
Cet article vous donnera une introduction détaillée au concept et aux principes de l'héritage de chaîne de prototypes JavaScript. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

1. Chaîne de prototypes
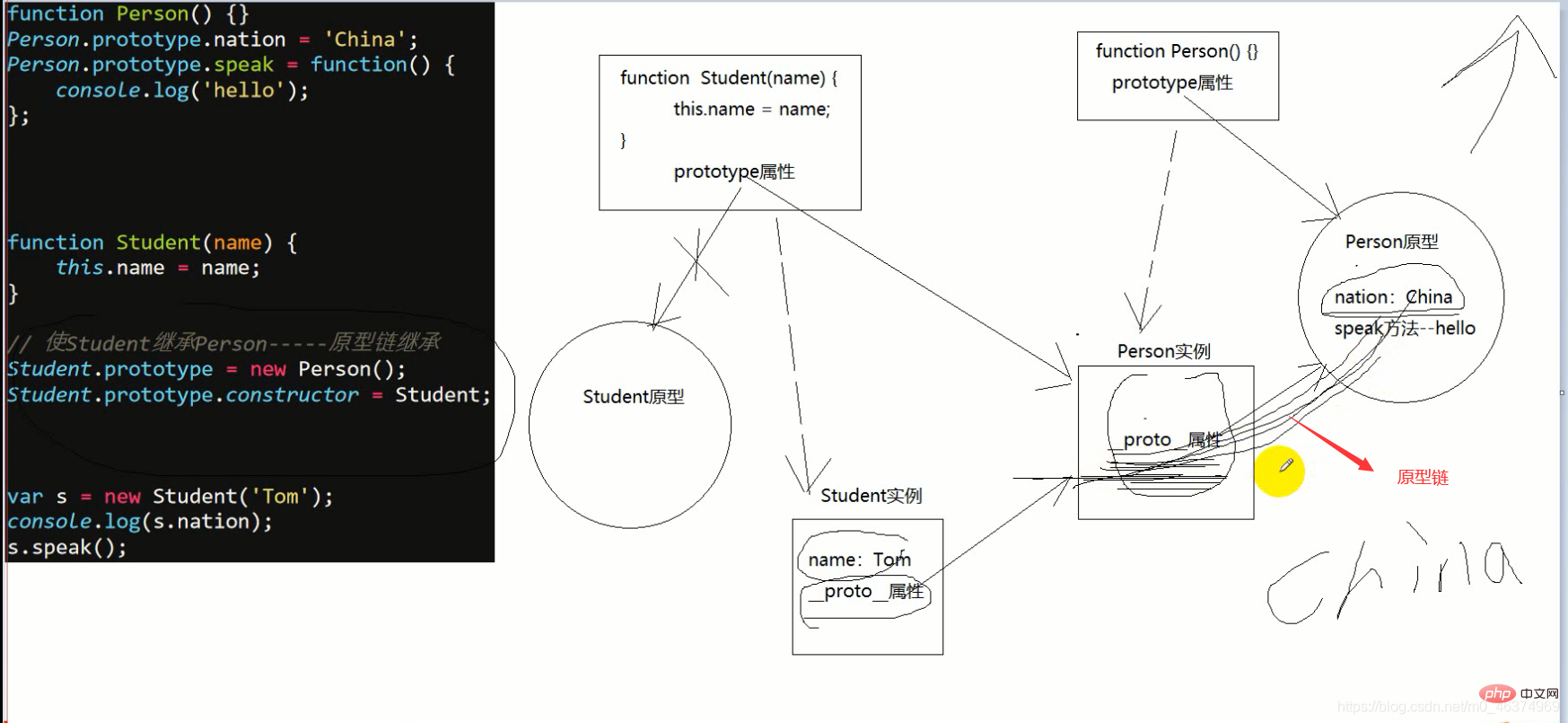
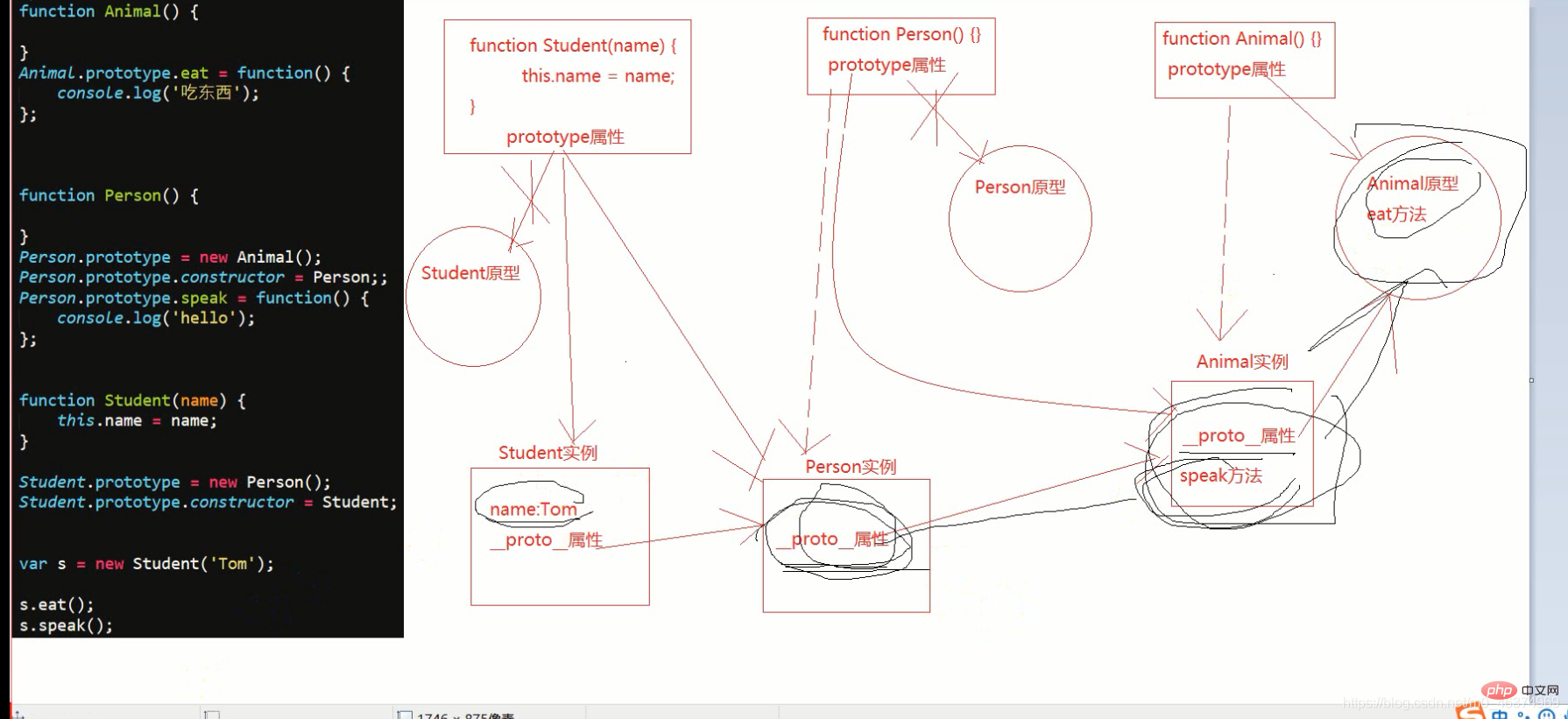
La soi-disant chaîne de prototypes fait référence à l'héritage via la chaîne de prototypes. La structure de chaîne établie entre eux est appelée chaîne prototype.
