
En CSS, vous pouvez utiliser l'attribut text-align pour définir l'image à droite. Il vous suffit de définir "text-align:right;" sur l'élément image. L'attribut text-align spécifie l'alignement horizontal du texte de l'élément. Lorsque la valeur est correcte, cela signifie que l'élément est disposé à droite.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
Créez un nouveau fichier html, nommé test.html, pour expliquer comment aligner à droite les images dans les divs à l'aide de CSS. Dans le fichier test.html, créez un module à l'aide de la balise div et définissez l'attribut de classe de la balise div sur mycss. À l’intérieur du div, créez une image à l’aide de la balise img.
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style type="text/css">
</style>
</head>
<body>
<div class="mycss">
<img src="images/2.jpg" alt="">
</div>
</body>
</html>Dans la balise css, définissez le style de la classe div through, en définissant sa largeur sur 400 px, sa hauteur sur 300 px et sa bordure sur 1 px. Ensuite, définissez l'attribut text-align sur right, qui est utilisé pour aligner le contenu du div vers la droite, obtenant ainsi un bon alignement de l'image.
<style type="text/css">
.mycss{
width:400px;
height: 300px;
border: 1px solid #ccc;
text-align: right;
}
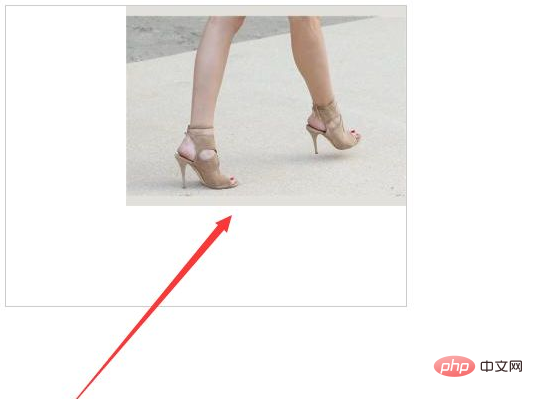
</style>Ouvrez le fichier test.html dans le navigateur pour vérifier l'effet.

Apprentissage recommandé : tutoriel vidéo CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!