
Méthode : 1. Utilisez l'attribut display, la syntaxe "display:inline-block" ; 2. Utilisez l'attribut background, la syntaxe "background: color value" ; . Utilisez l'attribut float, syntaxe "float:left".

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
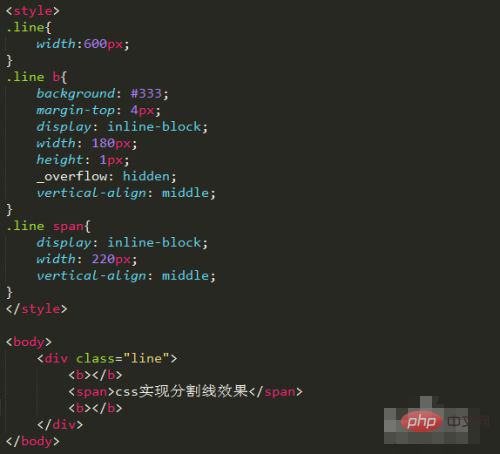
Utilisez display:inline-block pour implémenter
L'explication simple de cet attribut est de permettre aux éléments de niveau bloc d'être affichés sur une seule ligne. S'il s'agit d'un élément de niveau bloc et qu'il peut être affiché sur la même ligne, vous pouvez définir display:inline-block. Voyons comment le code suivant obtient l'effet de ligne de séparation. Avantages : Le texte peut être affiché sur plusieurs lignes et toujours centré

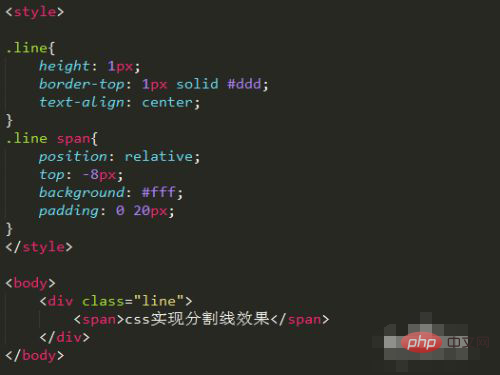
Utilisez la couleur d'arrière-plan pour y parvenir
Si la couleur d'arrière-plan de la page Web doit être définie est une couleur unie, vous pouvez utiliser cette méthode pour y parvenir, le code est très concis et la largeur peut être affichée de manière adaptative. Cette méthode définit principalement l’arrière-plan du texte pour couvrir la ligne où se trouve le texte.

Utiliser une balise pour implémenter
rend le code plus concis. Faites attention à la hauteur de la ligne pour contrôler l'épaisseur de la ligne. La première valeur de la bordure gauche contrôle la largeur de la ligne. Vous pouvez la définir pour voir l'effet.

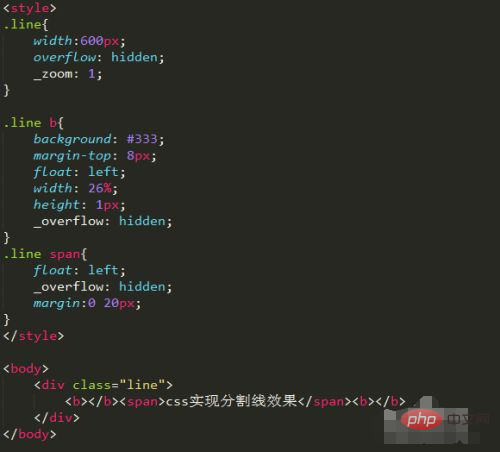
Utilisez float pour obtenir cet effet
Utilisez principalement float float pour obtenir cet effet. Vous pouvez le définir en fonction du code pour voir l'effet ~<.>

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!