
前回の記事「すぐわかるPSレイヤーマスクの使い方(画像と文章紹介)」では、PSレイヤーマスクの簡単な使い方と、わずか数ステップで合成する方法を紹介しました。 。次の記事では、PS 極座標を使用してクールな特殊効果を作成する方法について、ちょっとした PS のトリックを紹介します。

#PS 極座標を使用するにはどうすればよいですか?極座標は PS のフィルターの 1 つで、平面的な画像を球状の効果に変換することができ、少し変更するだけで完璧なパノラマを作成できます。今日はPS極座標の使い方とかっこいい空間の作り方を教えます!
具体的な操作は次のとおりです:
1. ここで選択する写真は夜のパノラマ写真です。したがって、最初に画像をトリミングする必要があります。光が密集し、光がより明るい場所を遮断します。空の割合が可能な限り小さいことに注意してください。

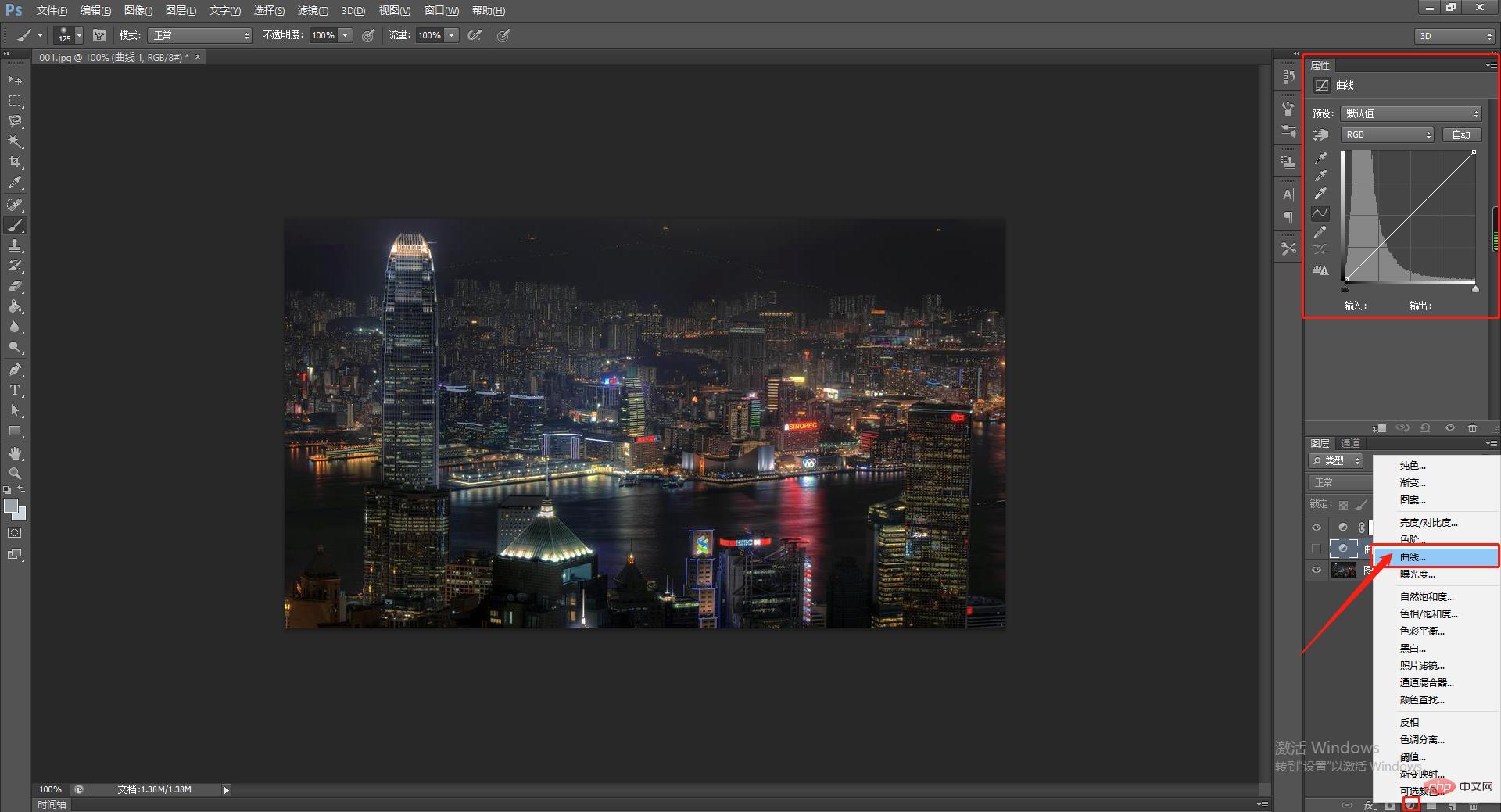
#2. 次に、画像全体の色合いを調整します。元の作品は露出不足で、望むような明るい照明効果が得られなかったため、露出を調整する必要がありました。調整方法はたくさんありますが、ここでは曲線ツールを使用して調整します。

