前回の記事「PSを使って絵文字パッケージエフェクトを手早く作る方法をステップバイステップで教えます(全5ステップ)」では、簡単なテクニックを紹介しました。 PS を使用して絵文字パッケージのエフェクトを作成する方法。次の記事では、PSを使用して銀色のオブジェクトを金色のエフェクトに変える方法を紹介しますので、興味のある方は参考にしてください。

#以下に示すように、シルバーとゴールドの比較を見てください。

ps シルバーマテリアル変換 ゴールデンエフェクトの方法
1. psを開いてマテリアルをインポートします。

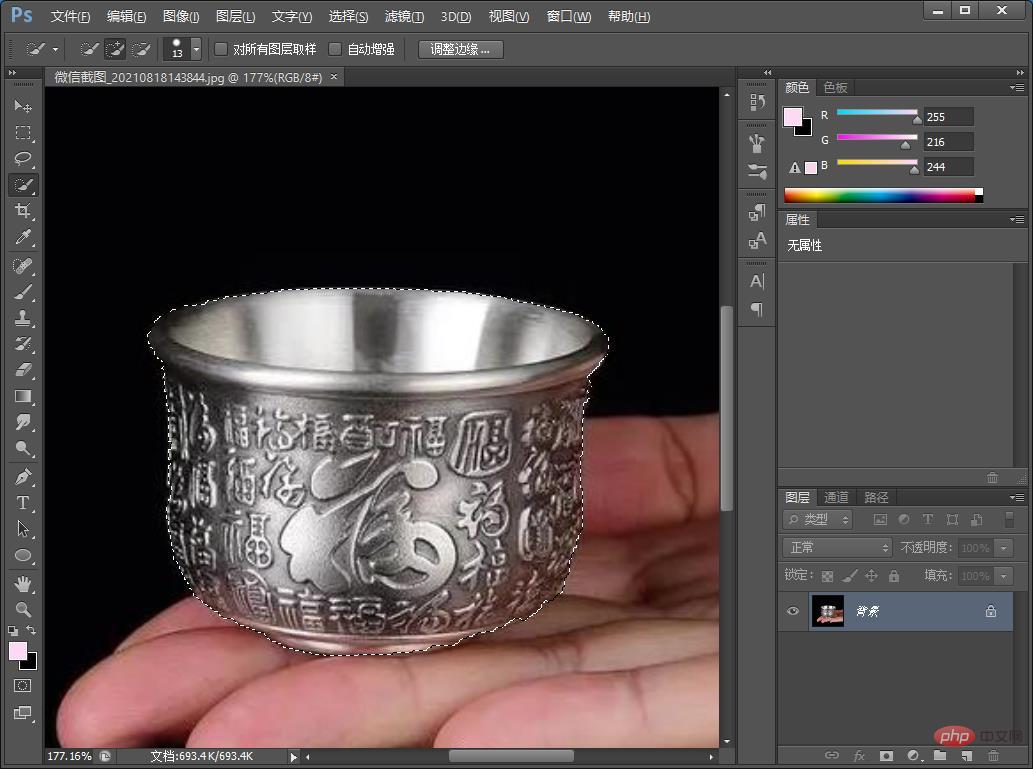
#2. [なげなわツール]で銀色のボウルに選択枠を描き、レイヤーをコピーします。

