
Cet article vous présentera comment implémenter la fonction d'ajout d'utilisateurs. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

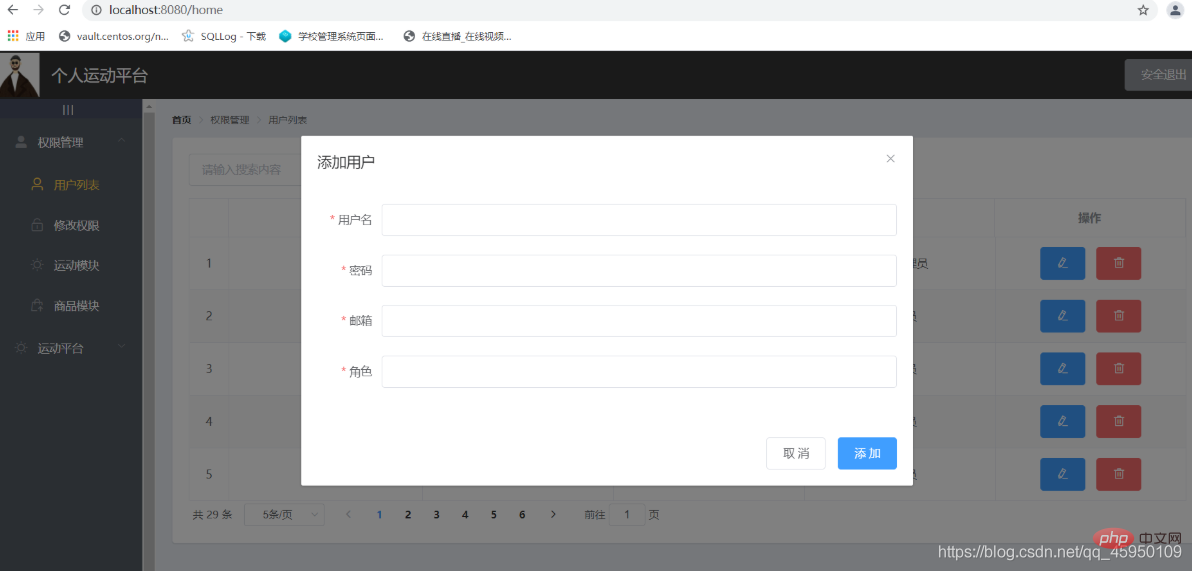
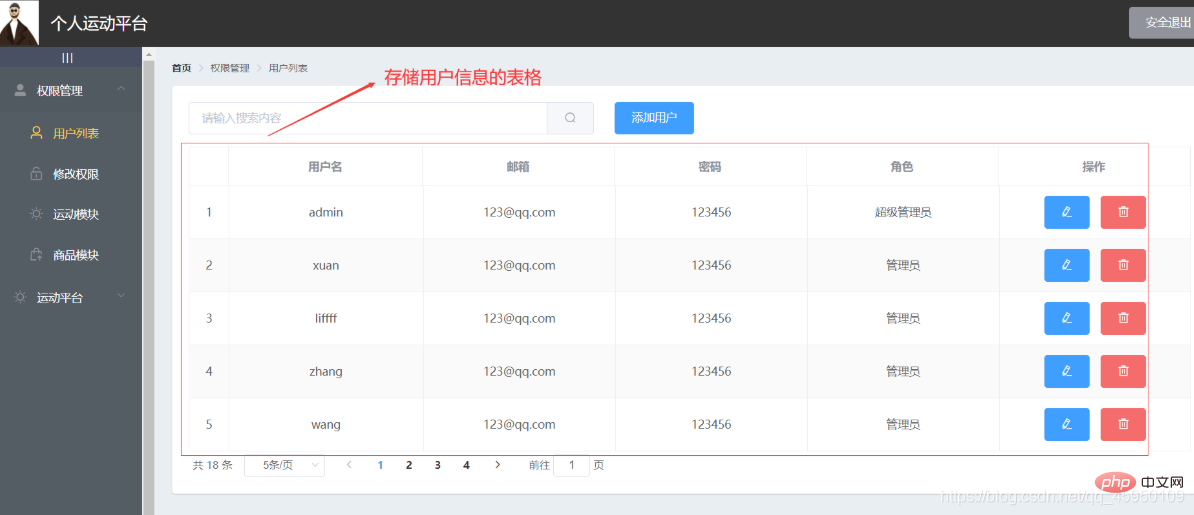
Après avoir cliqué sur le bouton Ajouter, une boîte de dialogue pour ajouter des utilisateurs apparaîtra, puis dans Dans cette boîte de dialogue, entrez les informations pour ajouter l'utilisateur, cliquez sur Ajouter et les informations sur l'utilisateur seront affichées sur la dernière page.
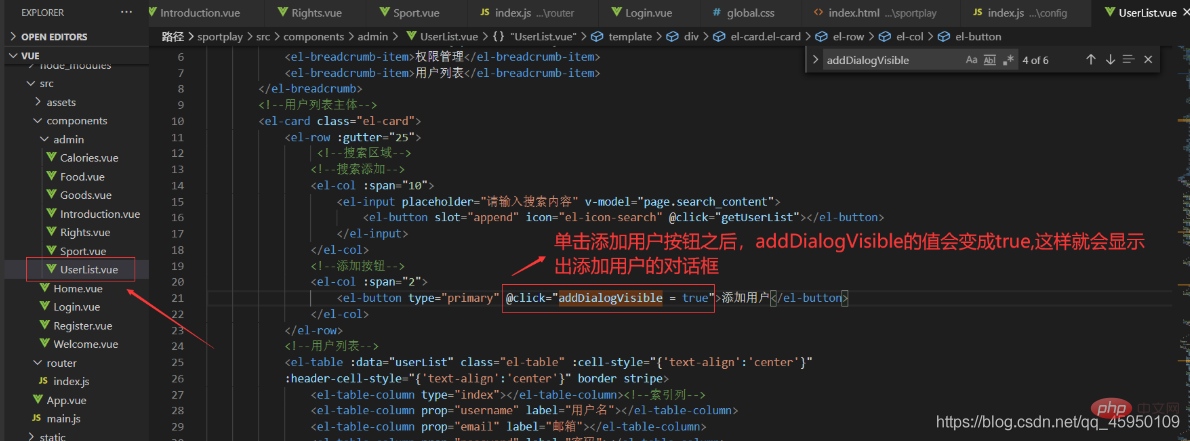
Lier un événement de clic au bouton d'ajout d'utilisateur, une boîte de dialogue pour ajouter un utilisateur apparaîtra. L'événement de clic est tel qu'indiqué ci-dessous :

