
Méthode : 1. Introduisez jquery, utilisez la méthode css() pour définir css, la syntaxe est "$("object name").css("property", "property value""); Introduisez jquery, utilisez La méthode addClass() définit le CSS, la syntaxe est "$("object name").addClass("property")".

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
Afin d'être plus pratique et plus facile à utiliser, nous introduisons le plug-in Jquery et utilisons Jquery pour fonctionner.

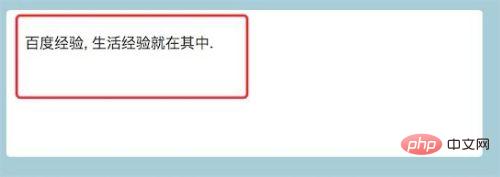
Notre code HTML est très simple, juste un div avec un paragraphe de texte à l'intérieur.

Ouvrez la page, maintenant le div n'utilise plus le style CSS,

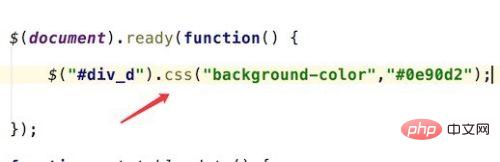
1 Pour changer le style de. html, nous pouvons utiliser directement la méthode css de jquery :
$("#div_d").css("background-color","#0e90d2");
Actualisez la page et vous pouvez voir que la couleur d'arrière-plan du div est maintenant devenue bleue.

2. Lorsque plusieurs valeurs de style CSS doivent être modifiées, il est plus difficile de modifier directement le CSS et nécessite plusieurs appels. Pour le moment, notre méthode la plus raisonnable consiste à modifier ou à ajouter un style CSS au HTML.
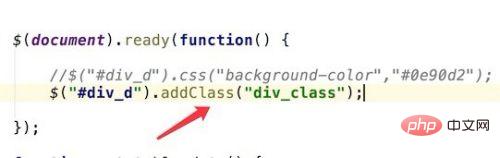
Utilisez la méthode addClass de jquery :
$("#div_d").addClass("div_class");
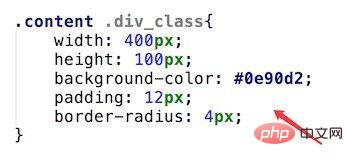
Notre div_class de style CSS est défini comme indiqué dans la figure, qui définit plusieurs valeurs de style.

Regardez l'effet de la page actuelle, le style a été ajouté avec succès.

[Apprentissage recommandé : Tutoriel avancé javascript]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!