
En js, la méthode return terminera la fonction actuelle et renverra la valeur de la fonction actuelle. Le format de syntaxe est "return [[expression]];". return renverra la valeur de l'expression. S'il est ignoré, c'est-à-dire "return;", il renverra undéfini.

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
Récemment, j'ai appris de mes amis qui étudient le front-end que de nombreuses personnes ont une vague compréhension de l'utilisation et de la signification du retour dans les fonctions. J'écrirai un blog ici pour discuter de l'utilisation du retour avec vous. .
1. Définition de
return, signifie littéralement return L'instruction de définition officielle terminera la fonction actuelle et renverra la valeur de la fonction actuelle ; ci-dessous Exemple de code :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
function func1(){
while (true){
return 1;
}
};
alert(func1());
</script>
</head>
<body>
</body>
</html>Vous pouvez voir que j'ai écrit une boucle infinie dans la fonction, puis je l'ai appelée ci-dessous. Lorsqu'aucune instruction return n'est écrite, le navigateur exécutera toujours les instructions dans la boucle et restera bloqué. directement ;
Après avoir écrit l'instruction return, la fonction est directement interrompue et une valeur 1 est renvoyée à la fonction, ce qui signifie qu'une fois la fonction exécutée, le corps de la fonction se verra attribuer la valeur de retour de la fonction. , et 1 sera renvoyé ici


2. Méthode d'écriture
La définition officielle du retour peut être suivie par une valeur, ce qui signifie qu'il peut être suivi d'une valeur en javascript N'importe quel type de données, nombre, chaîne, objet, etc., bien sûr il peut aussi renvoyer une fonction, par exemple :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
function func1(){
return function (){
alert(1);
}
};
alert(func1()); //!func1()(); 这个注释是通过自执行函数调用返回的函数
</script>
</head>
<body>
</body>
</html>Exemple d'image :

Bien sûr On peut l'appeler si c'est une fonction, on peut l'écrire comme ! func1()(); C'est facile à comprendre. Lorsque nous imprimons func1();, c'est la fonction anonyme suivie de return. Ensuite, nous pouvons l'appeler sous la forme d'une fonction auto-exécutable. Appelé sous la forme de la fonction body();. Vous pouvez sortir le code dans les commentaires et le tester :

3. Exercice
Utilisez l'instruction return pour implémenter une boucle.
Idée : puisque l'instruction return peut renvoyer une fonction, cela signifie qu'elle peut se retourner elle-même, et lorsqu'elle est appelée plus tard, elle peut réaliser une fonction de boucle
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
var i=1; //定义循环变量
function func1(){
i++; //改变循环变量
if(i<5){ //小括号为循环条件
document.write(i+'<br>'); //这里是循环体
return func1();
}
}
!func1()(); //调用函数
</script>
</head>
<body>
</body>
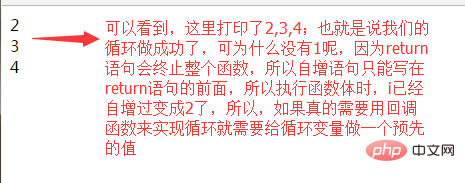
</html>Les fonctions de chaque partie dans ; la boucle La fonction a été écrite dans les commentaires dans le code. Les amis du blog peuvent l'essayer par eux-mêmes. Voici le rendu d'exécution :

4. Définir les fonctions de rappel automatique javascript dans les méthodes
Nous avons déjà fait une étude détaillée sur l'utilisation de return. Ensuite, nous étudierons les fonctions de rappel dans les propres méthodes de JavaScript. Ici, nous utilisons sort() dans un tableau Take ; la méthode de tri comme exemple :
Nous savons tous que sort(); peut écrire une fonction de rappel pour spécifier les règles de tri du tableau :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
var arr = [1,3,2,6,5];
arr.sort(function(a,b){
return a-b;
});
console.log(arr);
</script>
</head>
<body>
</body>
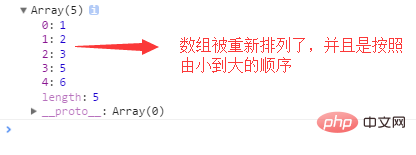
</html>Rendu d'exécution :

Alors pourquoi cela se produit-il ? Qu'est-ce que cela a à voir avec le retour ? Je pense que de nombreux blogueurs sont troublés. Faisons une expérience et remplaçons a-b après le retour par -1 ; les changements sont petits, le code ne sera pas téléchargé. Les amis peuvent le modifier manuellement
Rendu d'exécution :

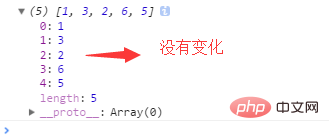
Vous pouvez le voir quand un Quand le le nombre négatif est -1, aucun changement ne se produit ; ci-dessous, nous remplacerons a-b après le retour par 0
rendu d'exécution :

Vous pouvez voir cela quand Quand en retournant 0, il n'y a pas de changement ; ci-dessous on change a-b après retour à un nombre positif 1
rendu d'exécution :

vous pouvez voir, quand 1 ; est renvoyé, l'ordre du tableau est inversé
On peut alors tirer la conclusion suivante :
Quand a-b<=0, a est devant et b est derrière ;
Quand a-b>0 est, a vient après et b vient avant ;
À ce stade, il doit y avoir des blogueurs qui ont des questions sur ce que sont a et b. Nous pouvons le faire. pass Le code suivant s'imprime :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
var a = [1,3,2,6,5];
a.sort(function(a,b){
console.log('a是:'+a+'\t b是:'+b+'<br>');
return a-b;
});
console.log(a);
</script>
</head>
<body>
</body>
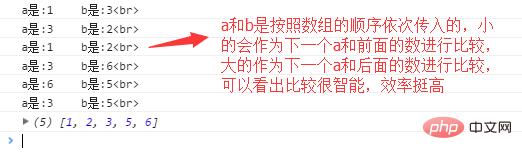
</html>Rendu d'exécution :

return a-b Nous avons analysé l'ordre croissant en détail, puis return b-a par ordre décroissant ; ; C'est très simple. Pour parler franchement, c'est return -(a-b); c'est-à-dire qu'il est inversé en ordre décroissant basé sur a-b.
À ce stade, nous pouvons tirer une conclusion globale. La valeur renvoyée est une valeur numérique. La méthode sort(); triera les différentes parties du tableau en fonction des valeurs positives et négatives.
[Apprentissage recommandé : Tutoriel JavaScript avancé]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!