L'effet est le suivant :

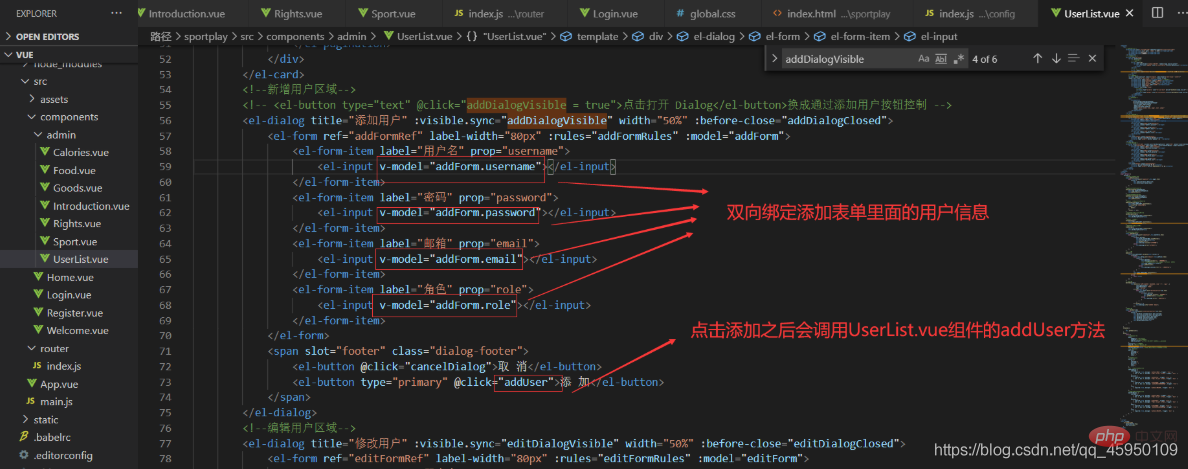
Le code est le suivant :

