
Le document XML ne peut pas utiliser la feuille de style CSS. Il se peut que la méthode de lien soit incorrecte. La méthode de lien correcte est "". XML est destiné à stocker et transmettre des données, et XML est conçu pour qu'il puisse être lu par les humains et les machines.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
xml n'affiche pas les styles CSS
Introduction :
Vous devez comprendre le terme XML et devez avoir traité ces différents fichiers XML lors du développement d'une page Web ou d'un site Web. Cet article se concentre entièrement sur XML et sur la manière de les afficher à l'aide de CSS. Il existe de nombreuses étapes à suivre pour afficher XML à l'aide de CSS, qui seront toutes abordées plus en détail dans cet article, mais avant de continuer, comprenons la définition et le but de XML pour une meilleure compréhension.
Définition :
XML signifie Extensible Markup Language.
XML est conçu pour stocker et transmettre des données. XML est conçu pour pouvoir être lu par les humains et les machines.
Maintenant, après nous être familiarisés avec la définition et les utilisations de XML, passons à autre chose et voyons les étapes pour afficher XML à l'aide de CSS.
Ici, nous allons discuter de la façon d'afficher du XML en utilisant CSS, mais avant cela, pourquoi ne pas d'abord passer en revue la définition de CSS afin que nous puissions le comprendre plus clairement.
CSS signifie Cascading Style Sheets.
CSS peut être utilisé pour ajouter des styles et afficher des informations dans des fichiers XML de manière claire et précise. Il peut formater l'intégralité du document XML.
Étapes pour définir CSS pour XML :
Pour définir une feuille de style CSS pour un document XML, suivez ces étapes,
définissez des styles pour des éléments spécifiques comme la taille de la police, la couleur de la police, etc.
Définissez chaque élément comme élément de liste et bloquez-le à l'aide de l'attribut d'affichage CSS.
Identifiez le titre et mettez-le en gras.
Lien XML avec CSS :
Pour afficher un document XML en CSS, le plus important est de lier le document XML avec CSS.
La syntaxe suivante peut être utilisée pour lier des documents XML à CSS.
<?xml-stylesheet type="text/css" href = "name_of_the_CSSFile.css"?>
REMARQUE :
Assurez-vous d'utiliser la syntaxe ci-dessus en haut du fichier XML, sinon le XML ne sera pas affiché et vous risquez de rencontrer des erreurs.
Exemple :
Pour comprendre clairement un concept, un exemple joue un rôle très important, donc un exemple bien organisé pour vous aidera à rendre les choses plus claires. Dans cet exemple, un fichier XML est créé contenant des informations sur cinq sujets et CSS est utilisé pour afficher le fichier XML.
Fichier XML :
Créez "Class.xml" sous forme de fichier XML
<?xml version="1.0" encoding="UTF-8"?> <?xml-stylesheet type="text/css" href="Semester.css"?> <subject> <heading>Welcome To IncludeHelp</heading> <subject> <name>Name -: Compiler Design</name> <teacher>Teacher -: Chris</teacher> <credits>Credits -: 3.0</credits> </subject> <subject> <name>Name -: Software Engineering</name> <teacher>Teacher -: S.K Jha</teacher> <credits>Credits -: 2.0</credits> </subject> <subject> <name>Name -: Operating System</name> <teacher>Teacher -: Sanjay</teacher> <credits>Credits -: 3.0</credits> </subject> <subject> <name>Name -: DBMS</name> <teacher>Teacher -: Aman Singh</teacher> <credits>Credits -: 4.0</credits> </subject> <subject> <name>Name -: Data Science</name> <teacher>Teacher -: Hitendra Dhakarey</teacher> <credits>Credits -: 1.0</credits> </subject> </subject>
Fichier CSS :
Créez "Semester.css" sous forme de fichier CSS,
subject {
color: white;
background-color: red;
width: 100%;
}
heading {
color: green;
font-size: 40px;
background-color: pink;
}
heading,
name,
teacher,
credits {
display: block;
}
name {
font-size: 25px;
font-weight: bold;
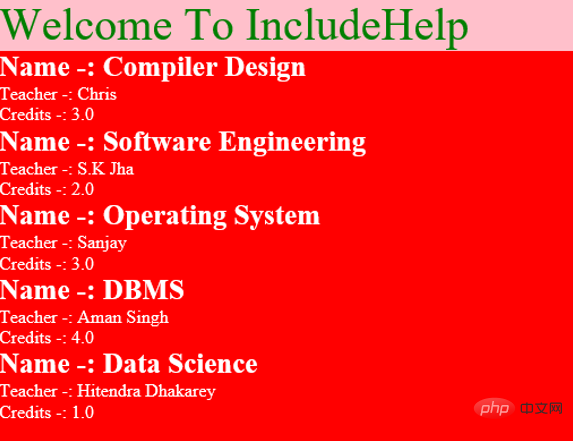
}Sortie :

Dans l'exemple ci-dessus, vous pouvez voir qu'un fichier XML est créé contenant diverses informations sur le sujet et son enseignant correspondant, puis CSS est utilisé pour afficher le fichier XML.
Apprentissage recommandé : Tutoriel vidéo CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!