
Vous avez peut-être l'habitude d'utiliser box-shadow pour définir l'ombre de la boîte, mais comme son nom l'indique, la projection de l'ombre de la boîte est généralement un carré. Si nous rencontrons d'autres situations, comment devrions-nous obtenir l'effet d'ombre ?

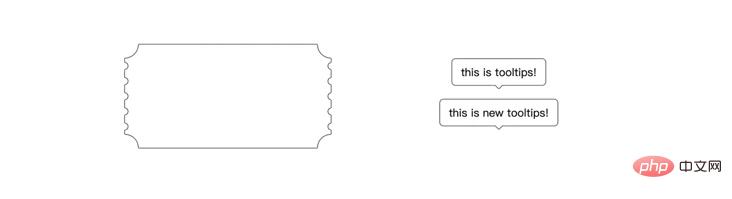
J'ai déjà réalisé de nombreuses mises en page spéciales, telles que les techniques d'implémentation des coupons avec CSS et les info-bulles prenant en charge les dégradés avec CSS dans ces deux articles, comme suit

Mais il y a toujours eu un point douloureux : il est impossible d'ajouter des bordures à ces graphiques

Aujourd'hui, je vous apporte une petite astuce : utilisez l'ombre portée pour obtenir toutes les bordures irrégulières avec une seule ligne de code
Vous devez utiliser. drop-shadow ici, voici une brève introduction
La syntaxe est en fait très simple
filter: drop-shadow(offset-x offset-y blur-radius color)
n'est pas un attribut séparé, mais une méthode sous le filtre filter
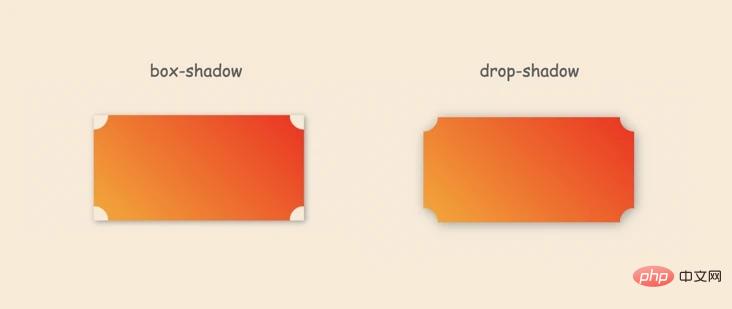
Ici offset-x et offset-y sont des décalages, un rayon de flou est le rayon de flou et la couleur est la couleur de projection. La fonction réelle est de simuler la projection du monde réel (la partie transparente ne sera pas projetée). La différence est la suivante

Malheureusement, bien qu'elle soit similaire à box-shadow, il lui manque le rayon d'expansion. Imaginez, si le rayon d'expansion est pris en charge, serait-il facile de créer des bordures irrégulières (cela ne devrait pas être pris en charge, car la projection du monde réel n'a pas de rayon d'expansion) ?
Alors, comment l'ombre portée génère-t-elle une bordure ?
box-shadow peuvent facilement réaliser plusieurs ombres
box-shadow: 0 0 3px #333, 1px 1px 5px #666, ...
et peuvent être superposées à l'infini.
Cependant, l'ombre portée ne fonctionne pas. Par exemple,
filter: drop-shadow(0 0 3px #333, 1px 1px 5px #666, ...)
vous pouvez voir que le navigateur le considère directement comme illégal

Mais vous pouvez changer d'avis bien que l'ombre portée ne le prenne pas en charge, le filtre le prend en charge. plusieurs filtres. Miroir, donc il peut être implémenté comme ça
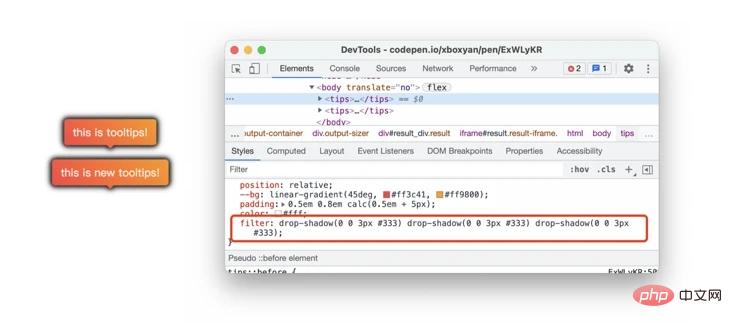
filter: drop-shadow(0 0 3px #333) drop-shadow(0 0 3px #333) drop-shadow(0 0 3px #333)...
De cette façon, cela prendra effet

N'est-ce pas un peu comme une bordure ? Si vous définissez uniquement un flou de 0,5 px et que vous le superposez plusieurs fois, la partie floue deviendra plus claire. C'est un peu comme un trait plus doux. Après quelques traits supplémentaires, elle deviendra plus claire, vous pourrez donc obtenir un tel effet.

