
En CSS, l'utilisation de before consiste à insérer un nouveau contenu avant le contenu de l'élément. Il vous suffit de définir "element:before{attribute:attribute value;}" sur l'élément. Le sélecteur ":before" doit utiliser l'attribut content pour spécifier le contenu à insérer.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
Définition et utilisation
: avant que le sélecteur insère le contenu avant le contenu de l'élément sélectionné.
Veuillez utiliser l'attribut content pour spécifier le contenu à insérer.
Exemple :
<!DOCTYPE html>
<html>
<head>
<style>
p:before
{
content:"台词:";
background-color:yellow;
color:red;
font-weight:bold;
}
</style>
</head>
<body>
<p>我是唐老鸭。</p>
<p>我住在 Duckburg。</p>
</body>
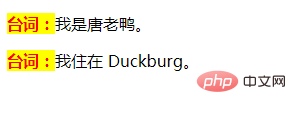
</html>Résultat de l'exécution :

Apprentissage recommandé : Tutoriel vidéo CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!