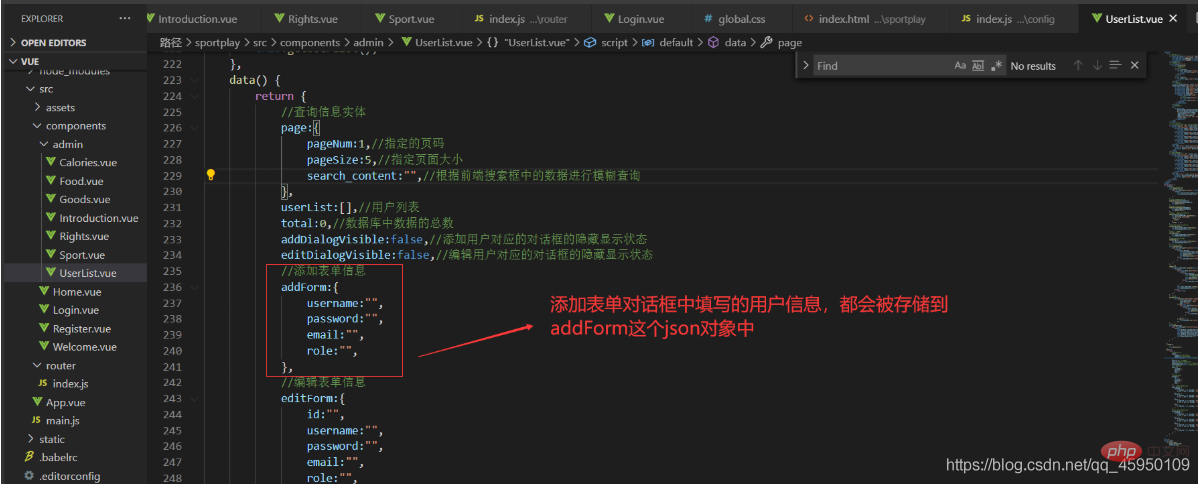
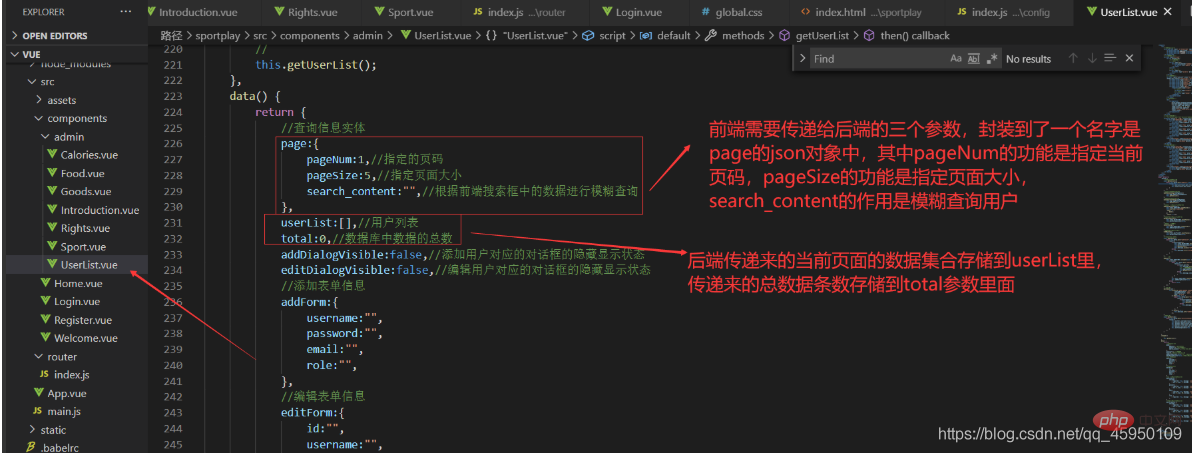
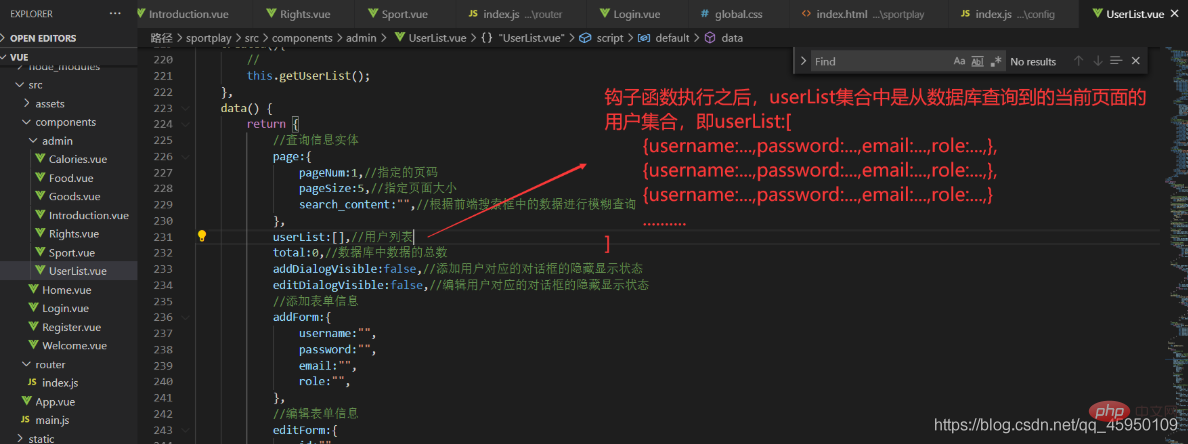
Saisissez-le dans le formulaire d'ajout Après avoir ajouté les informations de l'utilisateur, car il s'agit d'une liaison bidirectionnelle, les informations de l'utilisateur seront stockées dans les attributs de l'objet json nommé addForm. L'objet de données addForm est comme indiqué ci-dessous :

