
En CSS, vous pouvez utiliser l'attribut position pour effacer le positionnement. Il vous suffit d'ajouter le style "position:static" à l'élément. L'attribut position est utilisé pour spécifier le type de positionnement de l'élément. Lorsque la valeur est définie sur "static", cela signifie qu'il n'y a pas de positionnement et que l'élément apparaît dans le flux normal.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
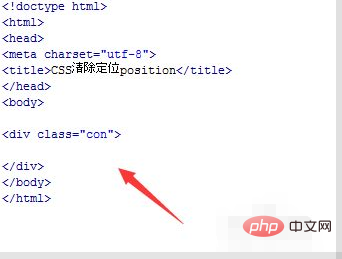
Créez un module en utilisant la balise div et définissez sa classe sur con, qui est principalement utilisée pour définir le style CSS via cette classe ci-dessous.

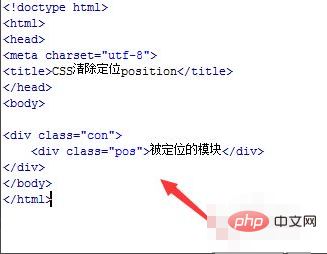
Dans le div, créez un autre module div et définissez sa classe sur pos.

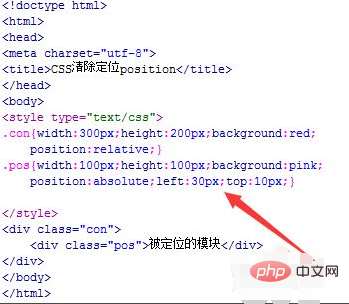
Dans la balise css, définissez le style du div avec le nom de la classe con, utilisez l'attribut width pour définir la largeur du div à 300px et utilisez la hauteur pour définir la hauteur du div sur 200 px. Utilisez l'attribut background pour définir la couleur d'arrière-plan du div sur rouge et définissez l'attribut position sur un positionnement relatif (relatif).

Dans la balise css, définissez le style du div avec le nom de la classe pos, utilisez l'attribut width pour définir la largeur du div à 100px et utilisez la hauteur Utilisez l'attribut background pour définir la couleur d'arrière-plan du div sur rose et définissez l'attribut position sur un positionnement absolu. En même temps, utilisez les attributs left et top pour définir le div. être à 30 px de la gauche et 10 px du haut.


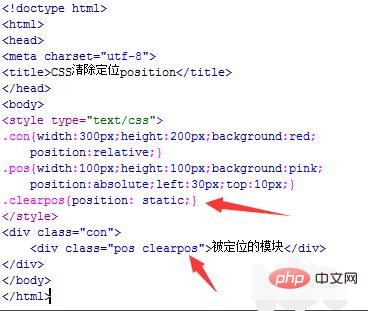
Dans la balise CSS, créez un style avec le nom de classe clearpos et définissez l'attribut position sur static, c'est-à-dire effacez le Attribut de positionnement, chaque fois que ce style de nom de classe est ajouté, le positionnement sera effacé. Ajoutez ce type de nom au module dont le div est pos et effacez son positionnement.

Ouvrez le fichier test.html dans le navigateur pour voir l'effet.

Apprentissage recommandé : tutoriel vidéo CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!