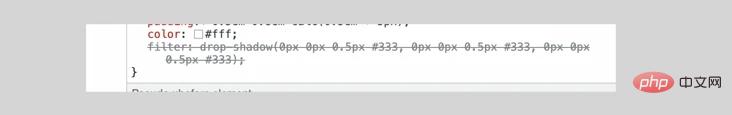
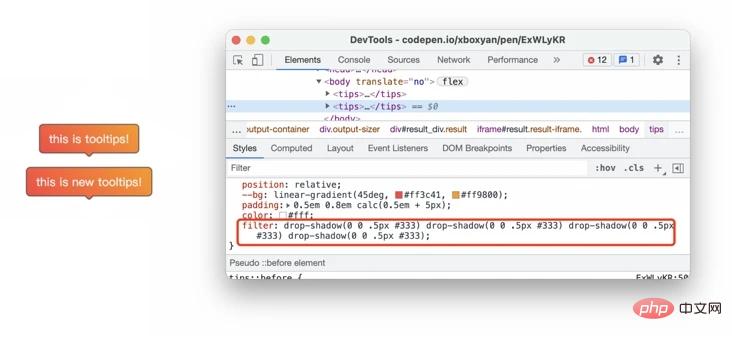
C'est plus proche. Après la pratique, un réglage fin peut être nécessaire Voici une solution relativement parfaite (voici le point clé ~)
.wrap{
filter: drop-shadow(0px 0px 0.5px #333) drop-shadow(0px 0px 0px #333) drop-shadow(0px 0px 0px #333) drop-shadow(0px 0px 0px #333) drop-shadow(0px 0px 0px #333)
}
Les frontières ainsi obtenues sont suffisamment claires et peuvent. essentiellement être utilisé quotidiennement
Ce paragraphe Il y a de nombreuses couleurs dans le code et peut être optimisé La couleur projetée suit la couleur actuelle du texte par défaut, elle peut donc être simplifiée en
.wrap{
filter: drop-shadow(0 0 0.5px)drop-shadow(0 0 0)drop-shadow(0 0 0)drop-shadow(0 0 0)drop-shadow(0 0 0);
color: #333;
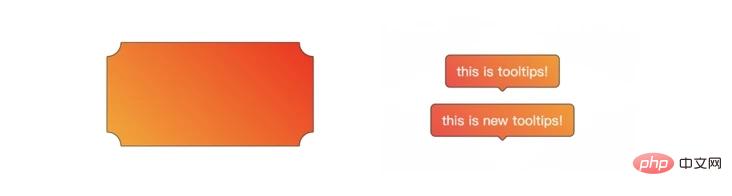
}L'utilisation est. simple, ajoutez cette ligne de CSS à la couche la plus externe du conteneur. C'est tout. Par exemple, dans l'exemple de coupon précédent, l'effet de bordure résultant est comme ceci

et aussi comme ceci

La bordure est également. plutôt bien, et la projection est presque invisible
Mais ce qu'il faut noter ici, c'est qu'après Les graphiques recadrés par le masque doivent être imbriqués avec un calque parent dans le calque externe, sinon la projection sera directement recadrée par le masque
<div class="wrap"> <div class="coupon"> <!--优惠券--> </div> </div>
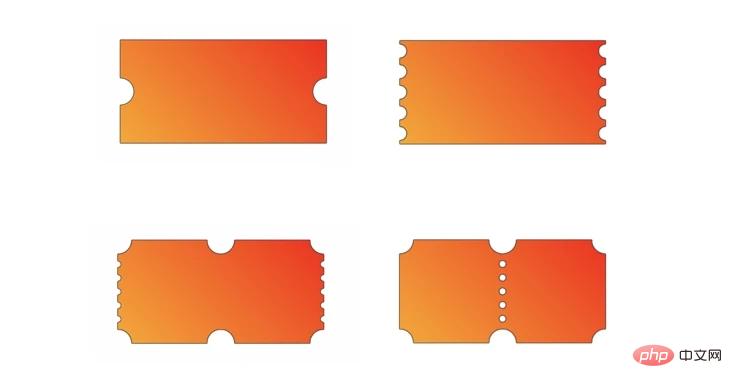
De plus, cette solution convient aux bordures plus petites. Si la bordure est plus grande, elle peut être plus lisse et nécessiter plus de filtres, l'effet n'est pas très bon, comme suit

Ceux-ci doivent le faire. à choisir par vous-même (généralement il n'y aura pas de bordures trop épaisses)
Cet article présente une mise en œuvre Une solution universelle pour les bordures irrégulières, le coût est très faible et l'effet est très bon Voici une. résumé :
drop-shadow ne générera que des projections pour les parties opaques, conformément au monde physique réel
drop-shadow ne prend pas en charge plusieurs projections, le filtre prend en charge plusieurs filtres, qui peuvent indirectement réaliser plusieurs projections
Le principe de mise en œuvre de la bordure est la superposition multiple de projections
Certains graphiques générés par le recadrage du masque doivent être enveloppés dans un conteneur pour générer une bordure
Convient aux bordures relativement petites, les bordures trop grandes ne sont pas idéales
Le filtre est en fait un attribut relativement consommateur de performances et ne convient pas à une utilisation dans une large gamme
Peut-être que la plupart des étudiants choisiront toujours " Couper picture.png", mais cela peut être considéré comme une solution, et une solution supplémentaire est toujours la bonne. Enfin, si vous pensez que cela vous est utile et utile, veuillez aimer, collecter et republier ❤❤❤
Apprentissage recommandé : Tutoriel vidéo CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!