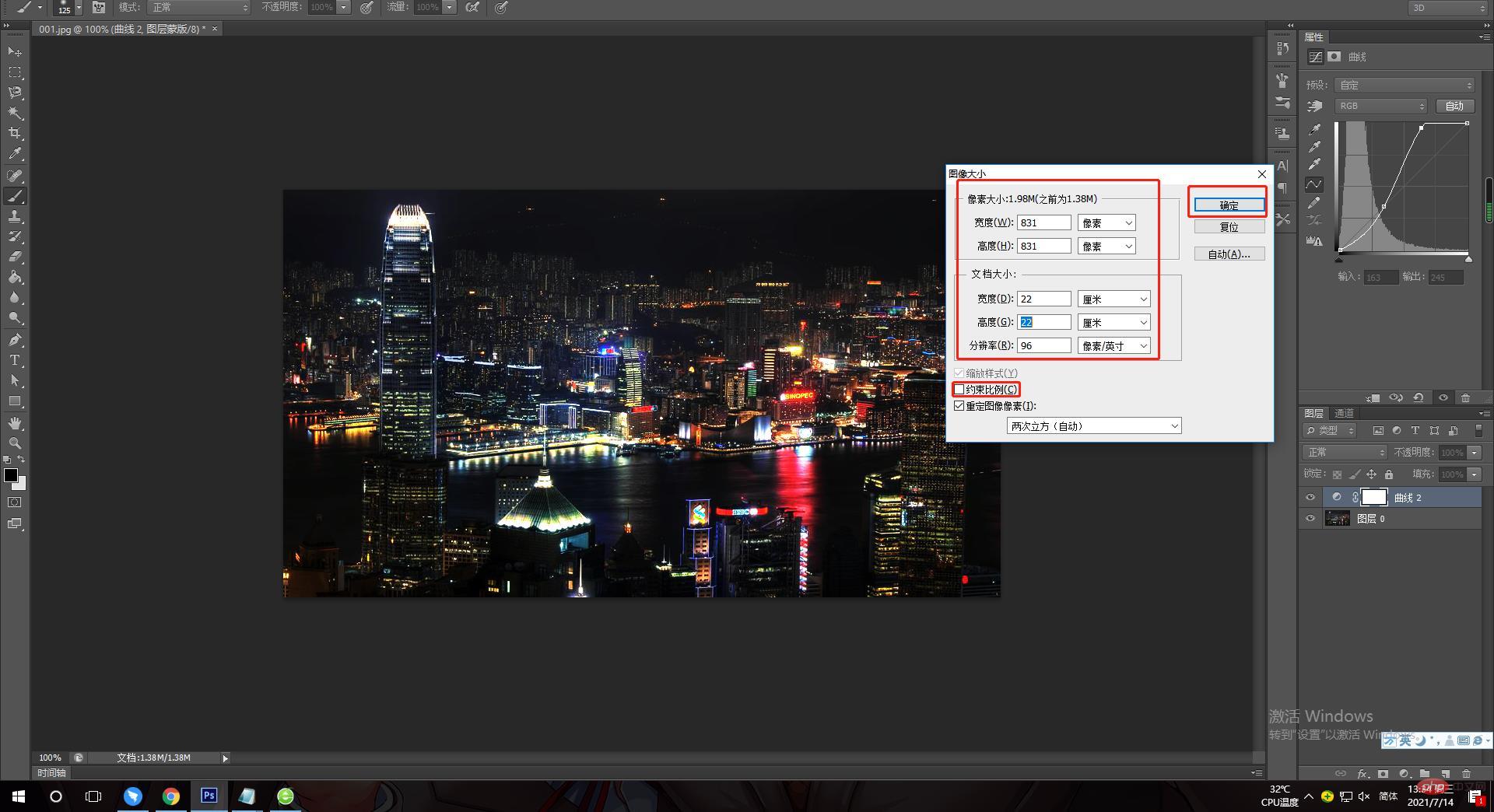
#3. 作品が完全な正方形の絵になるように、絵を変形する必要があります。 「画像 - 画像サイズ」を選択し、ダイアログ ボックスの制約比率オプションを削除し、アスペクト比を正方形に変更し、好みに合わせてサイズを調整します。

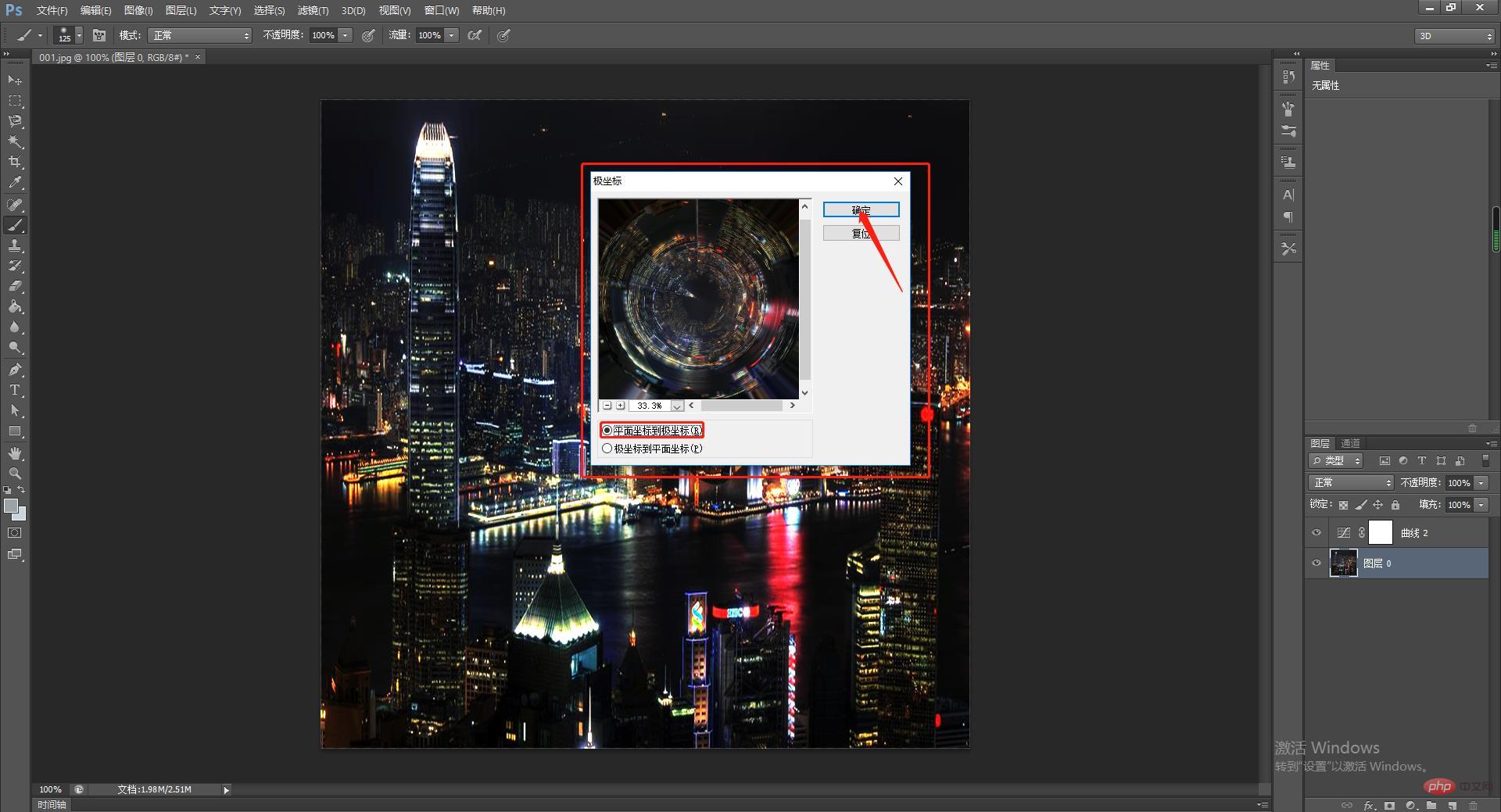
#4. 次のステップは、作品を加工する上で最も重要なステップであり、「極座標」を使用して作品画像を変形します。