
Dans l'article précédent, nous avons appris comment connecter des tableaux, veuillez consulter "Comment se connecter entre des tableaux js". Cette fois, nous allons apprendre à utiliser copyWithin() pour copier une partie d'un tableau. Vous pouvez vous y référer si nécessaire.
Que devons-nous faire lorsque nous voulons copier une partie du tableau et remettre la partie copiée dans le tableau d'origine ?
Regardons d’abord un petit exemple.
<script> var arr = new Array(3); arr[0] = "one"; arr[1] = "two"; arr[2] = "three"; console.log(arr); console.log(arr.copyWithin(0, 2, 3)); console.log(arr); </script>
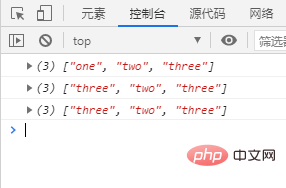
Le résultat de ce petit marron est

Vous pouvez voir ce résultat, le premier est différent des deux derniers résultats. Jetons donc un œil à ce code. Les étapes précédentes consistaient à créer des tableaux et des tableaux de sortie normalement, et il n'y a rien de mal ici. Avec le recul, nous avons utilisé la méthode copyWithin(), puis avons généré le tableau après avoir utilisé cette méthode. Plus tard, nous produisons le tableau d'origine une fois pour voir s'il y a quelque chose de différent.
D’accord, jetons un coup d’œil à cette méthode. La méthode
copyWithin() copie superficiellement une partie du tableau vers une autre position dans le même tableau et la renvoie sans modifier la longueur du tableau d'origine. copyWithin()方法浅复制数组的一部分到同一数组中的另一个位置,并返回它,不会改变原数组的长度。
看看这个方法的语法吧。
数组名称.copyWithin(复制序列到该位置,开始复制元素的起始位置,开始复制元素的结束位置)
如果复制序列到该位置的值大于arr.length
Si la valeur de la séquence copiée à cette position est supérieure à arr.length, la copie n'aura pas lieu. Si la valeur copiée de la séquence vers cette position est après la position de départ de l'élément copié, la séquence copiée sera modifiée pour se conformer à arr.length. La méthode copyWithin() n'exige pas que sa valeur soit un objet tableau ; de plus, copyWithin() est une méthode mutable qui peut modifier l'objet lui-même et le renvoyer, pas seulement une copie de celui-ci. La fonction copyWithin() est conçue comme une fonction générique et ne nécessite pas que sa valeur soit un objet tableau. copyWithin() est une méthode variable. Cela ne modifie pas la longueur de ce fichier, mais il modifie son contenu et crée de nouvelles propriétés si nécessaire.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!