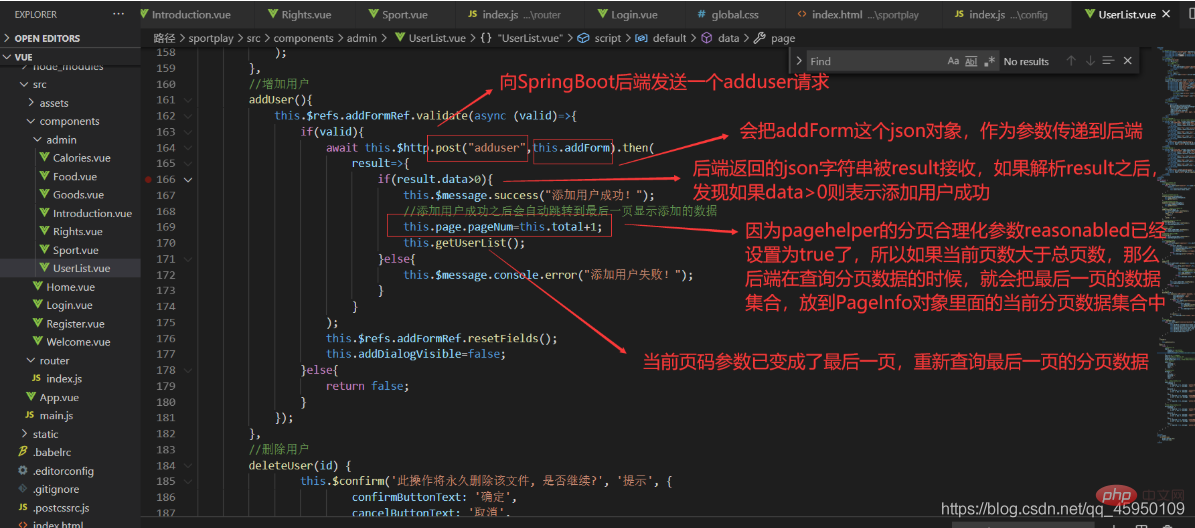
Le contenu de la méthode addUser est le suivant :


