
En CSS, vous pouvez utiliser l'attribut de visibilité pour définir l'espace réservé à masquer. La syntaxe est "visibility:hidden;"; cet attribut spécifie si l'élément est visible. cela signifie que l'élément est invisible. Mais cela prend également de la place sur la page et affecte la mise en page de la page.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
Introduction à l'attribut de visibilité :
La visibilité est héritable. Définissez la visibilité : cachée sur l'élément parent ; les éléments enfants hériteront également de cet attribut. Mais si visibilité: visible est réinitialisé sur l'élément enfant, l'élément enfant sera à nouveau affiché. Ceci est qualitativement différent de display: none
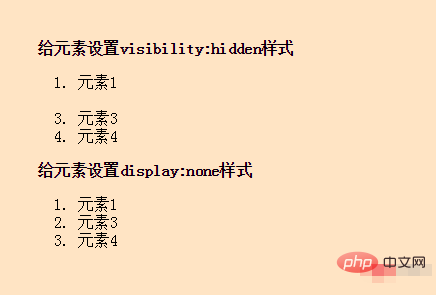
visibilité: caché n'affectera pas le compteur comme le montre la figure, bien que visibilité: caché fasse disparaître un élément, son compteur est toujours en cours d'exécution. C'est complètement différent de display : none
Exemple :
<body>
<div>
<strong>给元素设置visibility:hidden样式</strong>
<ol>
<li>元素1</li>
<li style="visibility:hidden;">元素2</li>
<li>元素3</li>
<li>元素4</li></ol>
</div>
<div>
<strong>给元素设置display:none样式</strong>
<ol>
<li>元素1</li>
<li style="display:none;">元素2</li>
<li>元素3</li>
<li>元素4</li></ol>
</div>
</body>Rendu :

Apprentissage recommandé : css tutoriel vidéo
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!