
HTML の画像サイズを設定する方法: 1. width と height を直接使用して div の幅と高さを制御します; 2. [
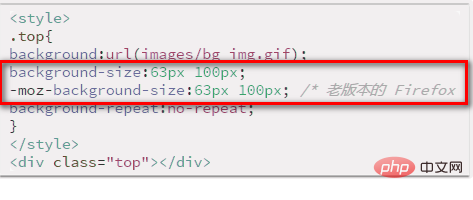
] 独自の属性を通じて画像サイズを制御します。 3. [background-size] ] スタイルを使用して実現します。

HTML 画像サイズの設定方法:
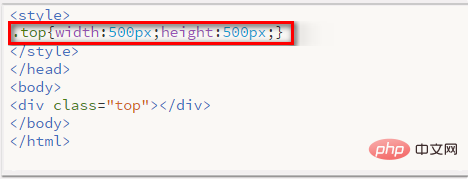
1. まず、2 番目の方法で背景画像を挿入します。幅と高さでのみ div を制御できます。幅と高さを直接指定します。


関連する学習に関する推奨事項:
以上がHTML画像のサイズを設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


