
本篇文章给大家介绍 html中美化展示json格式数据的方式。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

直接上代码:
html中主要加一个pre 的标签
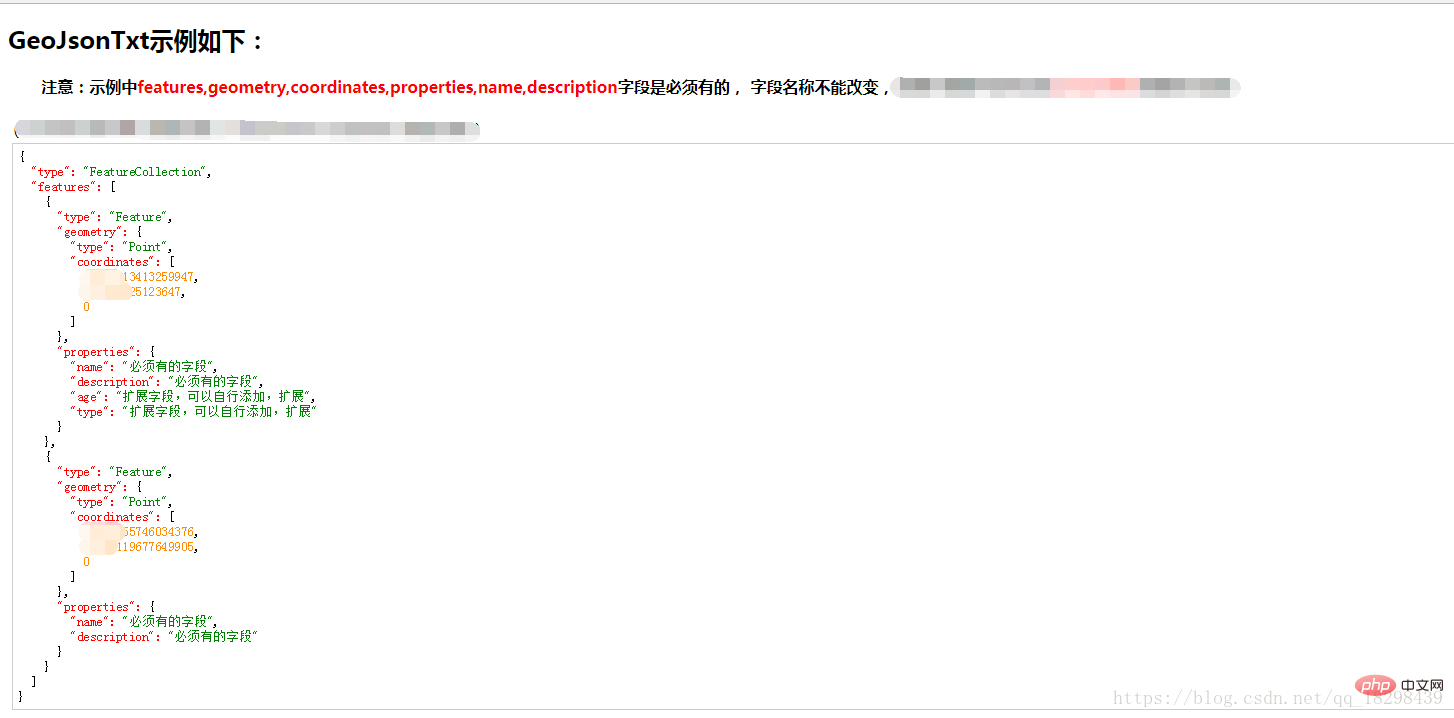
<h2>GeoJsonTxt示例如下:</h2> <p> <h4>注意:示例中<span style="color:red">features,geometry,coordinates,properties,name,description</span>字段是必须有的, 字段名称不能改变,需要扩展的字段可以在<span style="color:red">properties</span>里面自行添加</h4> </p> <pre id="geoJsonTxt">
js代码:
function showGeoJsonTxt(){
$('#geoJsonTxt').html(JsonFormat());
}
function JsonFormat() {
var json={
"type": "FeatureCollection",
"features": [
{
"type": "Feature",
"geometry": {
"type": "Point",
"coordinates": [
123,
22,
0
]
},
"properties": {
"name": "必须有的字段",
"description": "必须有的字段",
"age":"扩展字段,可以自行添加,扩展",
"type":"扩展字段,可以自行添加,扩展"
}
},
{
"type": "Feature",
"geometry": {
"type": "Point",
"coordinates": [
123,
32,
0
]
},
"properties": {
"name": "必须有的字段",
"description": "必须有的字段",
}
}
]
};
if (typeof json != 'string') {
json = JSON.stringify(json, undefined, 2);
}
json = json.replace(/&/g, '&').replace(/</g, '<').replace(/>/g, '>');
return json.replace(/("(\\u[a-zA-Z0-9]{4}|\\[^u]|[^\\"])*"(\s*:)?|\b(true|false|null)\b|-?\d+(?:\.\d*)?(?:[eE][+\-]?\d+)?)/g, function (match) {
var cls = 'number';
if (/^"/.test(match)) {
if (/:$/.test(match)) {
cls = 'key';
} else {
cls = 'string';
}
} else if (/true|false/.test(match)) {
cls = 'boolean';
} else if (/null/.test(match)) {
cls = 'null';
}
return '<span class="' + cls + '">' + match + '</span>';
});
}CSS代码,显示的时候可以更加美化
<style>
pre {outline: 1px solid #ccc; padding: 5px; margin: 5px; }
.string { color: green; }
.number { color: darkorange; }
.boolean { color: blue; }
.null { color: magenta; }
.key { color: red; }
</style>效果如下:

推荐学习:html视频教程
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!