Lors de la recherche d'un attribut d'un objet, il recherchera d'abord parmi les attributs privés de l'objet s'il y en a un, la valeur correspondante sera renvoyée. ce sera le long du _proto_ de l'objet. Recherchez-le dans le prototype. S'il n'est pas trouvé dans le prototype, continuez la recherche dans la chaîne des prototypes.
Lorsque le prototype d'objet est trouvé, s'il n'y a toujours aucune propriété à trouver, undefined est renvoyé et la recherche s'arrête. La raison pour laquelle le prototype d'objet est trouvé est à cause de tous les éléments. méthodes de construction Au niveau le plus bas, une relation d'héritage sera automatiquement établie avec Object, afin que son prototype pointe directement vers le prototype d'Object.

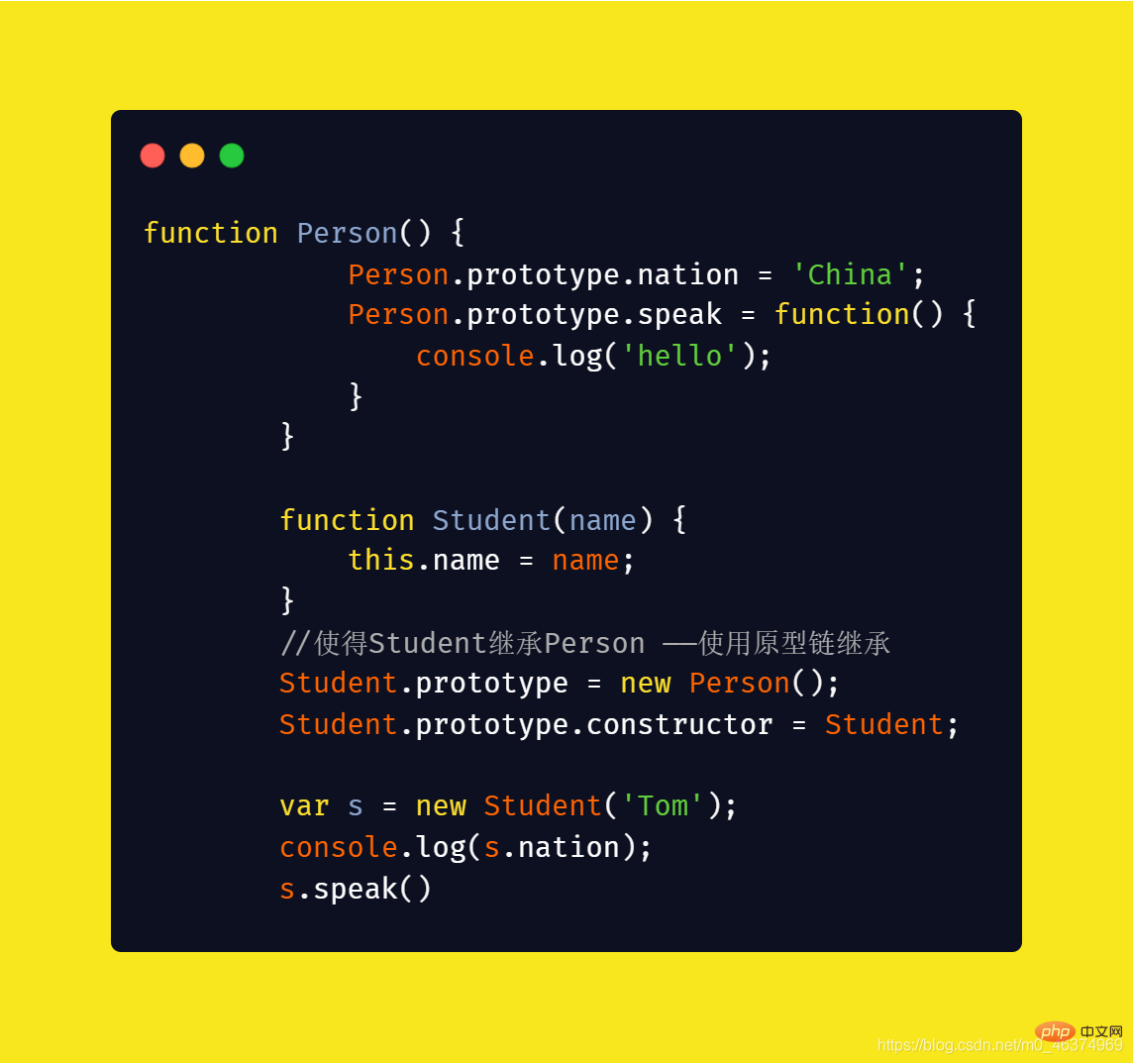