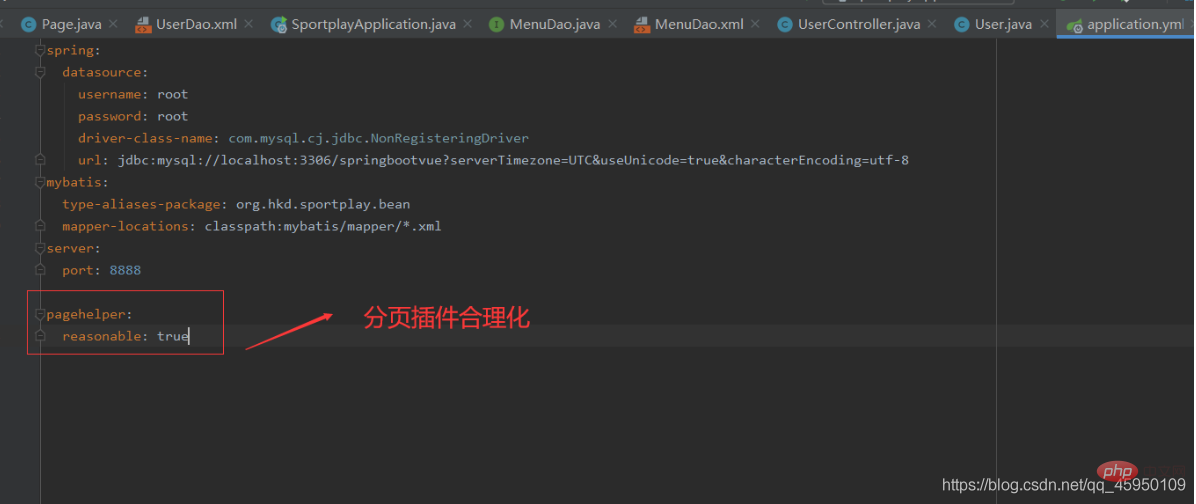
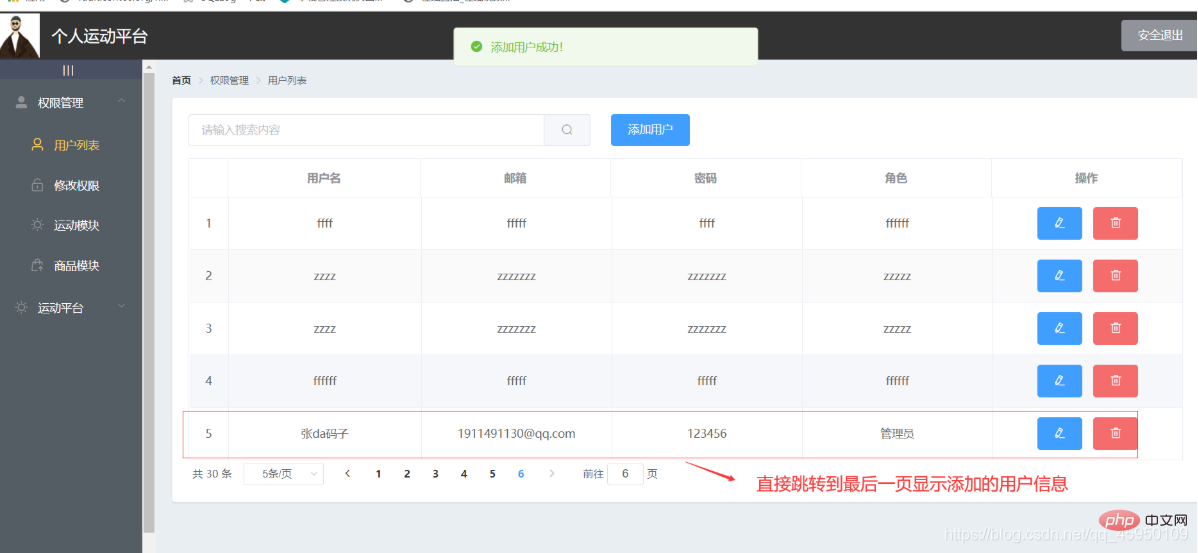
La méthode addUser a été exécutée avec succès. Après cela, une nouvelle donnée utilisateur a été ajoutée à la table easyUser de la base de données. Ces nouvelles données doivent être affichées dans la table qui s'affiche. utilisateurs dans le composant UserList.vue Comment l'afficher ? Il s'agit de remplacer le numéro de page actuel par une valeur élevée, supérieure au numéro de page total. Étant donné que le paramètre de rationalisation du paramètre de pagination raisonnable a été défini sur true dans le fichier de configuration SpringBoot, ce grand numéro de page est en fait équivalent à la dernière page. numéro de page. Après avoir défini le numéro de page actuel, appelez la méthode getUserList dans la méthode addUser pour recharger les données de collection utilisateur de la dernière page.
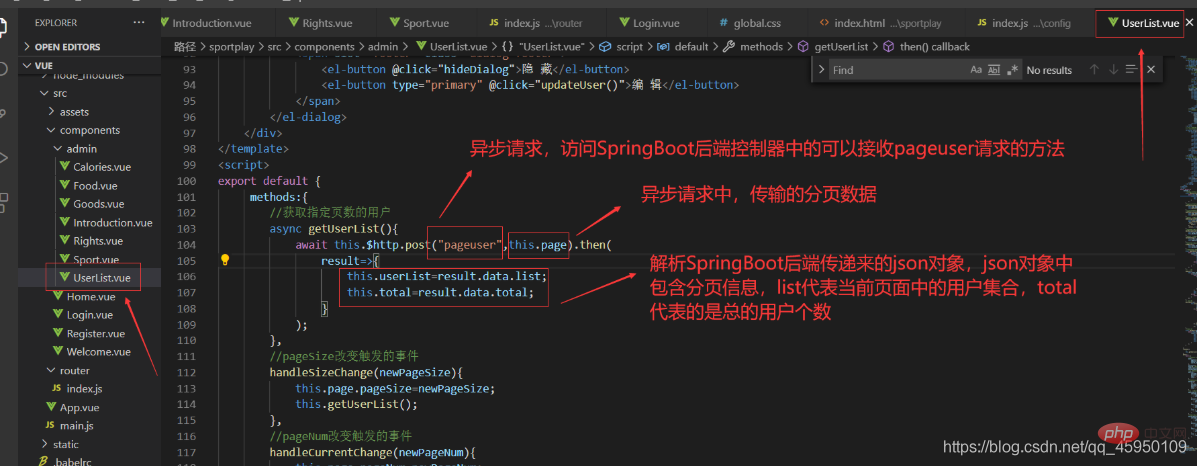
la méthode getUserList est utilisée pour attribuer des valeurs à userList et aux données totales, comme indiqué ci-dessous :

sont présentées ci-dessous :