方法はメニューバーの「フィルター-ディストーション」にある「極座標」を選択します。表示される選択ボックスで、デフォルトの「平面から極座標へ」を選択します。

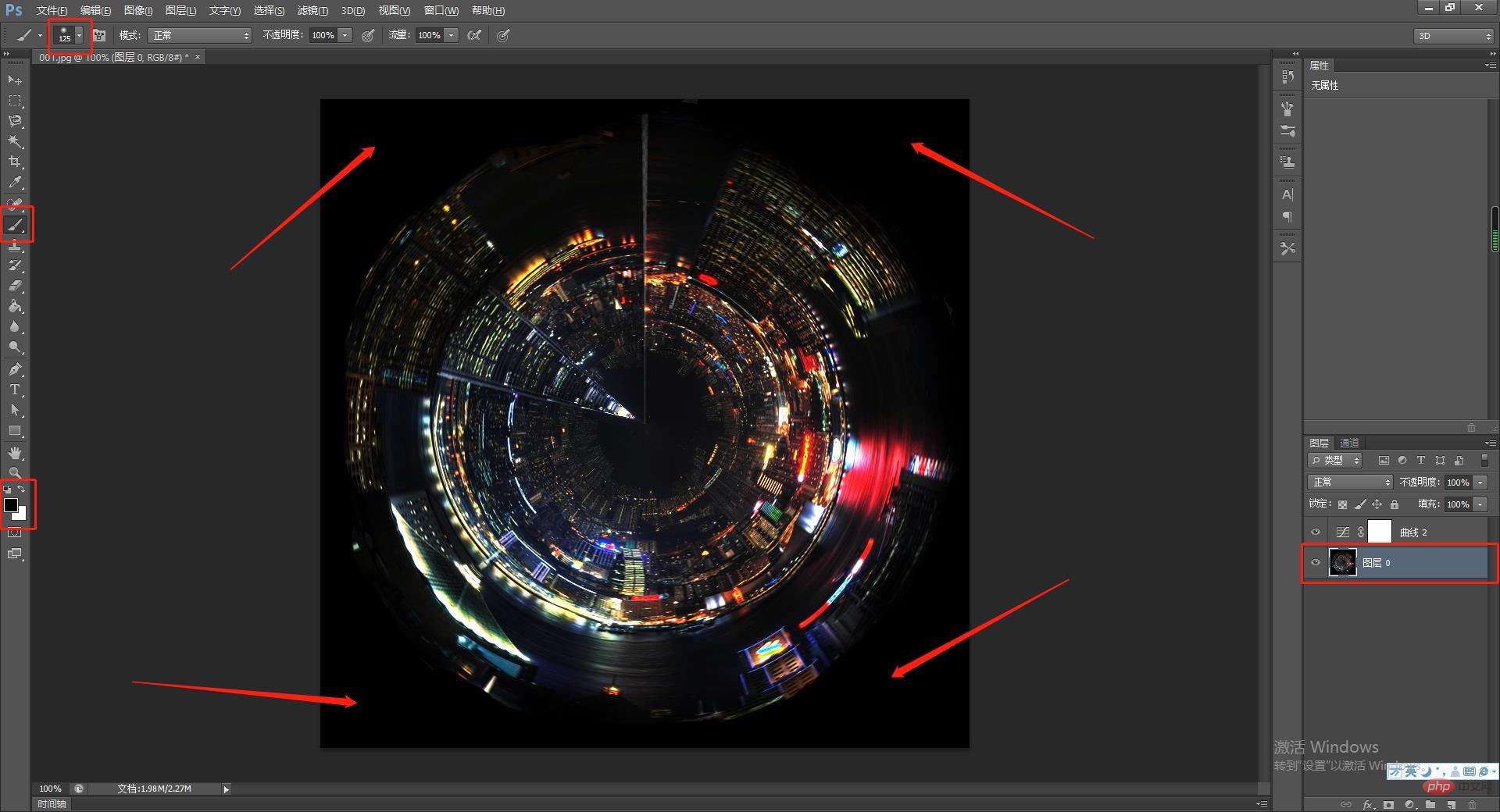
# 5. 生成された画像には、画面の中央と端に欠陥がある可能性があります。エッジに放射状の線が表示されるので、前景色を黒に設定し、ブラシ ツールを使用してエッジをゆっくりとペイントします。中央部分は「クローンスタンプ」ツールを使用しています。

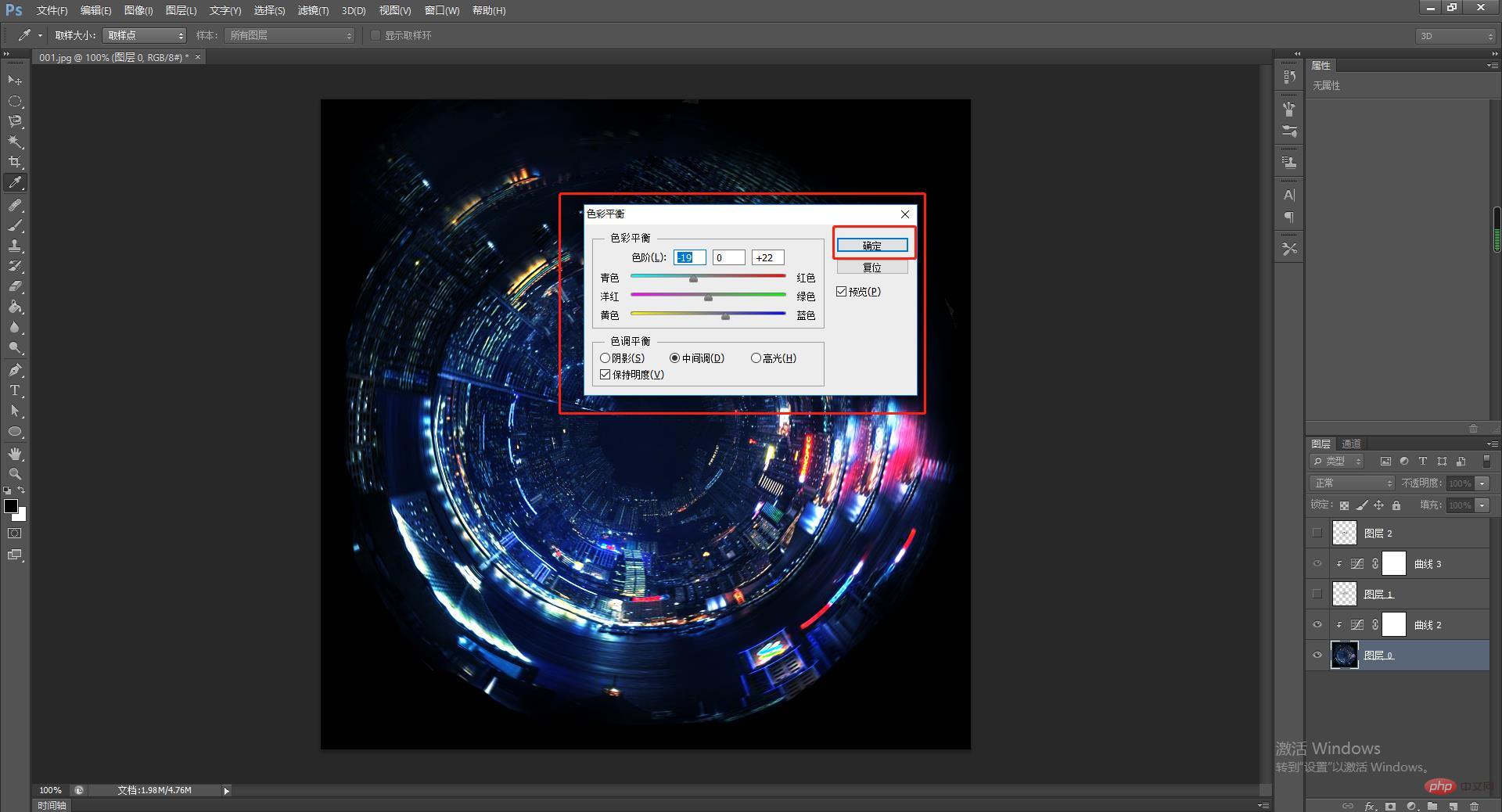