2. Format de la chaîne prototype
格式: function 构造方法1(形参1,形参2,形参3...){
this.属性名1=形参1;
this.属性名称2=形参2;
...
}function 构造方法2(形参1,形参2, 形参3,...){
this.属性名1=形参1;
this.属性名称2=形参2 ;
...}
构造方法2.prototype= new 构造方法1();
构造方法2.prototype.constructor=构造方法2的名称3. >
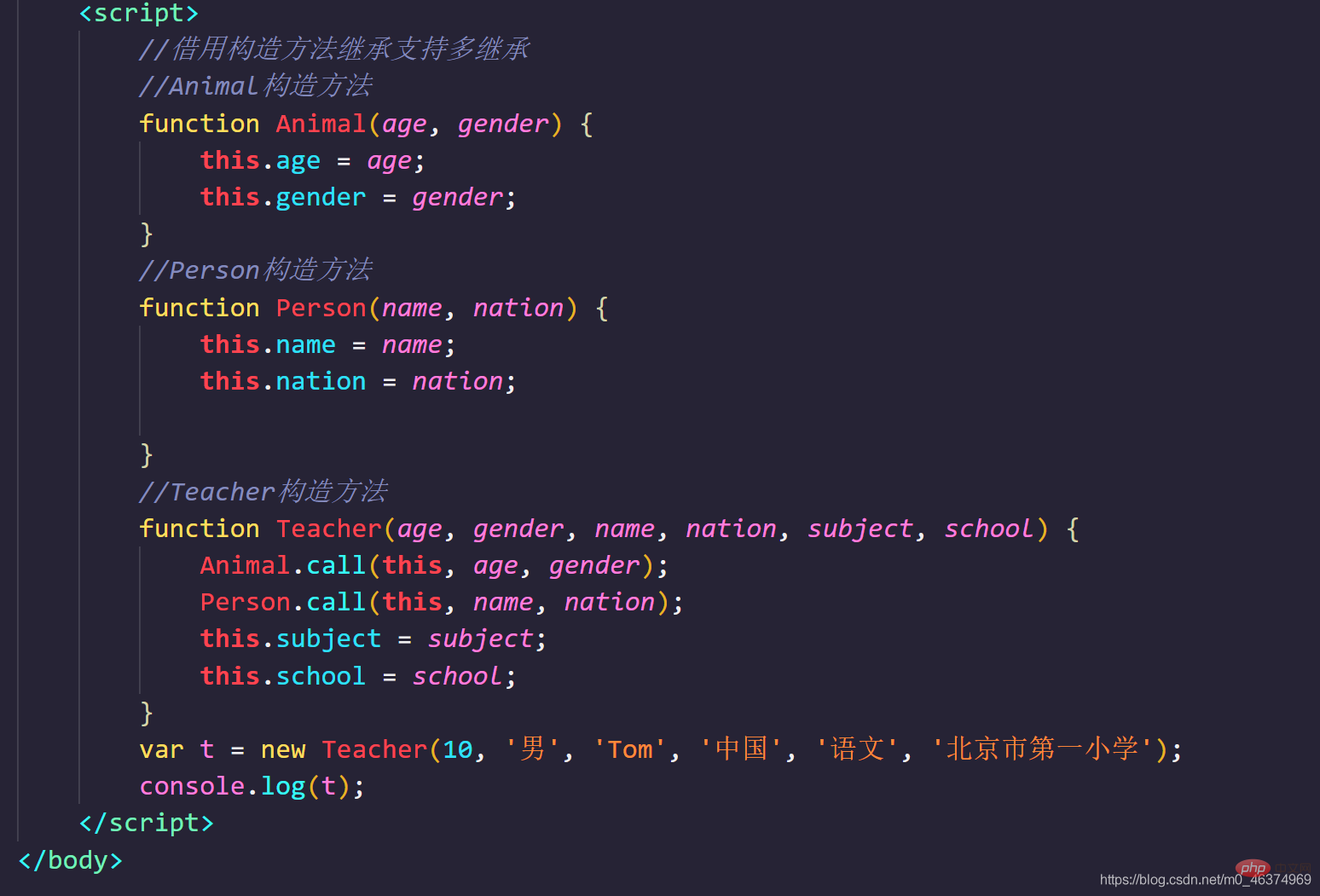
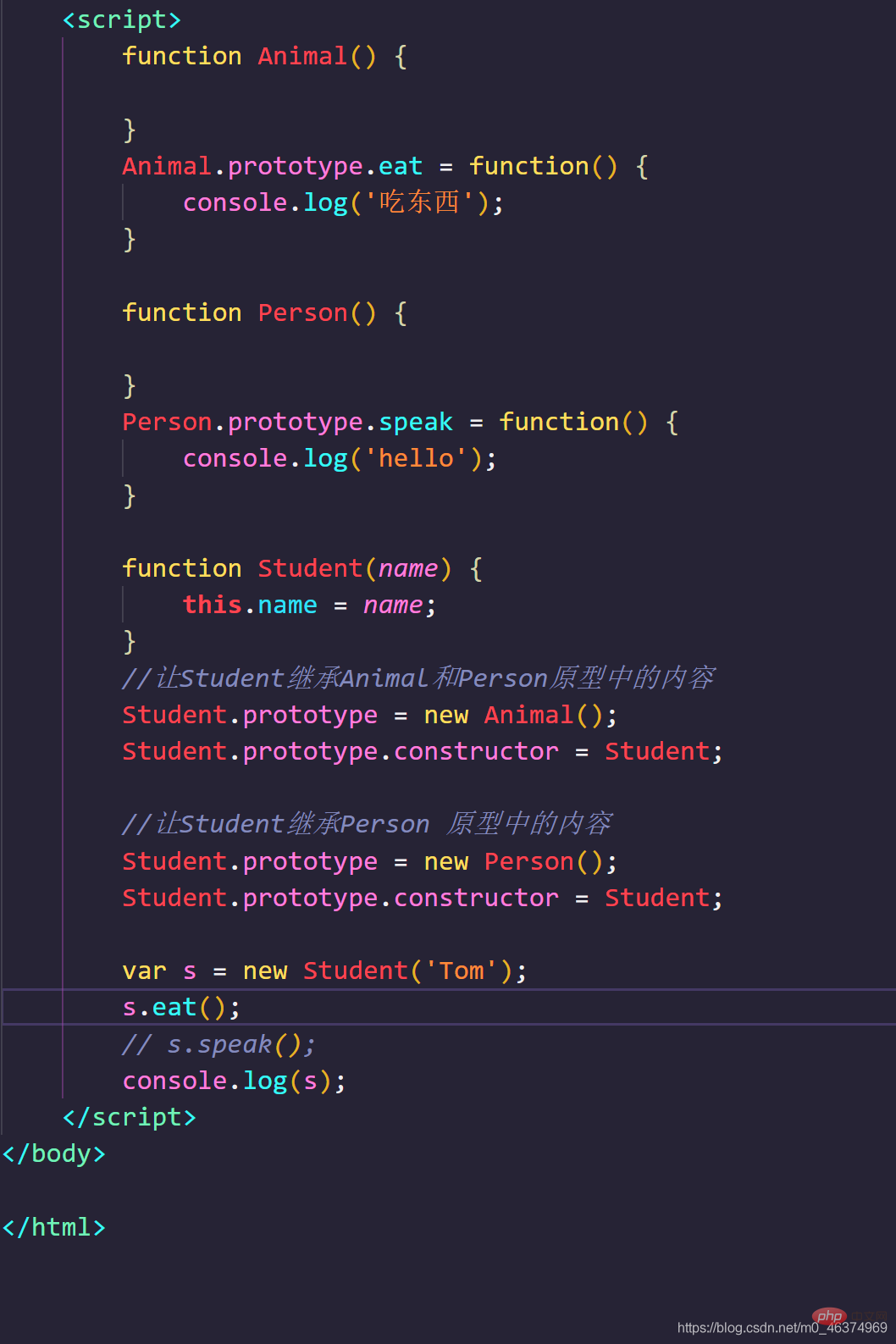
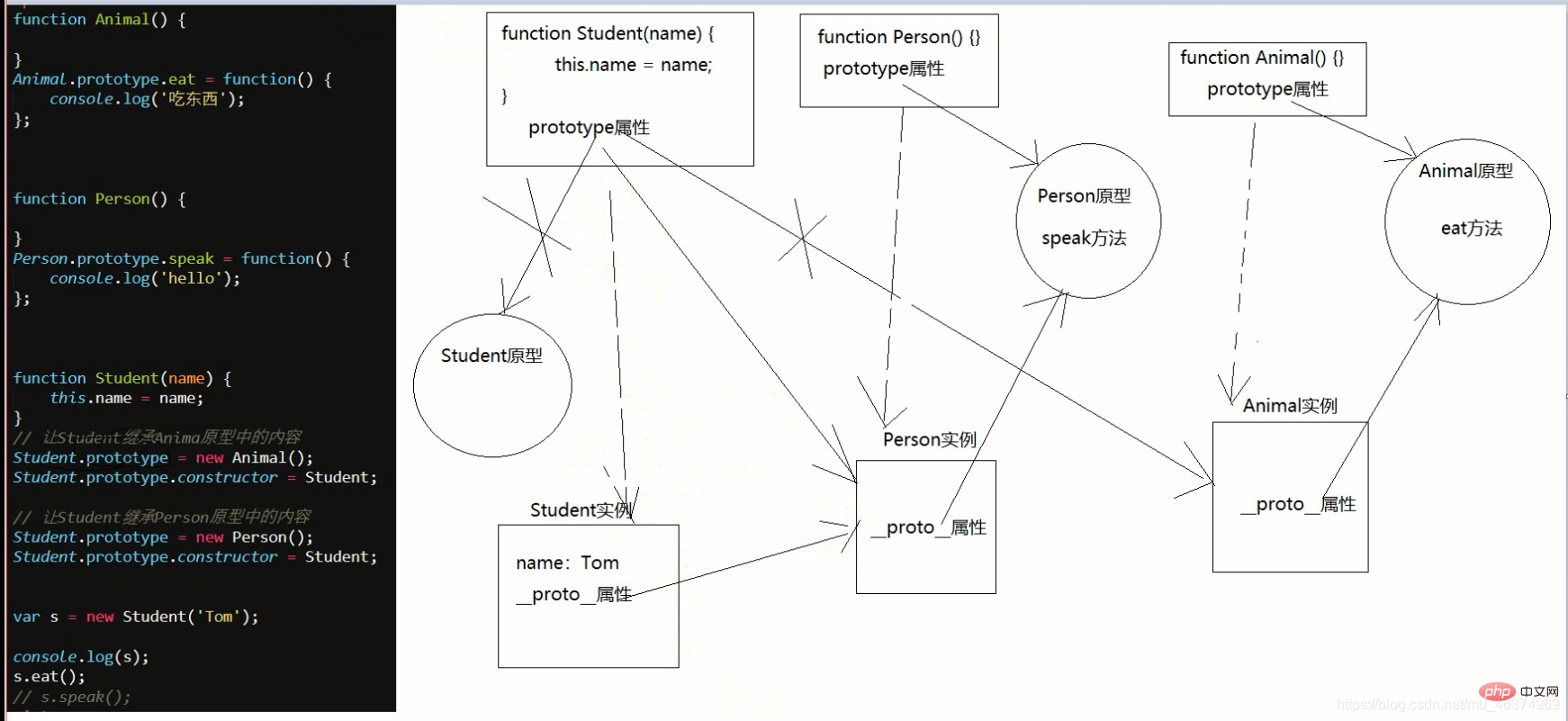
4. Points à noter concernant l'héritage de chaîne de prototypes :

