
Les méthodes utilisées sont : 1. Héritage de chaîne de prototype. Chaque objet AO a un prototype, qui renvoie une référence au prototype du type d'objet, afin qu'un objet puisse lui être attribué 2. Le prototype prétend être un héritage, prenant le constructeur de la classe parent.Venez ici et exécutez-le à nouveau ;3. Copiez l'héritage, copiez toutes les propriétés et méthodes de l'héritage de classe standard ES6 ;

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
Cet héritage est le plus simple. Son principe d'implémentation est que chaque objet AO a un prototype, qui renvoie une référence au prototype du type d'objet, vous pouvez donc lui attribuer un objet pour implémenter un. prototype simple.Héritage de chaîne.
function Animal(){ this.eat = function(){
alert("我会吃");
}
}function Bird(){ this.fly = function(){
alert("我会飞");
}
}
//设置Bird类的原型为一个Animal对象
Bird.prototype = new Animal();var pigeon = new Bird();
pigeon.fly();
pigeon.eat();

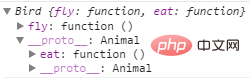
Le résultat est apparu, réalisant que les oiseaux peuvent hériter de la caractéristique des animaux de pouvoir manger. Imprimez console.info (pigeon) et nous pouvons voir :

L'attribut __proto__ de l'objet actuel est un objet Animal, et la méthode eat est dans cet objet Animal, qui est sa classe parent si un attribut ou une méthode. S'il ne peut pas être trouvé dans l'objet actuel, il sera trouvé étape par étape tout au long de la chaîne des prototypes.
La classe parent de Bird ici est Animal, et la classe parent d'Animal est Object. En d'autres termes, tous les objets qui ne spécifient pas directement un prototype ont leur classe parent Object. La méthode toString() étant dans Object, tous les objets peuvent l'appeler. La classe parent de Object est nulle.
Un autre problème qui mérite attention est que dans l'héritage de chaîne de prototypes, l'objet de classe parent de toutes les sous-classes est le même. Tant qu'une sous-classe modifie les propriétés de l'objet de classe parent, tous les objets seront affectés. Cela peut être un inconvénient ou un avantage.
Remarque : La différence entre prototype et __proto__ peut être trouvée dans mon autre blog http://www.cnblogs.com/shamoyuu/p/prototype.html
Le principe de l'usurpation d'identité du prototype est : Prenez le constructeur de la classe parent et exécutez-le à nouveau. Regardez le code ci-dessous :
function Animal(){ this.eat = function(){
alert("我会吃");
}
}function Bird(){ Animal.apply(this, arguments);this.fly = function(){
alert("我会飞");
}
}var pigeon = new Bird();
pigeon.fly();
pigeon.eat();

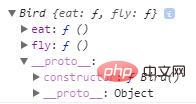
L'effet est le même que ci-dessus, mais cette fois la méthode eat n'est plus sur la chaîne prototype, mais sur l'objet pigeon.

Le principe de l'héritage de copie est : copier toutes les propriétés et méthodes de la classe parent. Voir le code ci-dessous.
function Animal(){ this.eat = function(){
alert("我会吃");
}
}function Bird(){ this.fly = function(){
alert("我会飞");
} //这里写一个继承的方法,用来复制所有父类的属性或方法
this.extend = function(parent){ for(var key in parent){ this[key] = parent[key];
}
}
}var pigeon = new Bird();//执行继承的方法pigeon.extend(new Animal());
pigeon.fly();
pigeon.eat();

Celui-ci est le même que ci-dessus.
Le concept de classe est introduit dans ES6 La nouvelle classe peut nous aider à écrire du code orienté objet meilleur et plus intuitif.
Ce qui suit est l'héritage des classes dans ES6, et l'effet obtenu est le même que ci-dessus.
class Animal {
constructor(name){ this.name = name; this.type = "动物";
}
says(say){
console.info(this.type + "【" + this.name + "】" + "说 " + say);
}
}
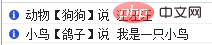
let dog = new Animal("狗狗");
dog.says("汪汪汪");
class Bird extends Animal {
constructor(name){
super(name); this.type = "小鸟";
}
}
let pigeon = new Bird("鸽子");
pigeon.says("我是一只小鸟");
La mise en œuvre est très simple et intuitive, et elle ne sera plus appelée "héritage simulé".
Informations étendues
Avantages et inconvénients de l'héritage de chaîne de prototypes
1. Un seul héritage. 2. Après l'héritage, tous les objets seront affectés. 3. La vitesse est légèrement plus lente.
Avantages et inconvénients de l'héritage d'usurpation d'identité de prototype
1. Bien que l'héritage multiple soit possible, il ne peut pas être hérité dynamiquement au moment de l'exécution. Vous pouvez uniquement modifier le constructeur de la classe parent.
Héritage de copie (non recommandé par ES6)
Parce qu'il évite très bien les deux défauts ci-dessus, il peut réaliser un héritage multiple, l'héritage n'affecte que l'objet actuel, et il est rapide, sans modifier le constructeur de la classe parent et. ainsi de suite, cette méthode d'héritage est donc la plus recommandée.
Remarque : l'héritage de jQuery est également implémenté par héritage de copie, mais jQuery ajoute beaucoup de jugements de vérification, mais le principe est le même.
Héritage des classes standard ES6
Si vous pouvez utiliser les dernières fonctionnalités ES6, cet héritage est le meilleur, facile à comprendre et la méthode d'héritage que les langages orientés objet standard devraient avoir.
Mais attention :
Dans le constructeur de la sous-classe, "this" doit être placé après l'appel à super()
Super() doit être appelé dans le constructeur de la sous-classe, ou un objet doit être renvoyé explicitement
L'héritage multiple n'est pas autorisé
-- Java générera automatiquement un objet de classe parent lors de l'héritage, mais cela ne se produit pas dans js
【Apprentissage recommandé : Tutoriel avancé javascript】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!