6. 地球内部の世界の冷たさと魔法を作り出すために、作品のトーンを変更できます。まだまだ方法はたくさんありますが、ここではより簡単な方法を紹介します。 「画像 - 編集 - カラーバランス」を選択し、調整ボタンをシアンとブルーの方向に移動します。

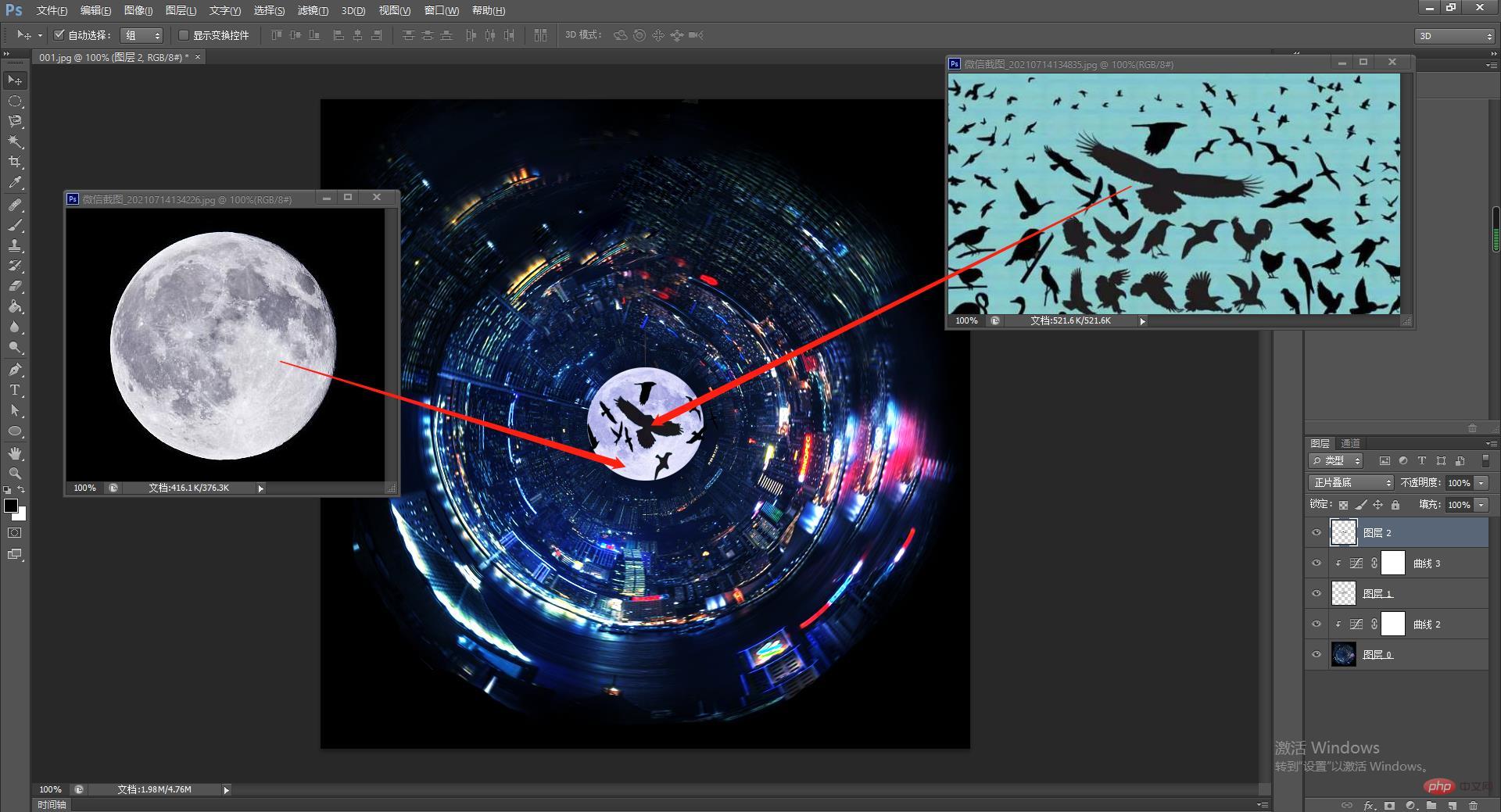
#7. 作品に魔法の要素を追加して、より豪華に見せることができます。素材ライブラリーから月と鳥の素材をダウンロードして作品に組み込んでいます。

最終効果

上記は、PS 極座標を使用して次のことを行う具体的な操作です。特殊効果空間の作成方法、すごいと思いませんか?実はこの方法は難しいものではなく、エディターの手順に沿ってステップバイステップで進めていくだけなので、ぜひ試してみてください。
推奨学習: PS ビデオ チュートリアル
以上がPS スキルシェア: 極座標を使用してクールな特殊効果を作成する (写真とテキストで詳しく説明)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。