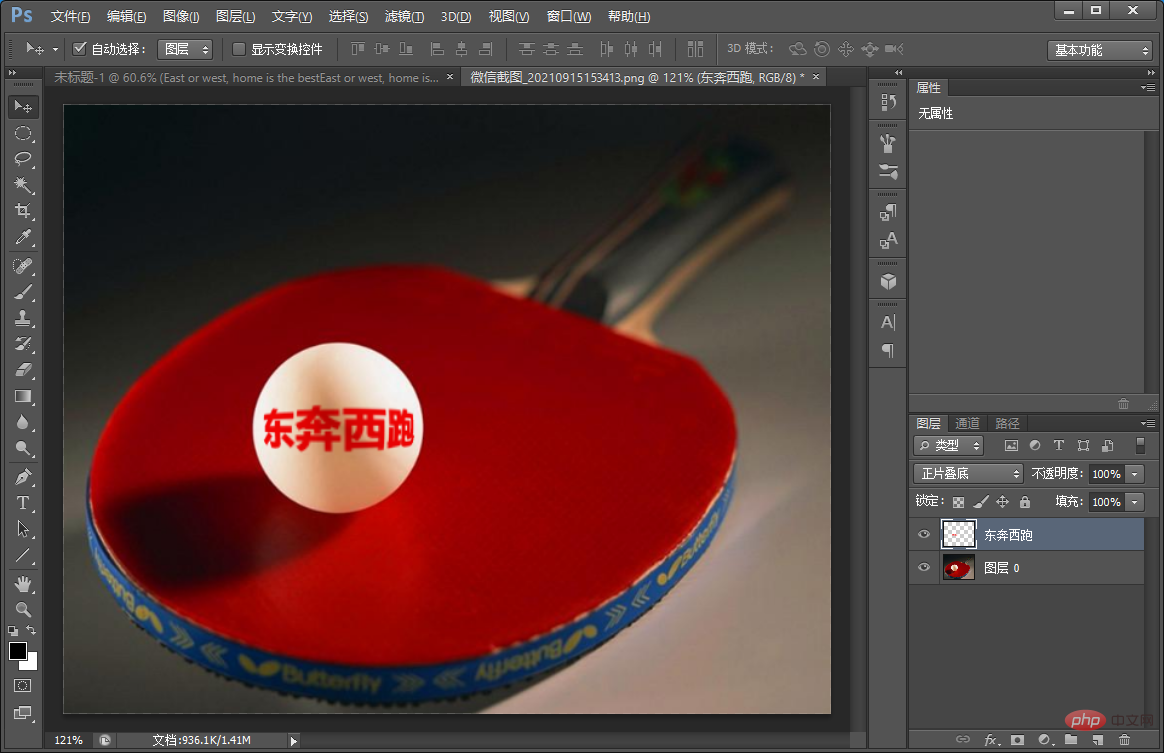
8. 上記と同じ方法で卓球ボールにテキストを追加します。

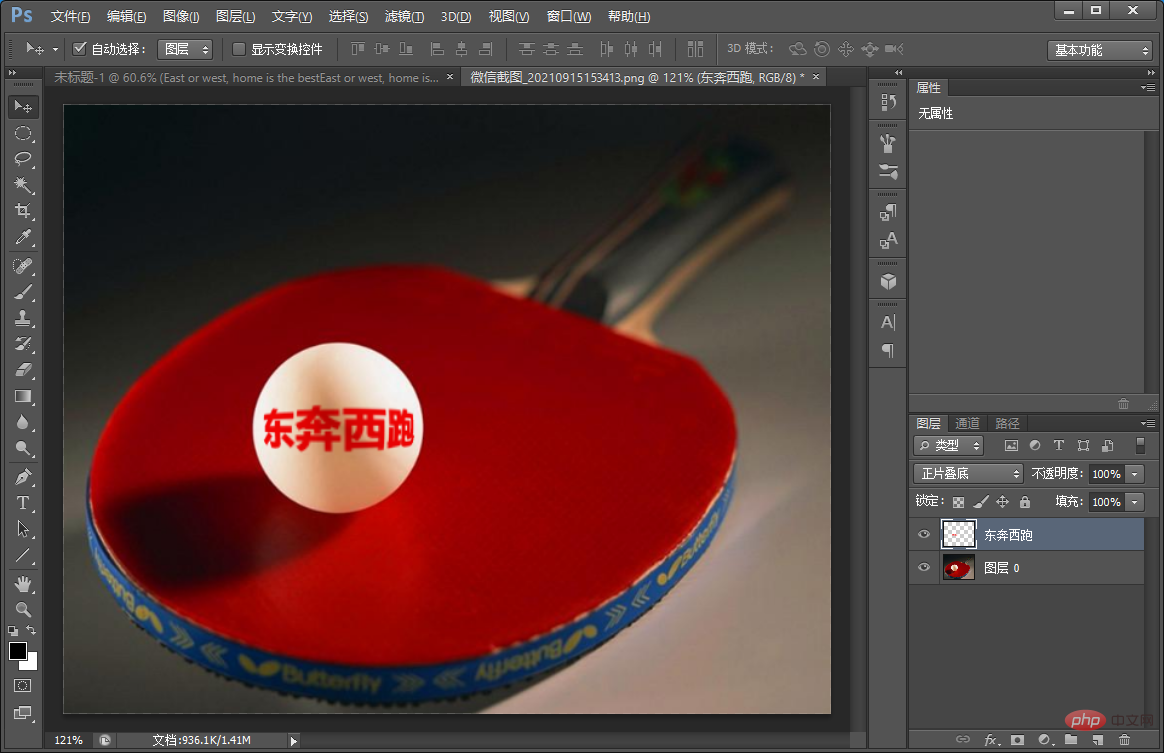
9. [フィルター]-[歪み]-[球状化]を実行し、クリック数を100、モードを通常に設定し、OKをクリックします。

#10. 次に、描画モードを[乗算]に変更すると効果が出ます。

推奨学習:
PS ビデオ チュートリアル
以上がヒント: PS を使用して簡単な球状テキストを作成する方法 (概要)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。