
前回の記事「CSSを使って簡単なハートビートエフェクトを作成する方法をステップバイステップで教えます(詳細なコード説明)」では、CSSを使って簡単なハートビートエフェクトを作成する方法を紹介しました。心拍効果。次の記事では、HTML CSS を使用してカルーセル効果を実現する方法を紹介しますので、一緒に見てみましょう。

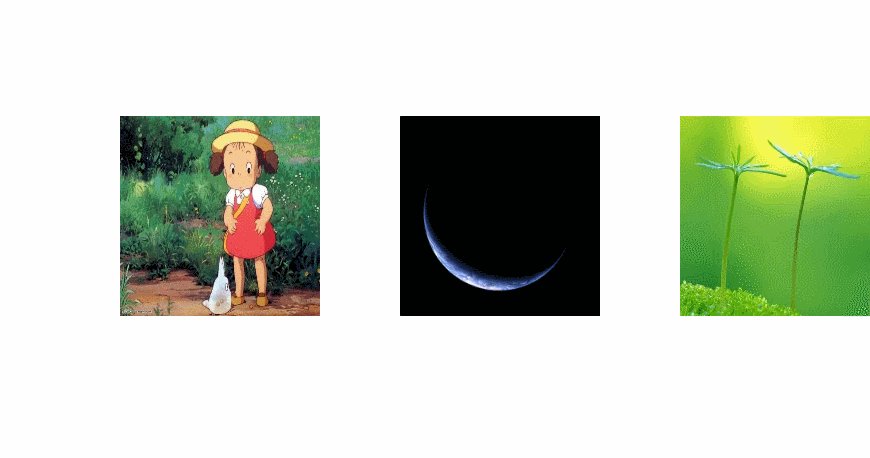
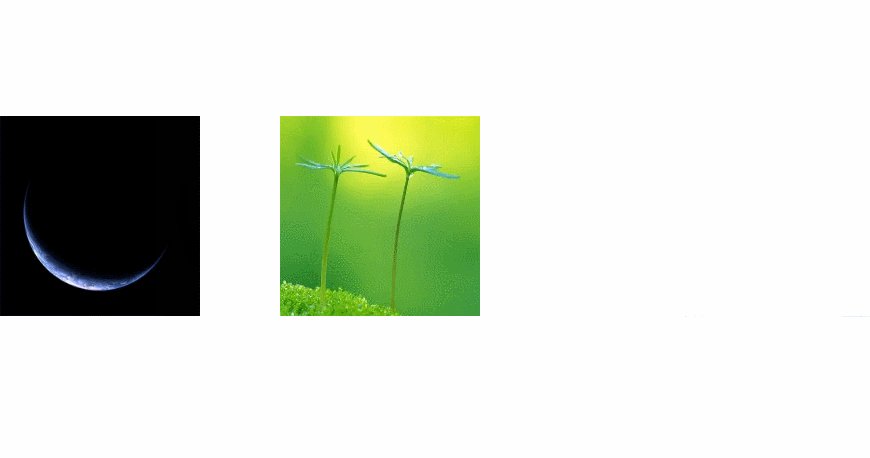
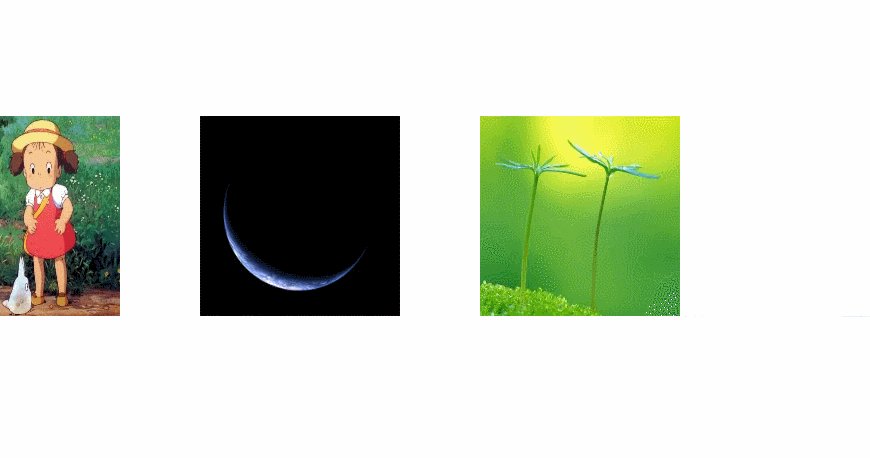
カルーセルのプロモーションのレンダリングは次のとおりです

最初に HTML# を作成します## の部分は、この div タグがわかると思います。 CSS や JS を書くと、これらの div タグが使用できます。 ##<div id="container"> は <code>div で、ID は container です。詳しくは説明しません。以下にコードを示します。 <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">div id="container">
<div id="screen"></pre><div class="contentsignin">ログイン後にコピー</div></div>
これにより、幅、高さ、色などの div タグ ブロックの属性を設定できます。 <a href="#">hrefCSS コードの意味は、ハイパーリンク ターゲット、<img alt="html+css を使用してカルーセル効果を実現する方法 (コード共有) を段階的に説明します。" > タグ# を指定することです。 ##src 属性は必須です。その値は画像ファイルの URL で、画像を参照するファイルの絶対パスまたは相対パスです。 a href="#"
<a href="#" onclick="window.close()"></a>
内部接続:名前
外部リンク: name
は、表現の URL リンクです。 リンクの説明テキスト:<a href="/" title="リンクの説明">...</a>
img src=""Usage
HTML テキストは同じディレクトリにあります。たとえば、 と img.jpg <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false"><img src="img.jpg" alt="html+css を使用してカルーセル効果を実現する方法 (コード共有) を段階的に説明します。" ></pre><div class="contentsignin">ログイン後にコピー</div></div> 画像と HTML は同じディレクトリにありません: 画像
はフォルダー images にあります。 index.htmlフォルダー images は同じディレクトリにあります <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false"> <img src="images/img.jpg" alt="html+css を使用してカルーセル効果を実現する方法 (コード共有) を段階的に説明します。" ></pre><div class="contentsignin">ログイン後にコピー</div></div>Picture img.jpg はフォルダー
index.htmlcontroller フォルダー内の images フォルダーと controller フォルダーは同じディレクトリ
<img src="../images/img.jpg" alt="html+css を使用してカルーセル効果を実現する方法 (コード共有) を段階的に説明します。" >