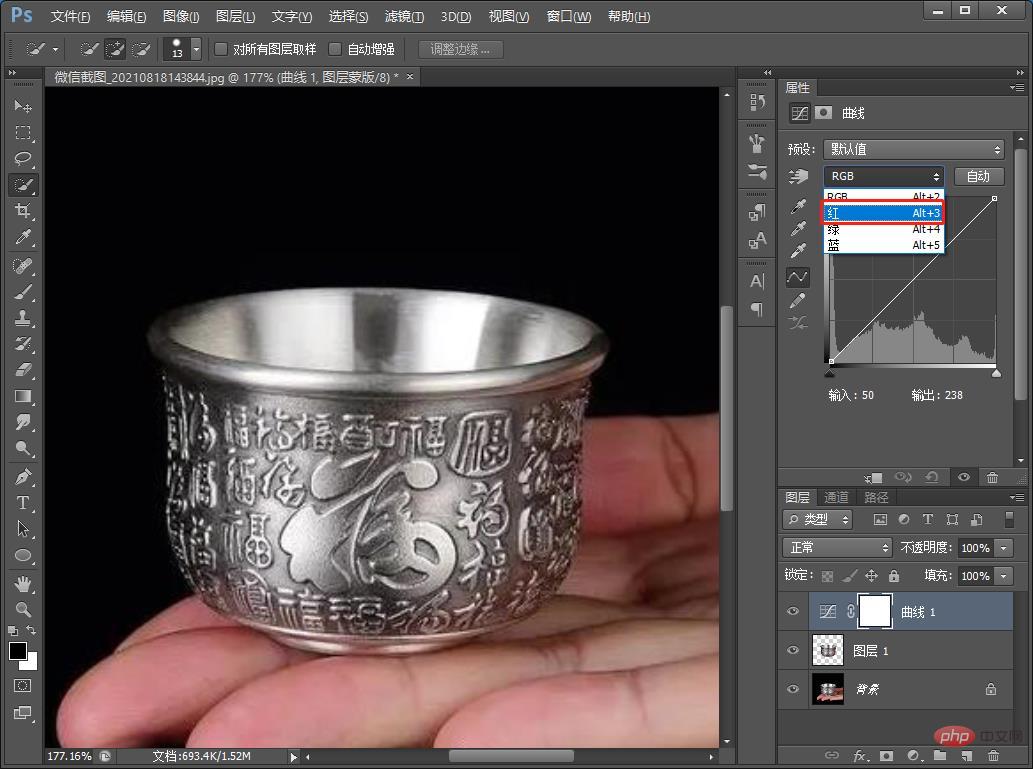
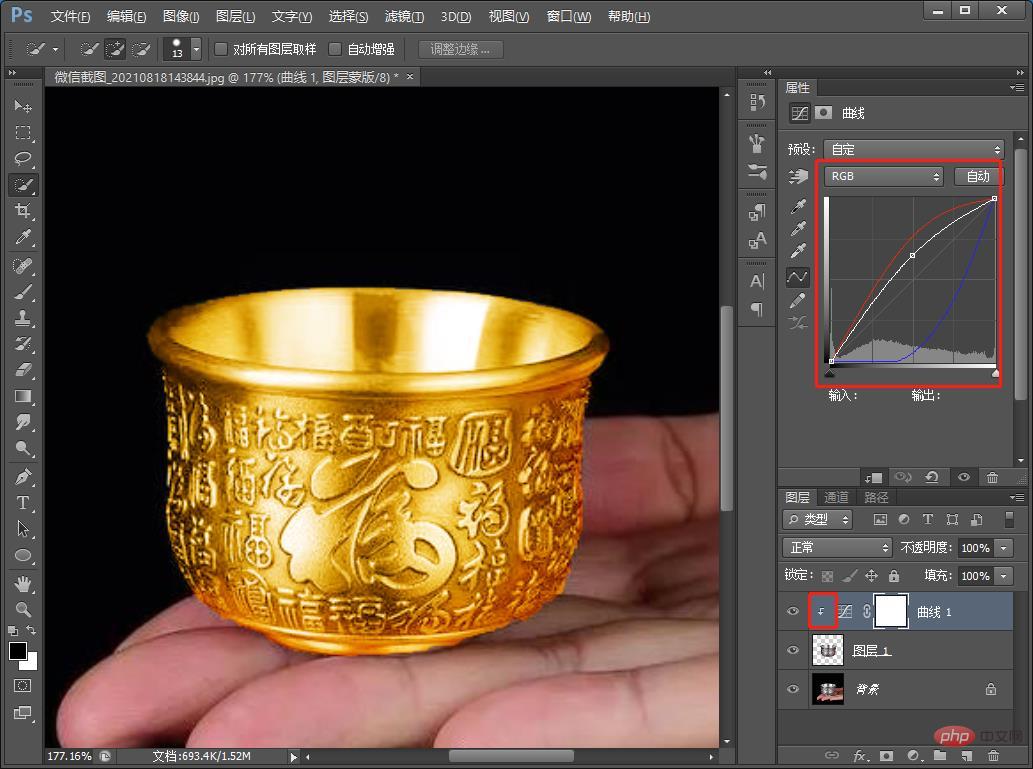
3. 右下隅にある白黒の丸ボタンをクリックし、曲線を選択します。

