
Cet article vous présentera comment Springboot renvoie le HTML et le JSP. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

1. Revenir au html
(1) Ajouter une dépendance maven
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
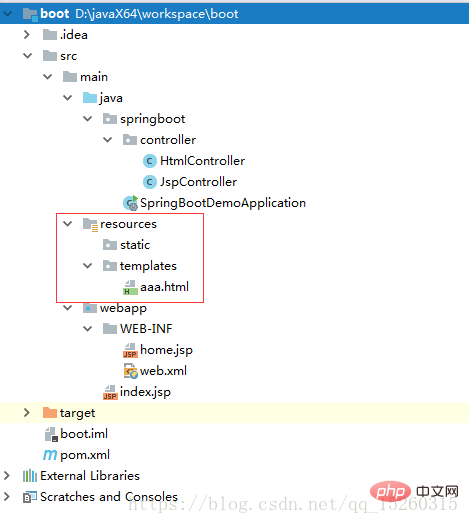
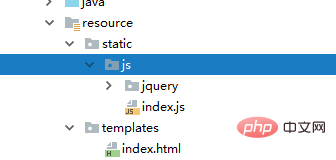
</dependency>(2) Le modèle thymeleaf recherche le fichier de modèles. sous ressources par défaut Mettez la page html dans le dossier, et mettez les css et js dans le dossier statique

(3) Pour introduire js, vous devez utiliser ce qui suit format
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<script type="text/javascript" th:src="@{/js/jquery/jquery.min.js}"></script>
<script type="text/javascript" th:src="@{/js/jquery/jquery.easyui.min.1-7-5.js}"></script>
<script type="text/javascript" th:src="@{/js/jquery/easyui-lang-zh_CN.js}"></script>
<script type="text/javascript" th:src="@{/js/index.js}"></script>
<body>
<h2>Hello World!</h2>
</body>
</html>
(4) Le code du contrôleur est le suivant
package springboot.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
public class HtmlController {
@RequestMapping("/show")
public String show() {
return "aaa";
}
}2. Retourner jsp
(1) Ajouter la dépendance maven de jsp
<dependency>
<groupId>org.apache.tomcat.embed</groupId>
<artifactId>tomcat-embed-jasper</artifactId>
<scope>provided</scope>
</dependency>
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>jstl</artifactId>
</dependency>Remarque : Return jsp doit commenter spring-boot-starter-thymeleaf
(2) Ajoutez un analyseur de vue pour trouver la page jsp dans le contrôleur
@Bean
public InternalResourceViewResolver viewResolver() {
InternalResourceViewResolver viewResolver = new InternalResourceViewResolver();
viewResolver.setPrefix("/WEB-INF/");
viewResolver.setSuffix(".jsp");
return viewResolver;
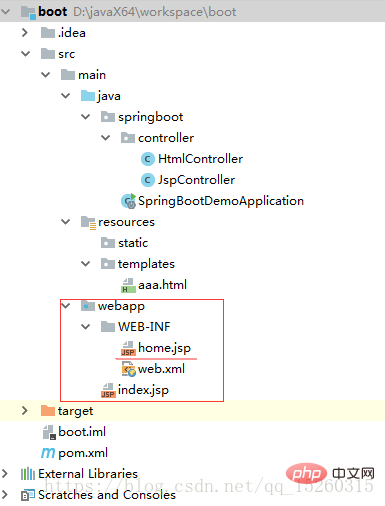
}(3) Le schéma de structure est le suivant

(4) Le code du contrôleur est le suivant
package springboot.controller;
import org.springframework.context.annotation.Bean;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.servlet.view.InternalResourceViewResolver;
@Controller
public class JspController {
@RequestMapping("/test")
public String index() {
return "home";
}
@Bean
public InternalResourceViewResolver viewResolver() {
InternalResourceViewResolver viewResolver = new InternalResourceViewResolver();
viewResolver.setPrefix("/WEB-INF/");
viewResolver.setSuffix(".jsp");
return viewResolver;
}
}Remarque : Utilisez l'annotation @Controller lors du retour du HTML et du jsp
3 Chargez le fichier css, js
et placez-le sous statique
 <.>
<.>
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!