
En CSS, vous pouvez utiliser l'attribut "min-height" pour définir la hauteur minimale, avec la syntaxe "min-height: value". L'attribut min-height définit la hauteur minimale de l'élément. Cette valeur d'attribut définit une limite minimale sur la hauteur de l'élément, ce qui empêche la valeur d'application de l'attribut height d'être inférieure à la valeur de min-height.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
Créez un nouveau fichier html et nommez-le test.html Dans le fichier test.html, utilisez la balise div pour créer un module. Dans le div, écrivez le texte à tester. Dans le fichier test.html, définissez l'attribut de classe du div sur mydiv, qui est principalement utilisé pour définir le style CSS via cette classe ci-dessous. Dans le fichier test.html, écrivez la balise , et le style css de la page sera écrit dans cette balise.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>document</title>
<style>
</style>
</head>
<body>
<div class="mydiv">
这是测试的内容
</div>
</body>
</html>Dans la balise CSS, utilisez width pour définir la largeur du div sur 100px, utilisez background pour définir la couleur d'arrière-plan sur rouge et utilisez color pour définir la couleur du texte sur blanc.
<style>
.mydiv{
width:100px;
background: red;
color: #fff;
}
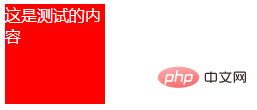
</style>Dans la balise css, utilisez min-height pour définir la hauteur minimale du div Lorsque le texte du div est relativement petit et n'est pas suffisant pour ouvrir le div, min-height prend effet. Ouvrez le fichier test.html dans le navigateur pour vérifier l'effet.
min-height: 100px;

Apprentissage recommandé : tutoriel vidéo CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!