
Cet article partagera avec vous une petite astuce pour utiliser CSS pour obtenir la couleur du thème des images. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

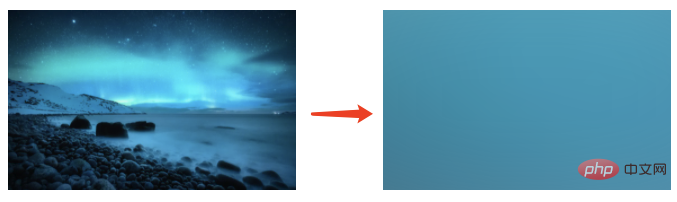
La raison en était qu'un étudiant du groupe technique WeChat a demandé : existe-t-il un moyen d'obtenir la couleur principale de l'image ? Il y a une image, obtenez sa couleur principale :

Utilisez la valeur de couleur obtenue pour implémenter une fonction comme celle-ci - il y a une image dans le conteneur et vous voulez l'arrière-plan couleur Il peut être adapté à la couleur principale de l'image, comme ceci :

Tout le monde a des suggestions, certains disent d'utiliser Canvas pour les calculs, et certains recommandent des bibliothèques open source spéciales, qui sont tous très bons.
Alors, cette fonction peut-elle être réalisée en utilisant CSS ?
Cela ressemble un peu à un rêve, CSS peut-il encore obtenir cet effet ? emm, l'utilisation de CSS peut en effet se rapprocher de la couleur principale de l'image de manière intelligente. Lorsque les exigences relatives à la couleur principale ne sont pas particulièrement précises, c'est un moyen de le savoir.
Ici, nous utilisons le filtre de flou et l'effet de grossissement pour obtenir un résultat approximatif La couleur du thème de l'image.
Supposons que nous ayons une image comme celle-ci :
Utilisez l'effet de filtre de flou sur l'image :
div { background: url("https://i0.wp.com/airlinkalaska.com/wp-content/uploads//aurora-Une astuce CSS pour obtenir la couleur du thème dune image que vous méritez de connaître (partager)?resize=1024%2C683&ssl=1"); background-size: cover; filter: blur(50px); }
Regardez l'effet , nous utilisons un filtre de flou relativement grand pourblur(50px)l'image. L'image floue ressemble un peu à ça, mais il y a des bords flous. Essayez de la recadrer en utilisantoverflow.
Ensuite, nous devons supprimer les bords flous et utiliser l'effet de grossissementtransform: scale()pour focaliser à nouveau la couleur et modifier légèrement le code :
div { position: relative; width: 320px; height: 200px; overflow: hidden; } div::before { content: ""; position: absolute; top: 0; left: 0; right: 0; bottom: 0; background: url("https://i0.wp.com/airlinkalaska.com/wp-content/uploads//aurora-Une astuce CSS pour obtenir la couleur du thème dune image que vous méritez de connaître (partager)?resize=1024%2C683&ssl=1"); background-size: cover; // 核心代码: filter: blur(50px); transform: scale(3); }
Les résultats sont les suivants :

De cette façon, nous utilisons CSS pour obtenir la couleur principale de l'image, et l'effet est plutôt bon !
Vous pouvez cliquer ici pour le code complet :Démo CodePen -- Obtenez la couleur principale de l'image par filtre et échelle
De Bien entendu, cette solution présente également certains problèmes mineurs :
filter: blur(50px)cela50pxnécessite un certain débogageVidéo de programmationAuteur : chokcoco
Pour plus de connaissances sur la programmation, veuillez visiter :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!