#4. カーブ ダイアログ ボックスが表示されるので、まずカラー チャンネルを赤に調整し、次にカーブを上に移動して明るい赤色を表示します。

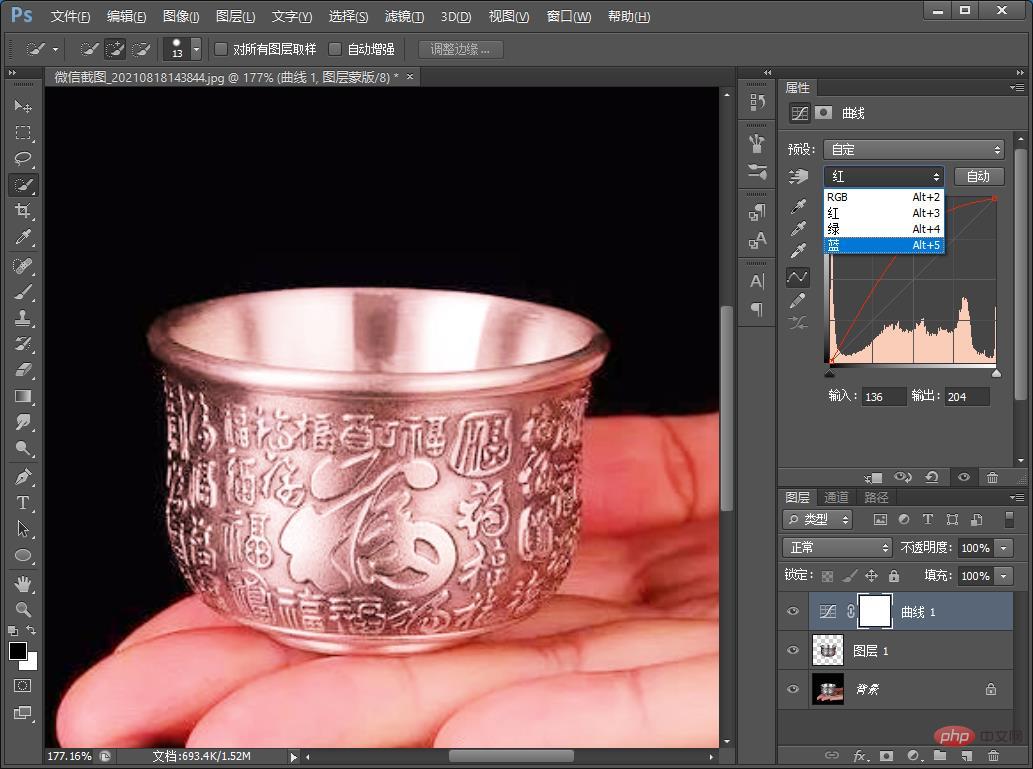
#5. 青いチャンネルを選択し、カーブ下のオブジェクトを下に移動し、金色に表示してクリッピングレイヤーを作成すればエフェクトは完成です。

推奨学習:
PS ビデオ チュートリアル
以上が1 分で、PS を使用して銀色のオブジェクトを金色のエフェクトに変える方法 (スキル共有) を説明します。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。