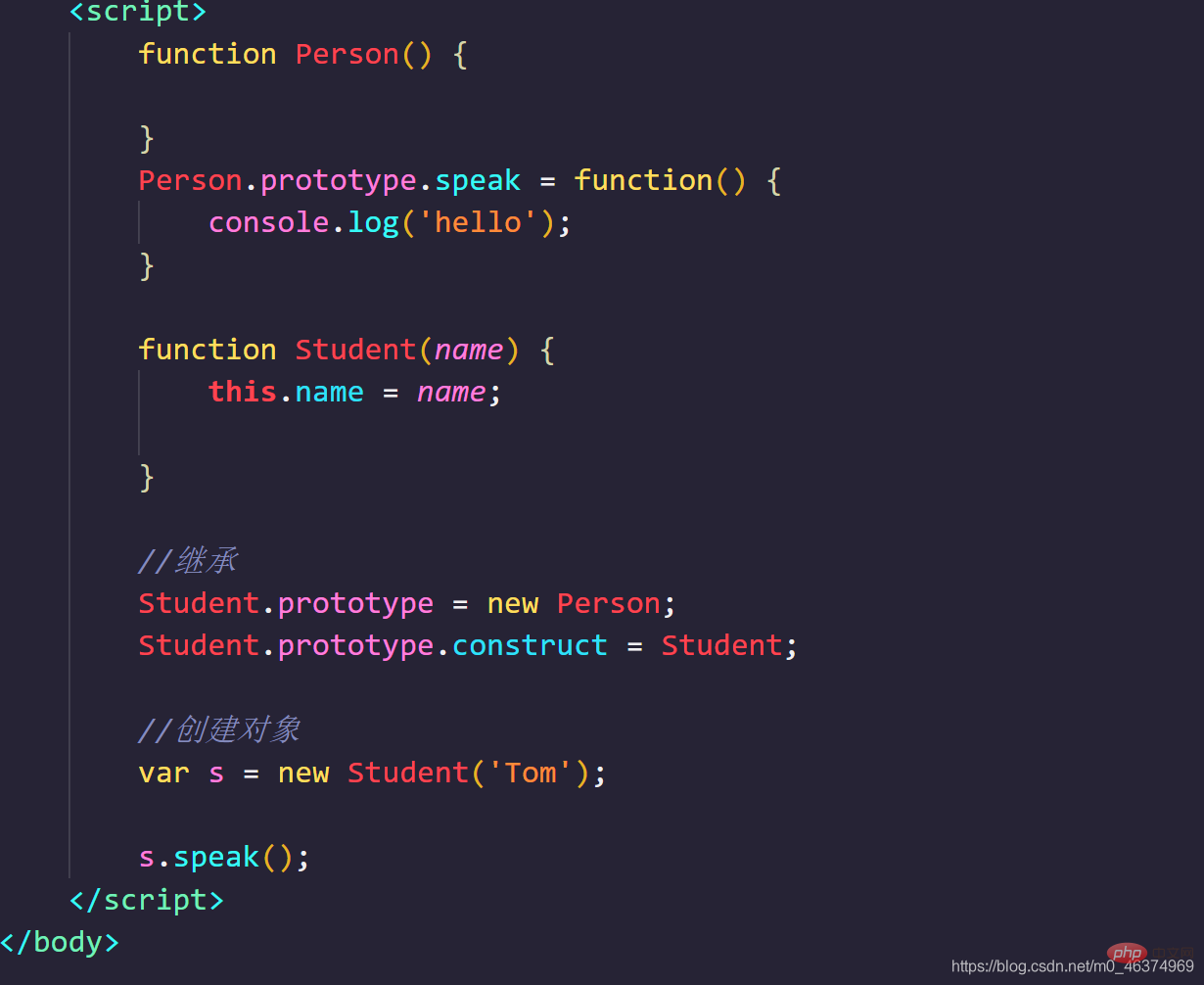
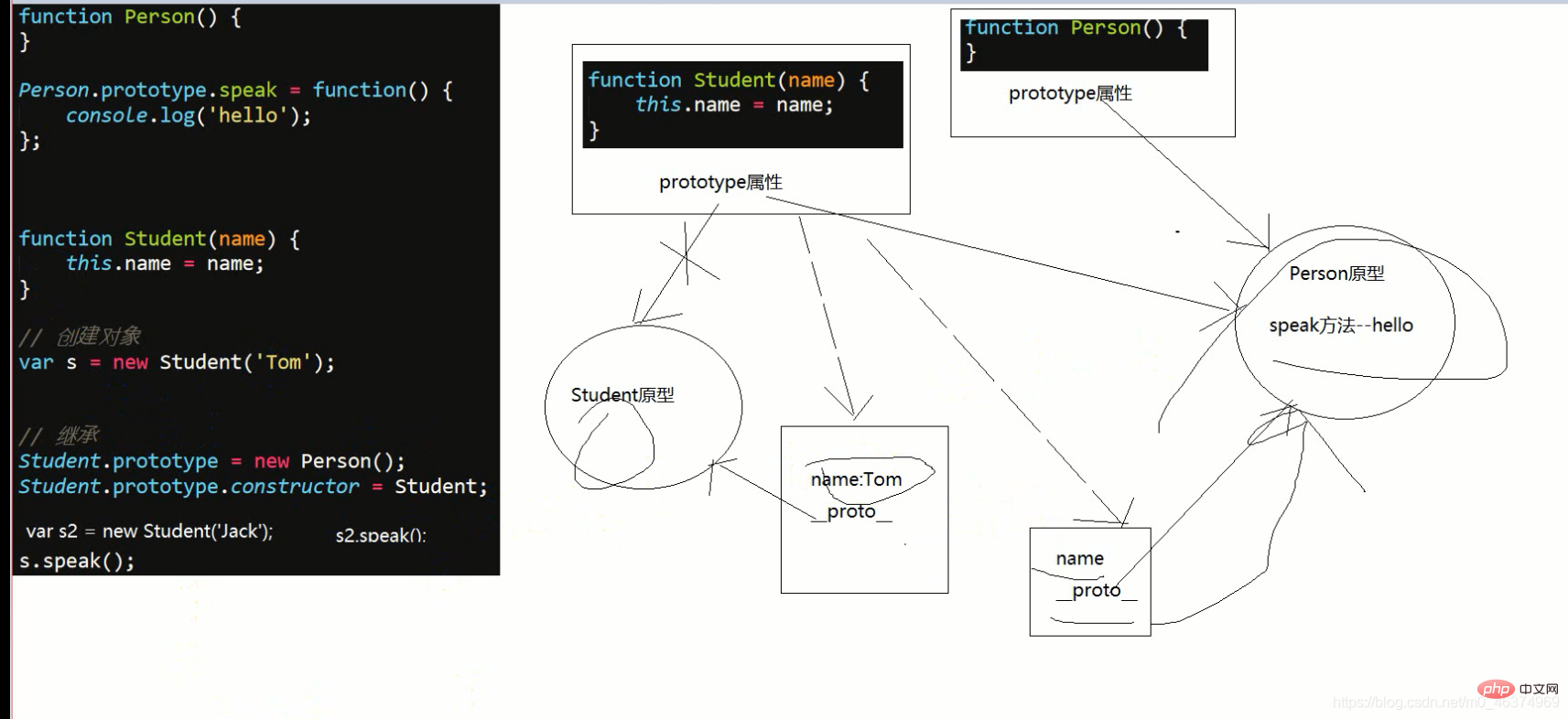
L'illustration de l'héritage de chaîne de prototype ne prend pas en charge l'héritage multiple

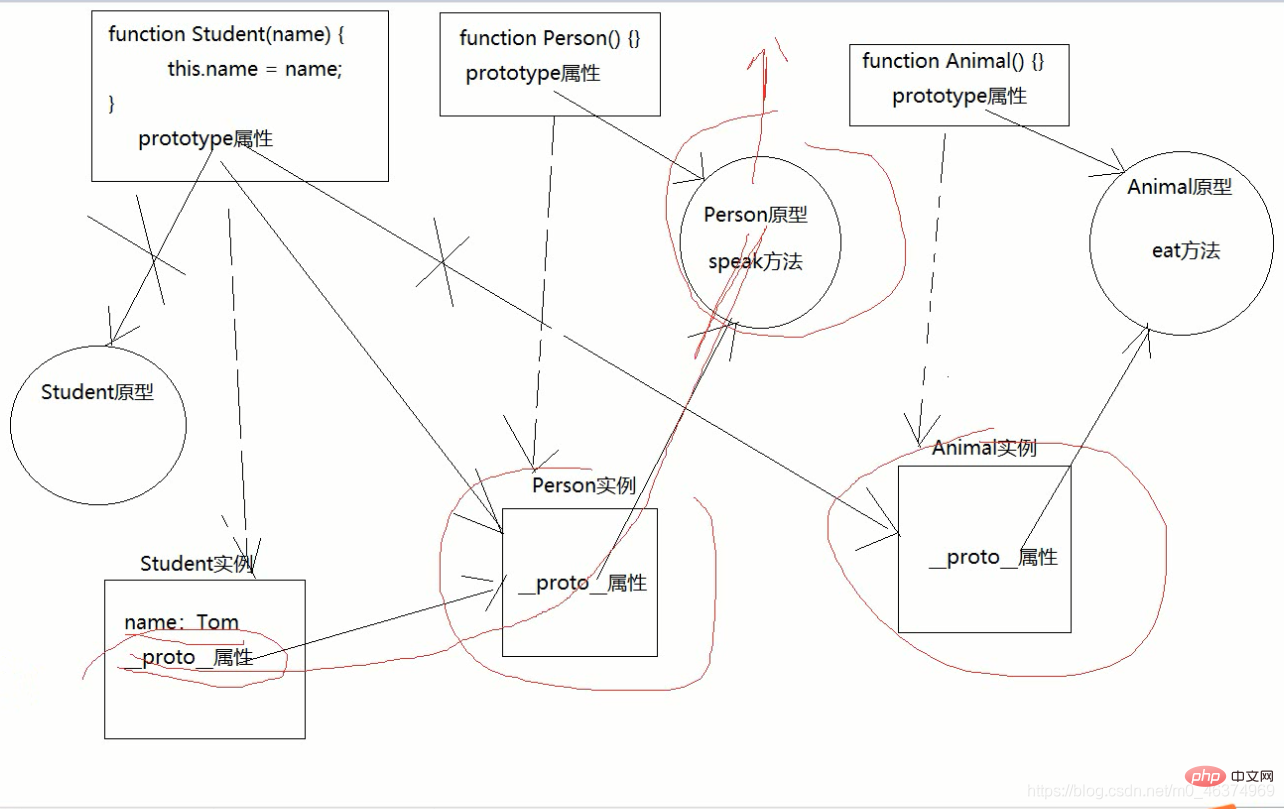
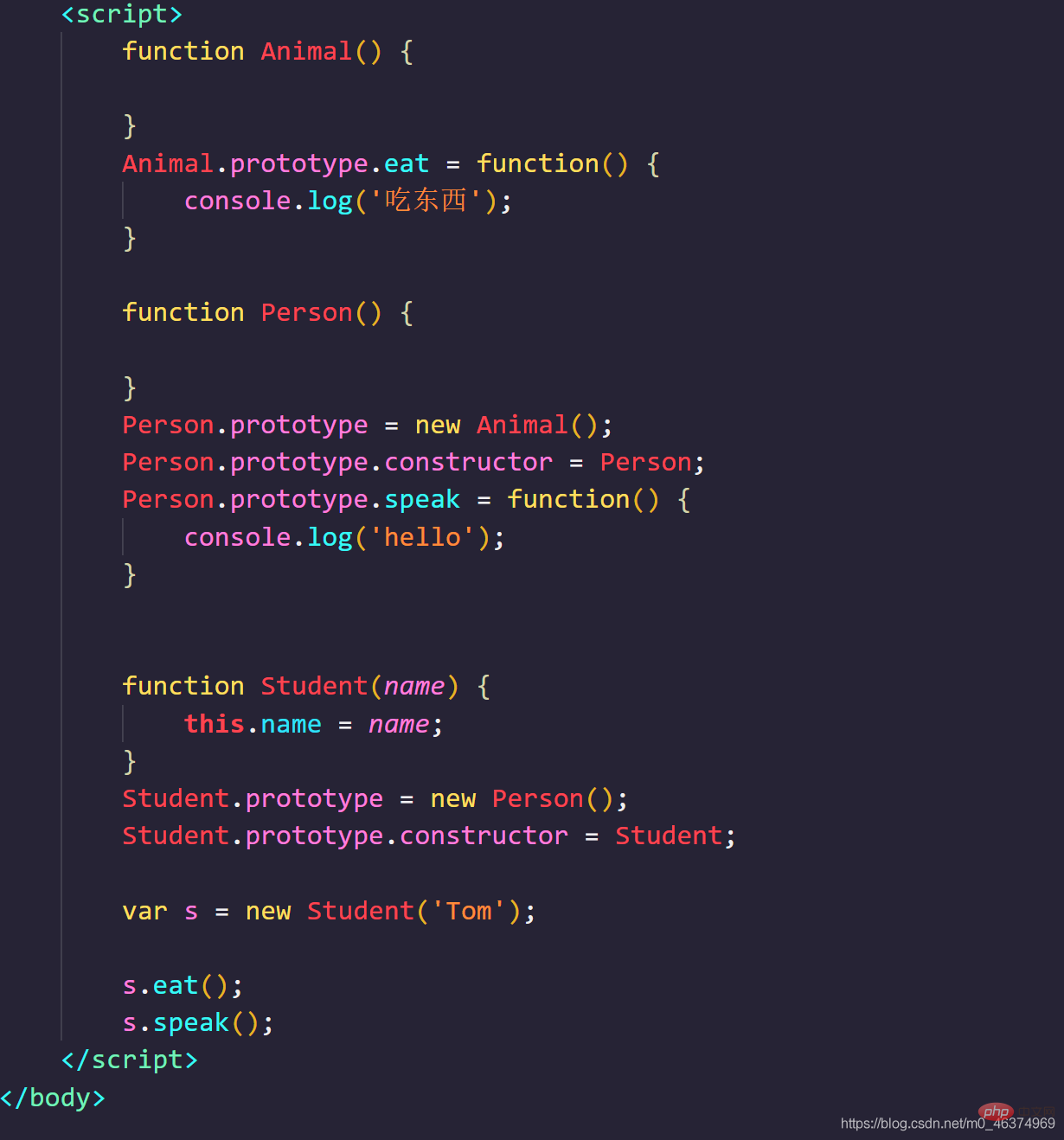
5. chaîne prenant en charge l'héritage à plusieurs niveaux 

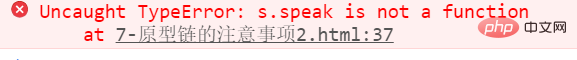