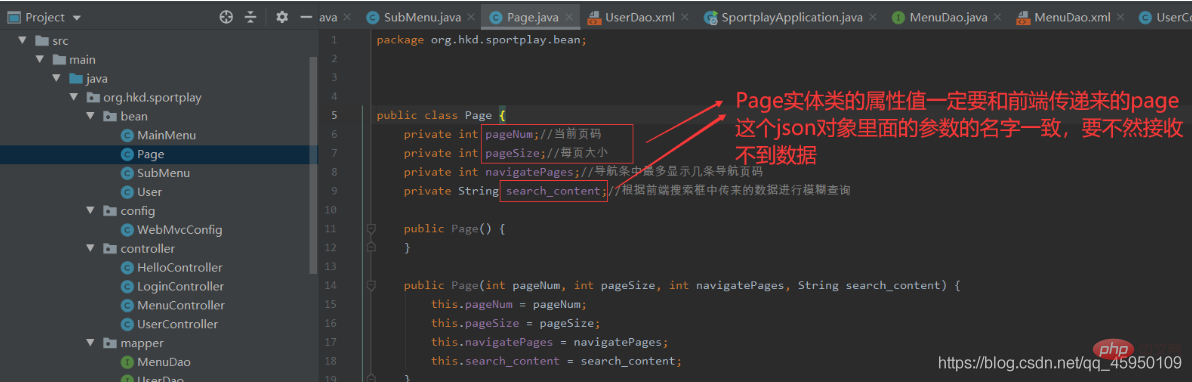
dans le contrôleur backend SpringBoot pour recevoir l'utilisateur de la page La demande est due au fait que le backend doit recevoir le frontend. L'objet json passé Page, donc une classe d'entité Page correspondante doit être écrite sur le backend, afin de faciliter la réception des paramètres transmis par le front-end. La classe d'entité Page est comme indiqué ci-dessous. :

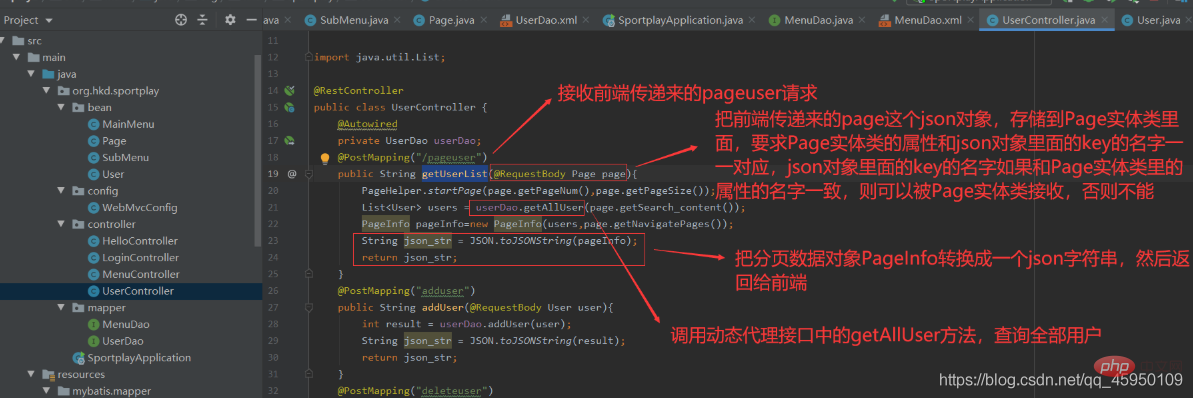
La méthode getUserList dans le backend SpringBoot est la suivante :

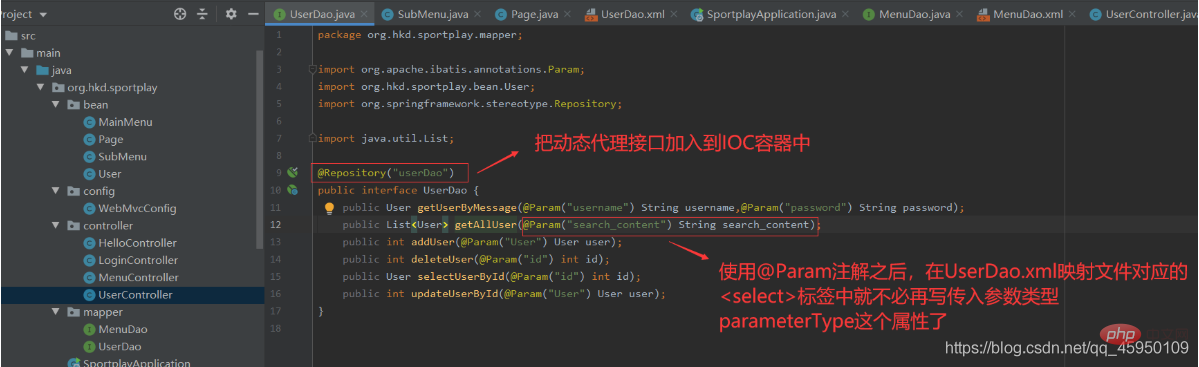
est la suivante :


