
La méthode pour ajouter un trait à la police est la suivante : 1. Utilisez l'attribut text-shadow, le format de syntaxe est "text-shadow : ombre horizontale ombre verticale couleur du rayon de flou" 2. Utilisez le texte- ; attribut de trait, le format de syntaxe est « texte-trait : couleur de largeur de trait ».

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
Si vous souhaitez utiliser CSS pour ajouter un effet de trait au texte, il existe deux méthodes principales : utilisez l'attribut text-shadow ou l'attribut text-stroke.
Méthode 1 : Utiliser la propriété text-shadow
La propriété text-shadow est utilisée pour ajouter une bordure de police ou une ombre au texte.
Syntaxe :
text-shadow: h-shadow v-shadow blur-radius color|none;
Valeur de l'attribut :
h-shadow : Il définit une ombre horizontale autour de la police.
v-shadow : Il définit l'ombre verticale autour de la police.
blur-radius : définissez le rayon de flou autour de la police.
color : Il définit la couleur autour de la police.
aucun : il ne définit rien autour de la police.
Exemple 1 : Utiliser la propriété text-shadow pour créer une ombre pour le texte
nbsp;html>
<meta>
<style>
h1 {
text-shadow: 0 0 5px #5eff79, 0 0 5px #ff5a5a;
}
h2 {
text-shadow: 0 0 5px #ffd45e, 0 0 5px #af5aff;
}
</style>
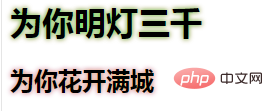
<h1>为你明灯三千</h1>
<h2>为你花开满城</h2>
Rendu :

Exemple 2 :
nbsp;html>
<meta>
<style>
.demo1 {
color: white;
font-size: 40px;
text-shadow: -1px 1px 0 #000, 1px 1px 0 #000;
}
.demo2 {
color: white;
font-size: 40px;
text-shadow: -1px 1px 0 #000, 1px 1px 0 #000, 1px -1px 0 #000,
-1px -1px 0 #000;
}
</style>
<p>为你明灯三千</p>
<p>为你花开满城</p>
Rendu :

Méthode 2 : Utiliser l'attribut text-stroke
text La propriété -Stroke est utilisée pour ajouter un trait au texte. Cette propriété peut être utilisée pour modifier la largeur du trait et la couleur du texte. Cette propriété est prise en charge à l'aide du préfixe -webkit-.
Exemple :
nbsp;html>
<meta>
<style>
.demo {
color: white;
font-size: 40px;
-webkit-text-stroke: 1px rgb(250, 190, 255);
}
</style>
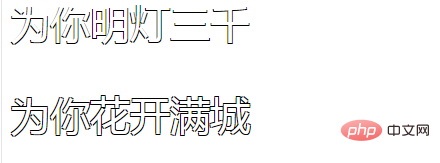
<p>为你明灯三千</p>
Rendu :

Apprentissage recommandé : Tutoriel vidéo CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!