
Vous pouvez utiliser l'attribut color pour définir la couleur de la police du corps en CSS. Il vous suffit de définir le style "color: color value" sur l'élément body. L'attribut color spécifie la couleur du texte. Cette propriété définit la couleur de premier plan d'un élément. Cette couleur s'applique également à toutes les bordures de l'élément, sauf si elle est remplacée par d'autres propriétés de couleur de bordure.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
Tout d'abord, montrons le code de base de la police html :
Voici les quatre paragraphes de la balise p Nous devrions tous le comprendre. .
Ensuite, nous devons définir la couleur de la police html. Jetons un coup d'œil au code de style CSS :
L'effet est le suivant :

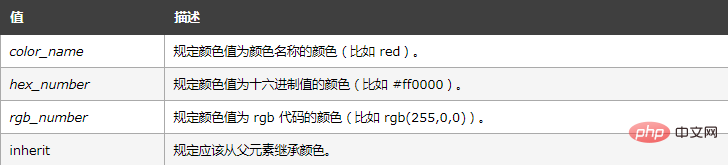
L'attribut color spécifie la couleur du texte.
Cet attribut définit la couleur de premier plan d'un élément (dans la représentation HTML, la couleur du texte de l'élément n'est pas affectée par la couleur) ; Cette couleur s'applique également à toutes les bordures de l'élément, sauf si elle est remplacée par border-color ou une autre propriété border-color.
Pour définir la couleur de premier plan d'un élément, le plus simple est d'utiliser l'attribut color.
Conseils et notes
Conseil : veuillez utiliser une combinaison raisonnable de couleur d'arrière-plan et de couleur de texte pour améliorer la lisibilité du texte.

Apprentissage recommandé :tutoriel vidéo CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!