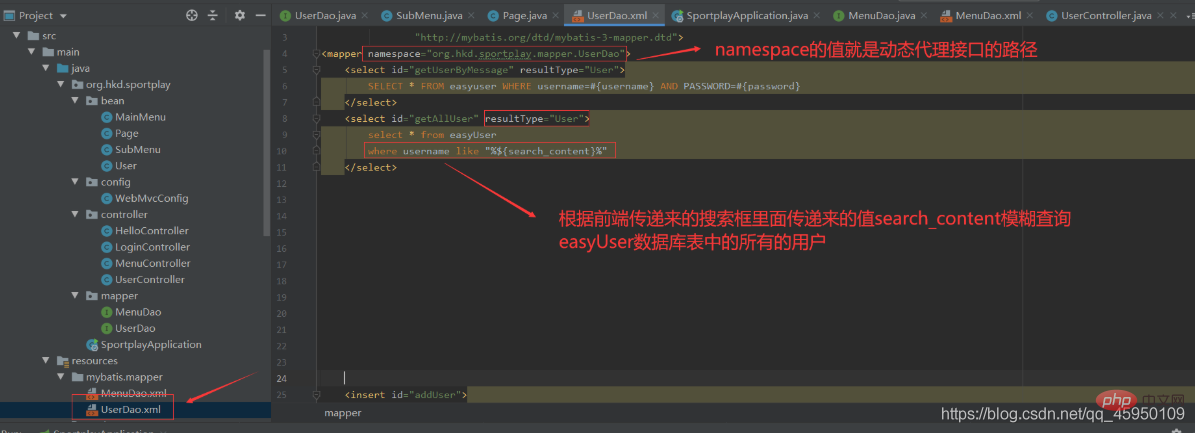
dans UserDao. XML est le suivant :

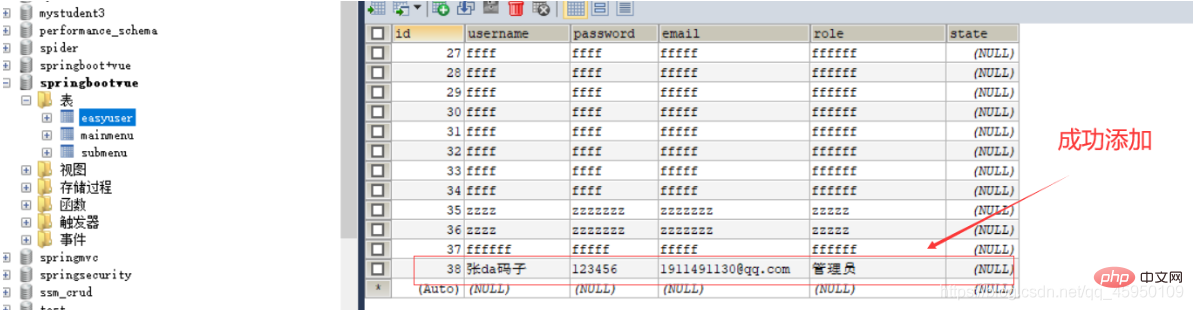
La table dans laquelle les informations utilisateur sont stockées, comme indiqué ci-dessous :

Une fois la méthode getUserList exécutée, les données du La page actuelle sera stockée dans la collection userList, comme indiqué ci-dessous :

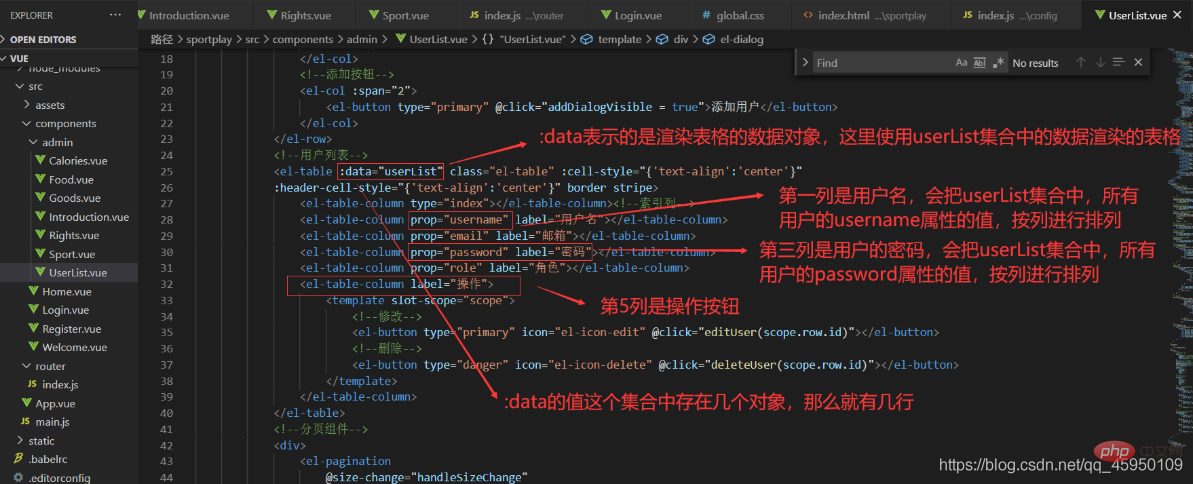
Utiliser l'élément ui Le tableau affiche les données utilisateur dans la collection userList, comme indiqué ci-dessous :