<img alt="html+css を使用してカルーセル効果を実現する方法 (コード共有) を段階的に説明します。" > タグの height プロパティと width プロパティは、画像の寸法を設定します。 <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false"><img src="#" style="max-width:90%" style="max-width:90%" alt="html+css を使用してカルーセル効果を実現する方法 (コード共有) を段階的に説明します。" ></pre><div class="contentsignin">ログイン後にコピー</div></div>html完全なコード<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false"><body>
<div id="container">
<div id="screen">
<a href="#"><img src="001.jpg" style="max-width:90%" style="max-width:90%" target="_blank" alt="html+css を使用してカルーセル効果を実現する方法 (コード共有) を段階的に説明します。" ></a>
<a href="#"><img src="002.jpg" style="max-width:90%" style="max-width:90%" target="_blank" alt="html+css を使用してカルーセル効果を実現する方法 (コード共有) を段階的に説明します。" ></a>
<a href="#"><img src="003.jpg" style="max-width:90%" style="max-width:90%" target="_blank" alt="html+css を使用してカルーセル効果を実現する方法 (コード共有) を段階的に説明します。" ></a>
</div>
</body></pre><div class="contentsignin">ログイン後にコピー</div></div>わかりました。HTML編集コードを記述した後、CSSを使用して記述および編集します。内マージンと外マージンを
screen
のa
タグを [left float] に設定し、アニメーション属性を設定すると、期間は1s で無限ループします。
*{
margin: 0px;
padding: 20px;
}
#screen a{
animation: donghua 1s infinite;
float: left;コード効果コンテナ
幅と高さは両方とも
(画像の幅は同じ)、オーバーフローを非表示にします。 
0px、200px、# となります。 ##400px 、
、800px<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">@keyframes donghua{
0%{transform: translate(0px)}
18%{transform: translate(0px)}
20%{transform: translate(-200px)}
38%{transform: translate(-200px)}
40%{transform: translate(-400px)}
58%{transform: translate(-400px)}
60%{transform: translate(-600px)}
78%{transform: translate(-600px)}
80%{transform: translate(-800px)}
100%{transform: translate(-800px)}
}</pre><div class="contentsignin">ログイン後にコピー</div></div>効果コードOK、完全な CSSコード
 推奨学習:
推奨学習:
以上がhtml+css を使用してカルーセル効果を実現する方法 (コード共有) を段階的に説明します。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