6 Si vous souhaitez utiliser l'héritage de chaîne de prototype, l'objet doit être créé après l'héritage. avant l'héritage, l'objet créé ne peut pas être utilisé. Le contenu du prototype de la méthode constructeur supérieure 
La création de l'objet doit être effectuée après l'héritage


L'objet doit être créé après l'héritage. Si c'est avant l'héritage, l'objet créé. ne peut pas utiliser le contenu du prototype de la méthode constructeur supérieure


 [Recommandé apprentissage :
[Recommandé apprentissage :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Utilisation de caractères arbitraires dans les expressions régulières
Utilisation de caractères arbitraires dans les expressions régulières
 Comment acheter et vendre du Bitcoin sur Binance
Comment acheter et vendre du Bitcoin sur Binance
 L'amplificateur de signal wifi est-il utile ?
L'amplificateur de signal wifi est-il utile ?
 La différence entre le lecteur C et le lecteur D
La différence entre le lecteur C et le lecteur D
 ASUS f83se
ASUS f83se
 Construire un serveur Internet
Construire un serveur Internet
 Quelles sont les applications de l'Internet des objets ?
Quelles sont les applications de l'Internet des objets ?
 Comment basculer entre pleine largeur et demi-largeur
Comment basculer entre pleine largeur et demi-largeur