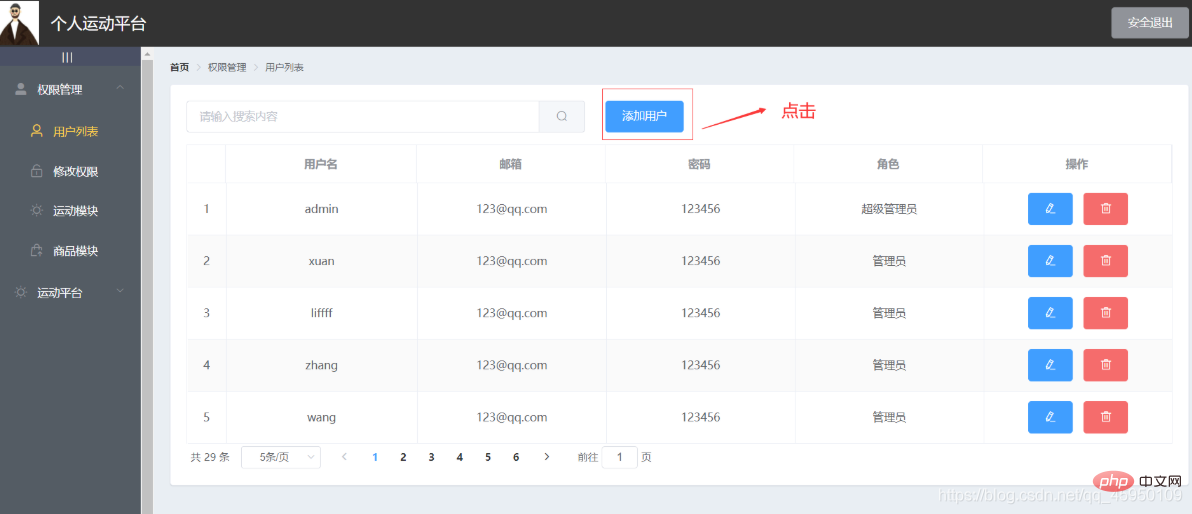
Le premier choix est d'accéder à la page d'accueil et de cliquer sur le bouton Ajouter un utilisateur comme indiqué ci-dessous :

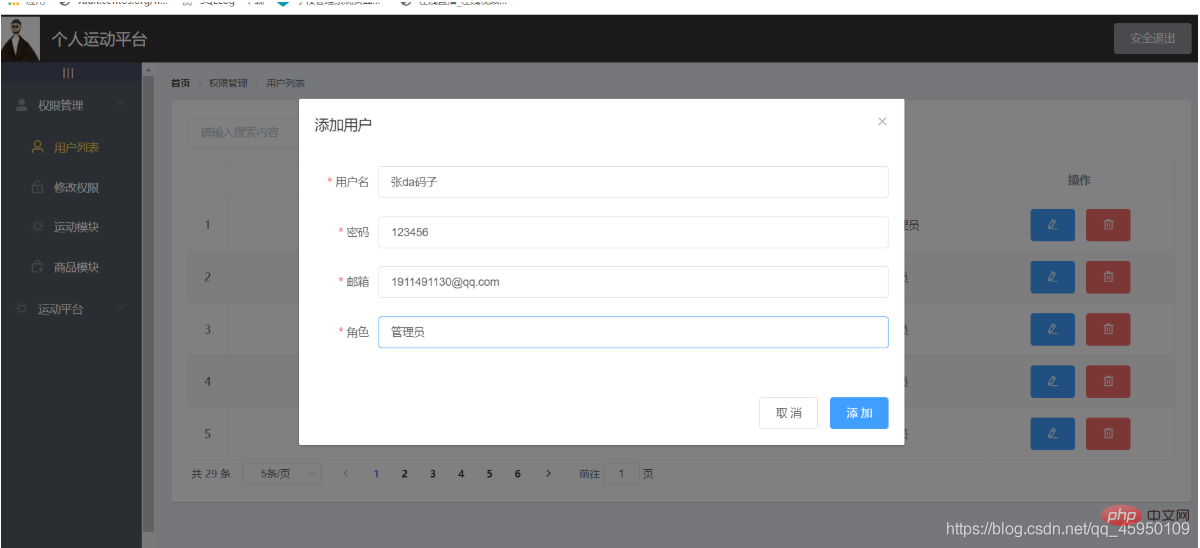
Ensuite, dans la boîte de dialogue contextuelle, remplissez les informations utilisateur à ajouter, comme indiqué ci-dessous :

Cliquez sur le bouton Ajouter comme indiqué ci-dessous :

Affichez la table easyUser de la base de données, comme indiqué ci-dessous :

[Apprentissage recommandé : Tutoriel vidéo SQL]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!