
Solution : 1. Vérifiez si le code est saisi correctement et utilisez
pour insérer l'image ; 2. Vérifiez si le chemin d'appel de l'image est correctement défini. 3. Vérifiez s'il y a un problème avec l'image ; lui-même Le meilleur format d’image est RVB.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
Solution : Vérifiez s'il existe les trois problèmes de configuration incorrects suivants.
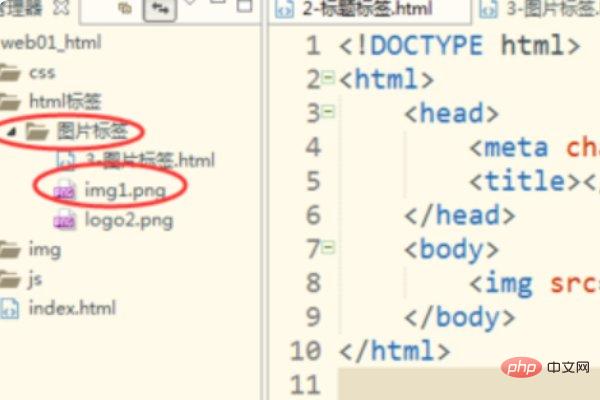
1. Vérifiez si le code est saisi correctement
Utilisez :
Balises pour insérer des images dans HTML
scr, indiquant l'emplacement de l'image que vous souhaitez insérer
largeur, indiquant la largeur de l'image que vous souhaitez insérer
hauteur, indiquant la hauteur de l'image que vous souhaitez insérer
 Vérifiez si le chemin d'appel de l'image est correctement défini
Vérifiez si le chemin d'appel de l'image est correctement défini
Vous devez mettre le fichier .html et l'image à insérer dans le dossier A, puis renseigner le chemin relatif du nom de l'image (picture.jpg) dans le chemin après scr.
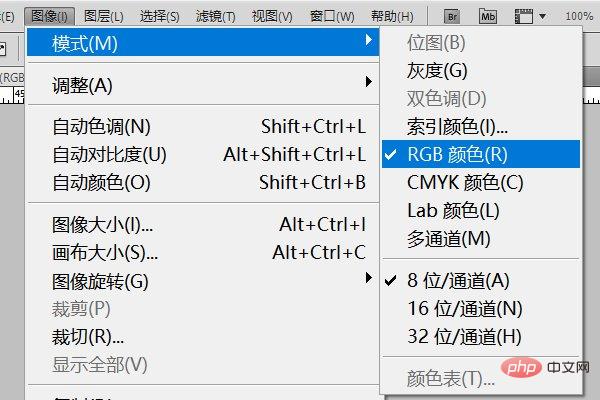
 3. Vérifiez s'il y a un problème avec l'image elle-même
3. Vérifiez s'il y a un problème avec l'image elle-même
Il est préférable de sauvegarder les images Web avant de les utiliser ; être RVB, s'il est CMJN, il est recommandé d'utiliser ps pour le changer en RVB.
 Apprentissage recommandé :
Apprentissage recommandé :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!