
Les méthodes pour ajouter des bordures sont : 1. attribut border, une ou plusieurs lignes entourant le contenu et le remplissage de l'élément. Cet attribut vous permet de spécifier le style, la largeur et la couleur de la bordure de l'élément. 2. attribut border-image, border- ; L'attribut image est utilisé pour définir la bordure de l'image.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
Propriété de bordure CSS
La bordure d'un élément est constituée d'une ou plusieurs lignes entourant le contenu et le remplissage de l'élément.
Chaque bordure a 3 aspects : largeur, style et couleur.
La propriété CSS border vous permet de spécifier le style, la largeur et la couleur de la bordure d'un élément. La propriété raccourcie
border définit toutes les propriétés de bordure dans une seule déclaration.
Vous pouvez définir les attributs suivants dans l'ordre :
border-width : Spécifie la largeur de la bordure.
border-style : Spécifie le style de la bordure.
border-color : Spécifie la couleur de la bordure.
Exemple :
<html>
<head>
<style type="text/css">
div{border:1px solid #000}
</style>
</head>
<body>
<div>div添加边框</div>
</body>
</html>Effect

Propriété CSS border-image
La propriété border-image est utilisée pour définir la bordure de l'image, c'est une propriété abrégée qui définit toutes les propriétés border-image-*. Si une valeur est omise, sa valeur par défaut est définie.
Syntaxe :
border-image: source slice width outset repeat|initial|inherit;
Valeurs d'attribut :
border-image-source : Utilisé pour spécifier la position de l'image à utiliser pour dessiner la bordure
border-image-slice : La bordure de l'image est décalée inward
border-image-width : La largeur de la bordure de l'image
border-image-outset : Utilisé pour spécifier la quantité de bordure-image-zone dessinée à l'extérieur de la bordure
border-image- répéter : utilisé pour définir l'image si la bordure doit se répéter, s'étirer ou s'arrondir.
Utilisation de border-image
Avant d'utiliser border-image, je sentais que les propriétés de CSS suffisaient à compliquer complètement le travail simple. Après avoir appris cette propriété, j'ai découvert son utilisation. peut grandement économiser du temps et de l'efficacité du codage. Pour résumer, cela s'applique à peu près aux deux scénarios suivants :
La situation où la bordure de l'élément est irrégulière. À l'heure actuelle, vous devez utiliser le dessin de conception comme arrière-plan de bordure. Par rapport à l'image d'arrière-plan, l'image de bordure a l'avantage d'être plus flexible. Vous pouvez utiliser du code pour contrôler l'étirement et la répétition de l'arrière-plan de la bordure. peut créer des effets plus diversifiés.
La largeur et la hauteur du bouton sont incertaines. Utilisez border-image pour créer des boutons Vous pouvez utiliser la même image d'arrière-plan pour créer des boutons de différentes largeurs et hauteurs.
Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
#borderimg1 {
border: 10px solid transparent;
padding: 15px;
-webkit-border-image: url(border.png) 30 round; /* Safari 3.1-5 */
-o-border-image: url(border.png) 30 round; /* Opera 11-12.1 */
border-image: url(border.png) 30 round;
}
#borderimg2 {
border: 10px solid transparent;
padding: 15px;
-webkit-border-image: url(border.png) 30 stretch; /* Safari 3.1-5 */
-o-border-image: url(border.png) 30 stretch; /* Opera 11-12.1 */
border-image: url(border.png) 30 stretch;
}
</style>
</head>
<body>
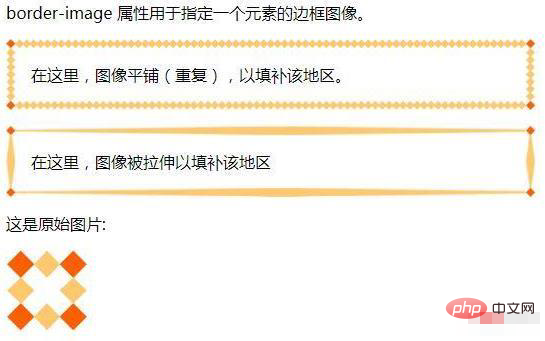
<p>border-image 属性用于指定一个元素的边框图像。</p>
<p id="borderimg1">在这里,图像平铺(重复),以填补该地区。</p>
<p id="borderimg2">在这里,图像被拉伸以填补该地区</p>
<p>这是原始图片:</p><img src="/images/border.png" alt="Comment ajouter des bordures en CSS" >
</body>
</html>Effet

Apprentissage recommandé : Tutoriel vidéo CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!