
En CSS, l'utilisation de relatif est "position : relative". Relatif représente un positionnement relatif. Si un élément est positionné de manière relative, il apparaîtra à son emplacement ; vous pouvez définir la position verticale ou horizontale pour déplacer l'élément "par rapport" à son point de départ.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
Tout d'abord, jetons un bref coup d'oeil à la notion de positionnement relatif
D'après la définition du W3C, on peut savoir que le positionnement relatif est un concept très simple à appréhender. Si un élément est positionné de manière relative, il apparaîtra là où il se trouve. Vous pouvez ensuite déplacer l'élément "par rapport" à son origine en définissant une position verticale ou horizontale.
En bref, la case d'un élément réglé en positionnement relatif sera décalée d'une certaine distance. L'élément conserve sa forme non positionnée et l'espace qu'il occupait initialement.
Après avoir lu le concept de positionnement relatif en CSS, parlons en détail de l'utilisation du relatif
Nous utilisons tous le positionnement relatif en CSS de cette façon:position:relative ;
Exemple :
<html>
<head>
<style type="text/css">
h2.pos_left {
position: relative;
left: -20px;
}
h2.pos_right {
position: relative;
left: 20px;
}
</style>
</head>
<body>
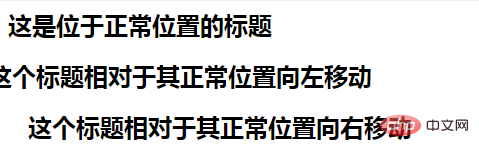
<h2>这是位于正常位置的标题</h2>
<h2 class="pos_left">这个标题相对于其正常位置向左移动</h2>
<h2 class="pos_right">这个标题相对于其正常位置向右移动</h2>
</body>
</html>Effet :

Après avoir lu les exemples ci-dessus, nous savons à peu près que relatif Une utilisation simple de positionnement, examinons d'autres utilisations du positionnement relatif.
L'effet restrictif du relatif sur l'absolu
Nous savons que l'absolu positionne le premier élément ancêtre dont l'attribut de positionnement n'est pas un attribut statique. S'il n'y a pas de positionnement relatif ou fixe, donnez un ajout absolu en haut. /left, right/bottom et d'autres attributs peuvent provoquer un décalage, mais si position: relative est ajouté à l'élément parent, la capacité de décalage absolu est limitée par l'élément parent.
Effet limitant du parent sur le débordement
Regardons un exemple :
<html>
<head>
<style type="text/css">
.box {
overflow: hidden;
width: 50px;
height: 50px;
background-color: #dddddd;
}
.son {
position: absolute;
width: 100px;
height: 100px;
background-color: #cd0000;
}
</style>
</head>
<body>
<div class="box">
<div class="son"></div>
</div>
<div class="box" style="position: relative">
<div class="son"></div>
</div>
</body>
</html>Effet :

Dans ce In Dans l'exemple, la largeur et la hauteur de .box sont toutes deux de 50 px, tandis que la largeur et la hauteur de l'élément .son sont toutes deux de 100 px. Bien que l'élément .box ait l'ensemble overflow:hidden, il ne peut toujours pas limiter la taille de l'élément .son. . Sa largeur et sa hauteur sont toutes deux de 100 px, et lorsque .box définit l'attribut de positionnement relatif, la largeur et la hauteur de l'élément .son deviennent 50 px.
L'effet limitant du relatif sur l'index z hiérarchique
Les deux absolus de la page ont des z-index différents et ont leurs propres niveaux lorsque les classes parents de ces deux absolus ont un At relatif. cette fois, leur niveau dépend du z-index relatif de la classe parent.
Ce qui précède représente l'intégralité du contenu de cet article. Pour plus de détails sur le positionnement relatif CSS, vous pouvez suivre le didacticiel vidéo CSS pour un apprentissage plus approfondi.
Apprentissage recommandé : Tutoriel vidéo CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!